项目根目录
pages、utils、app.js、app.json、app.wxss和project.config.json一共6个文件和文件夹
├─pages│ ├─index│ │ ├─index.js│ │ ├─index.json│ │ ├─index.wxml│ │ ├─index.wxss│ ├─log├─utils│ ├─util.js│ ├─app.js│ ├─app.json│ ├─app.wxss│ ├─project.config.json
project.config.json
微信小程序开发者工具在每个项目的根目录都会生成一个project.config.json
在工具上做的任何配置都会写入这个文件,当重新安装工具或者换计算机工作时,只要载入同一个项目的代码包,开发者工具就自动帮你恢复到当时你开发项目时的个性化配置
其中包括编辑器的颜色、代码上传时自动压缩等一系列选项
project.config.json的配置和开发工具的详情一样,一个是通过配置文件的方式,一个是通过可视界面的方式展示项目配置
app.wxss
app.wxss是微信小程序的公共配置文件
微信使用WXSS(WeiXin Style Sheets)描述组件的样式
WXSS是一套类似CSS的样式语言,具有CSS的大部分特性
只是,为了更适合开发微信小程序,做了一些修改和扩充
1.样式尺寸
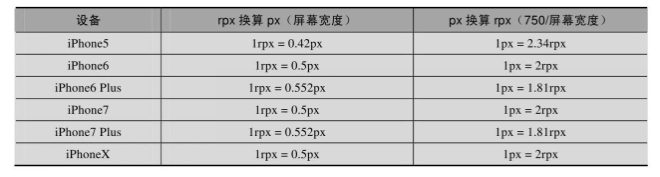
微信小程序使用rpx作为尺寸单位,可以根据屏幕尺寸自适应,规定屏幕宽为750rpx
如在iPhone6上,屏幕宽度为375px,共有750个物理像素,则750rpx=375px=750物理像素
1rpx=0.5px=1物理像素,如表1.3所示
2.样式导入
使用@import语句可以导入外联样式表,@import后加需要导入的外联样式表的相对路径
分号表示语句结束,如下所示
/** common.wxss **/.small-p {padding:5px;}/** app.wxss **/@import "common.wxss";.middle-p {padding:15px;}
3.内联样式
style:静态的样式统一写到class中
style接收动态的样式,运行时会进行解析,请尽量避免将静态的样式写进style中,以免影响渲染速度,如下所示
<view style = "color:{{color}};" />
class:用于指定样式规则
其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上,样式类名之间用空格分隔,如下所示
<view class = "normal_view" />
4.全局样式
与局部样式定义在app.wxss中的样式为全局样式,其作用于每个页面
在page的wxss文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖app.wxss中相同的选择器
5.选择器
app.json
微信小程序根目录下的app.json文件用来对微信小程序进行全局配置
设置页面文件的路径、窗口表现、网络超时时间、多tab等
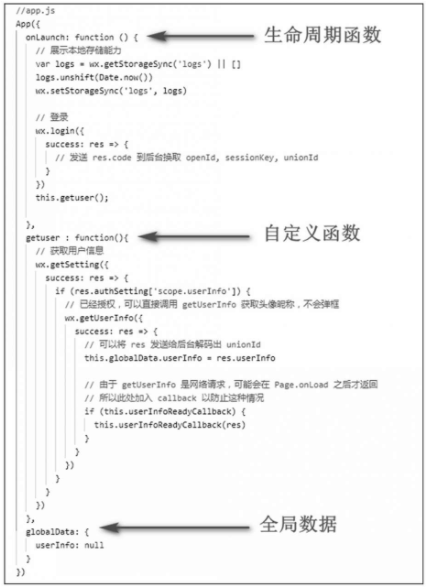
app.js
app.js文件用来定义全局数据和函数,指定微信小程序的生命周期函数
pages
pages目录下存放的是页面组件
每个组件下有4个文件,后缀分别是.js、.json、.wxml、.wxss
js文件
是组件的脚本文件,定义了组件的数据和函数,是组件的灵魂部分
根目录的app.json
对微信小程序的全局配置
每个组件下的.json文件则是对这个组件的配置
微信使用WXML(WeiXin Markup Language)构建页面
类似于HTML,但是微信小程序定义了自己的标签,所以HTML中的所有标签(如div、p、img等)都不可以使用
组件下的.wxss文件用来描述本组件的样式
如果样式在app.wxss中定义过,那么该样式在组件中是有效的
如果想覆盖公共组件样式,应在本组件的.wxss文件中重新定义
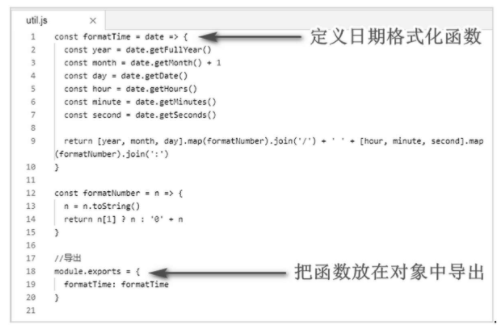
utils
utils目录下存放了一些工具函数,可以把一些常用的函数,如日期格式化、产生的随机数等放在utils目录下,在有需要的组件中引入
- 导出utils对象

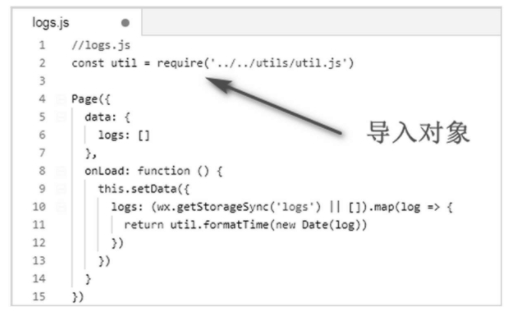
- 导入utils对象