radio(单项选择器)组件也是表单中常用的组件
用来在多个选项中选出一个,选项之间是互斥的关系
例如,性别的选择
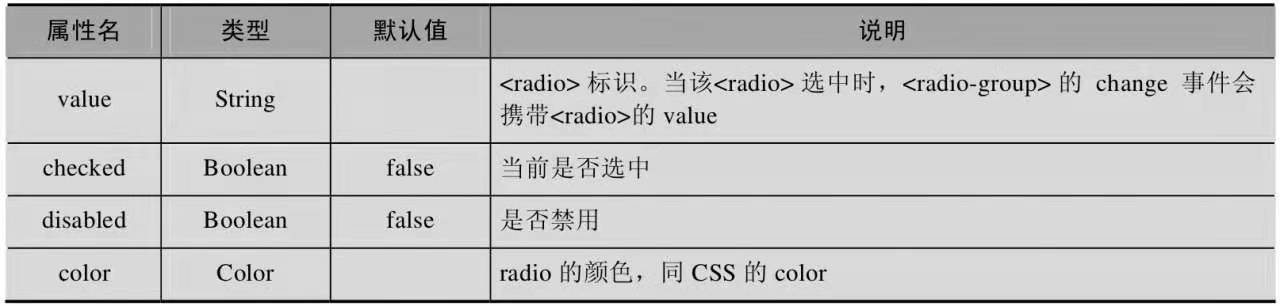
radio组件的属性

radio选项的外层由<radio-group>包裹,<radio-group>里有多个
index.wxml--------------<view><radio-group bindchange="radioChange"><view><radio value="html">HTML</radio></view><view><radio value="css">CSS</radio></view><view><radio value="js">JavaScript</radio></view><view><radio value="mnp">微信小程序</radio></view></radio-group></view>------------------------------------------------------index.js-------------Page({radioChange: function(e){console.log('radio发生change事件,携带value值为:', e.detail.value)}})