微信开发者工具使用NW.js开发
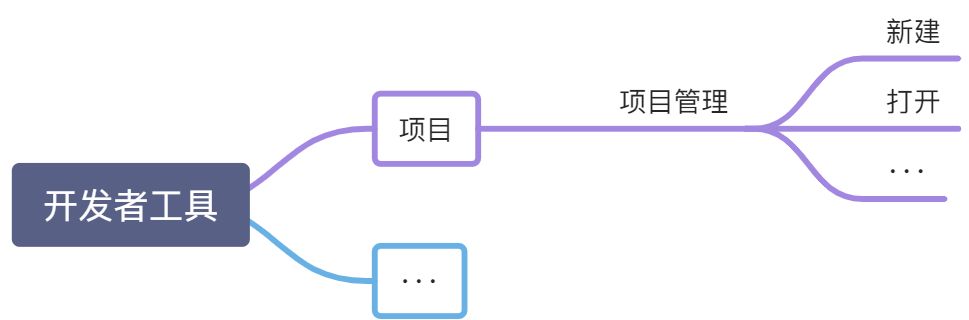
开发者工具界面
版本号的格式
一般是
- v主版本号
- 次版本号
- 修订号
如v1.2.3
- 主版本号:0表示正在开发阶段
- 次版本号:增加新的功能时增加
- 修订号:只要有改动,就增加
也有4位版本号的,最后一位是日期版本号
不同公司的版本号不完全一致,选择一个适合本公司项目的版本号就可以了
为什么设置体验版本?
代码上传成功之后
登录微信公众平台
在版本管理中可以看到提交的版本
目前可以看到有一个开发版
单击最右侧的箭头,选择“选为体验版本”
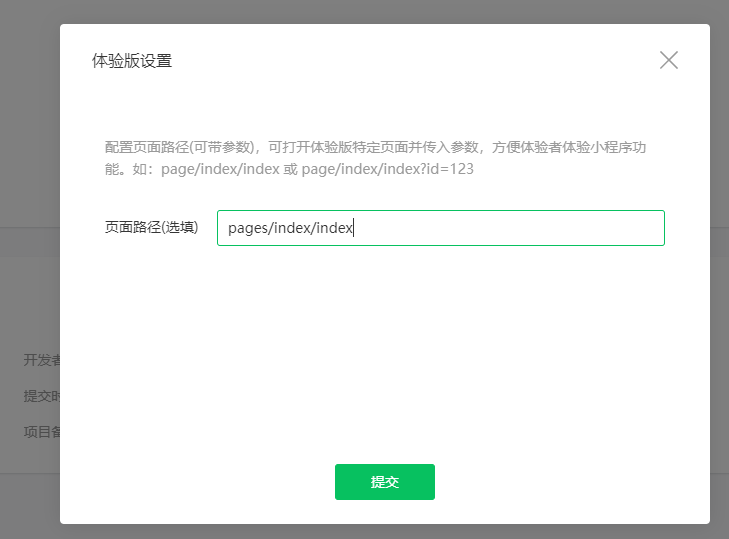
在弹出的设置窗口中选择默认,会把index页面设置为入口页面,之后单击“提交审核”按钮
为什么设置体验版本?在开发者工具里扫描的二维码有时效性,只有25分钟,超时失效
如果想长时间体验,可以使用体验版本
调试器
调试工具分为7大功能模块
Wxml、Sources、AppData、Network、Storage、Console、Sensor
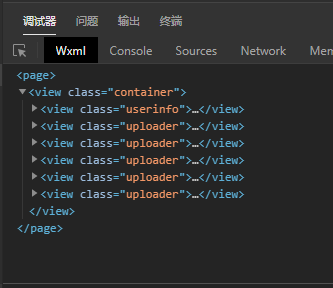
Wxml窗口
用于帮助开发者调试Wxml转化后的界面
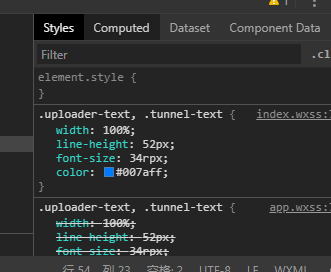
在这里可以看到真实的页面结构以及对应的wxss属性,同时可以修改对应的wxss属性
单击左上角的 图标可以很方便地找到页面元素对应的代码
图标可以很方便地找到页面元素对应的代码
在右侧的Styles面板中,可以修改元素的样式,效果会马上显示在模拟器中

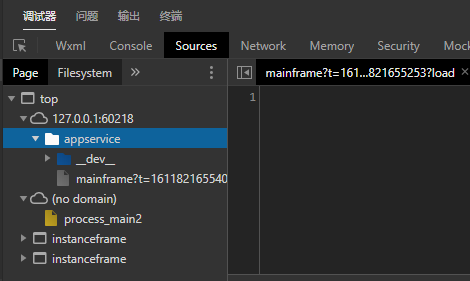
Sources窗口
可以看到项目运行的脚本,开发者看到的文件是经过处理之后的文件
如果要调试某个脚本,选中要调试的文件,在要查看的那一行的行号上单击,出现一个蓝色的箭头,重新单击工具栏中的“编译”按钮,项目就会重新运行
当代码运行到断点这一行停下来,查看变量值
AppData窗口
用于显示当前项目运行时微信小程序AppData的具体数据,实时地反映项目数据情况,可以在此处编辑数据,并及时反馈到界面上
Storage窗口
用于显示当前项目本地存储的数据
可使用wx.setStorage保存数据或者使用wx.getStorage获取数据
可以直接在Storage窗口上对数据进行删除(按Delete键)、新增、修改
Network窗口
用于观察和显示request和socket的请求情况
Console窗口
用于显示微信小程序的调试信息,有4个级别,分别是Verbose(长消息)、Info(消息)、Warnings(警告)和Errors(错误)
Sensor窗口
有两大功能,开发者可以在这里选择模拟地理位置和模拟移动设备表现,用于调试重力感应API