switch(开关选择器)组件的应用十分普遍,它有两个状态:开和关
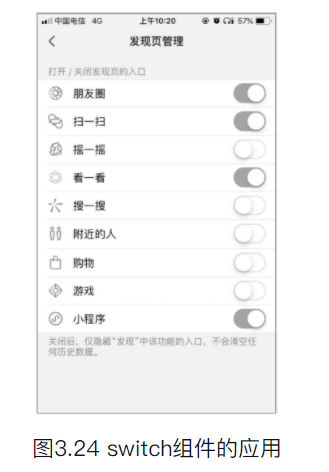
很多地方都会用到开关选择器,如手机的飞行模式、热点,微信的发现页管理中有开、闭朋友圈功能等,如图3.24所示
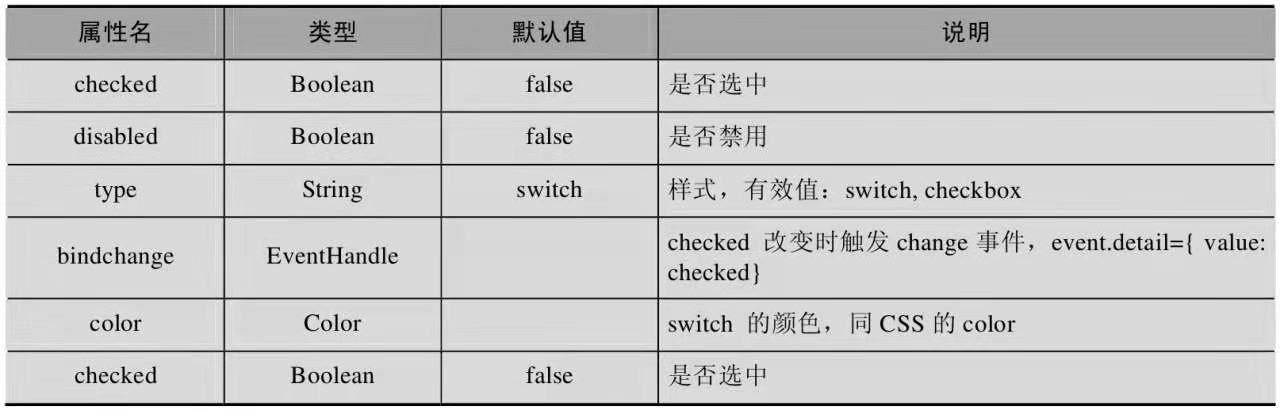
switch组件有6个属性可以配置

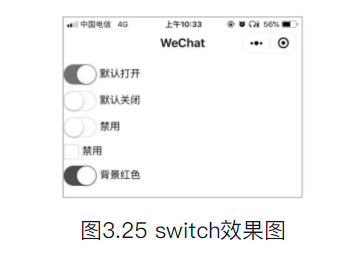
index.wxml-------------<view><view class='item'><switch checked bindchange="switch1Change" />默认打开</view><view class='item'><switch bindchange="switch2Change" />默认关闭</view><view class='item'><switch disabled bindchange="switch2Change" />禁用</view><view class='item'><switch type="checkbox" />禁用</view><view class='item'><switch color="red" checked/>背景红色</view></view>-----------------------------------------------------------------------------index.js-------------Page({switch1Change(e) {console.log('switch1 发生 change 事件,携带值为', e.detail.value)},switch2Change(e) {console.log('switch2 发生 change 事件,携带值为', e.detail.value)}})