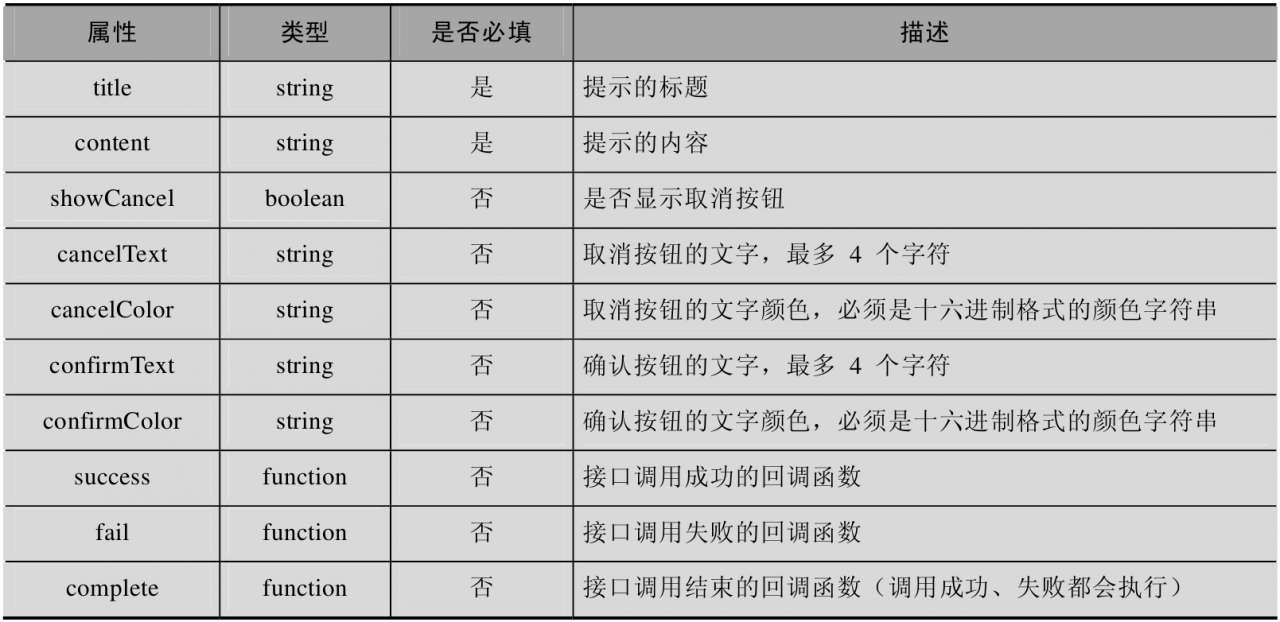
模态框用来显示一段文字,获得用户的确认,如删除图片的时候,可以先给用户一个提示,询问用户是否确定删除,防止用户误操作。通过执行wx.showModal显示模态框。showModal的参数如表4.6所示 success回调函数里返回的参数也是一个Object对象,包含confirm和cancel两个属性。如果用户单击“确定”按钮,则confirm为true;如果用户单击“取消”按钮,则cancel为true,如示例4-8所示。
success回调函数里返回的参数也是一个Object对象,包含confirm和cancel两个属性。如果用户单击“确定”按钮,则confirm为true;如果用户单击“取消”按钮,则cancel为true,如示例4-8所示。
index.wxml<view><button bindtap='showModal'>显示模态框</button></view>-------------------------index.jsPage({showModal: function(){wx.showModal({title: '提示',content: '这是一个模态弹窗',success(res) {if (res.confirm) {console.log('用户单击确定')} else if (res.cancel) {console.log('用户单击取消')}}})}})


