picker(选择器)组件可以很方便地在移动端选择地区、时间和其他自定义选项
当单击选择器时,会从底部弹起滚动选择器
微信小程序的选择器组件支持
- 普通选择器
- 多列选择器
- 时间选择器
- 日期选择器
- 省市区选择器
5种类型,默认为普通选择器
选择器通过mode属性类区分
不同的选择器有不同的属性
表3.17~表3.21是5种选择器的属性
普通选择器的属性
当mode = selector时是普通选择器,普通选择器的属性
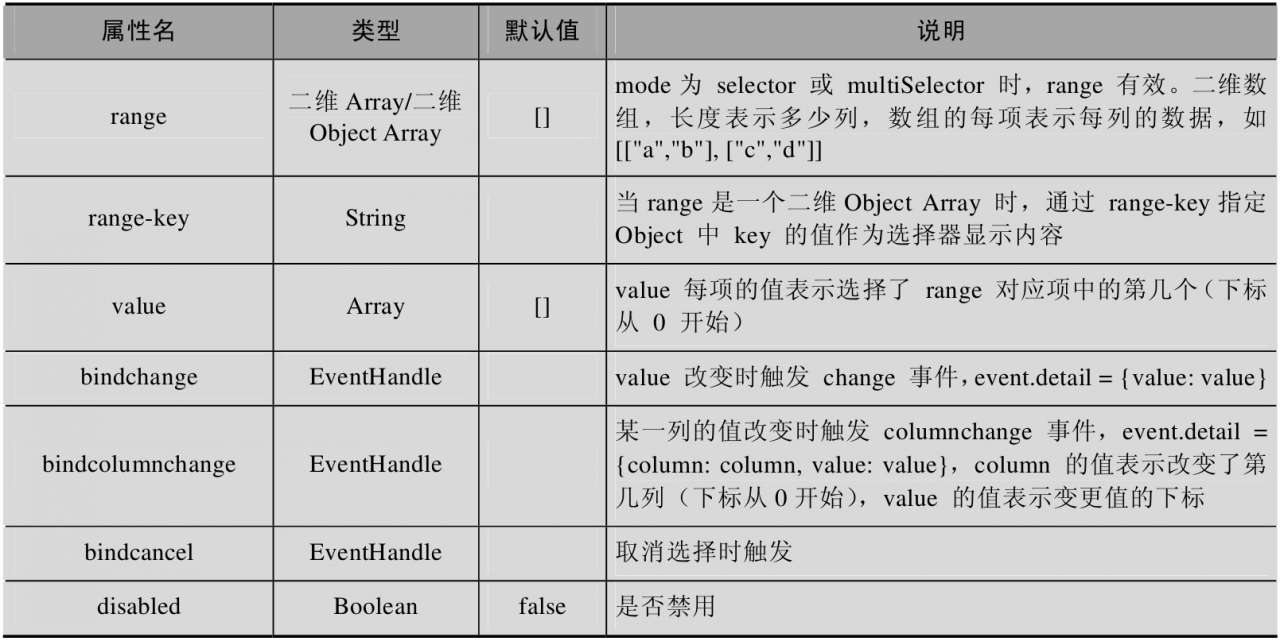
 多列选择器的属性
多列选择器的属性
当mode = multiSelector时是多列选择器,多列选择器的属性
 时间选择器的属性
时间选择器的属性
当mode = time时是时间选择器,时间选择器的属性
日期选择器的属性
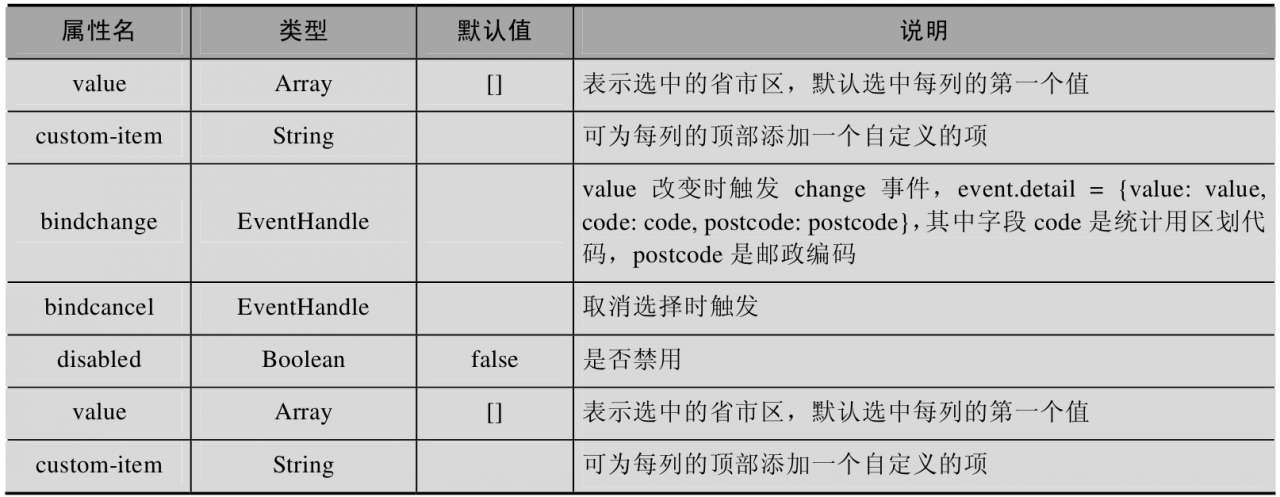
省市区选择器的属性
当mode = region时是省市区选择器,省市区选择器的属性
如何使用picker组件
index.wxml------------------<view ><view >时间选择器</view><pickermode="time"value="{{time}}"start="09:01"end="21:01"bindchange="bindTimeChange"><view>当前选择: {{time}}</view></picker></view>--------------------------------------------------------------index.js-----------------Page({data: {time: '12:21'},bindTimeChange(e) {console.log('picker发送选择改变,携带值为', e.detail.value)this.setData({time: e.detail.value})}})
在示例3-21中设置了picker的时间取值范围为09:01~21:01
如果选择时间小于09:01,结果会是09:01
同样,如果选择时间大于21:01,最后的结果最大也只能是21:01
效果如图3.22所示


