ActionSheet用于显示包含一系列可交互的动作集合,包括说明、跳转等,由底部弹出,一般用于响应用户对页面的单击,如图4.4所示。
执行wx.showActionSheet即可显示操作菜单
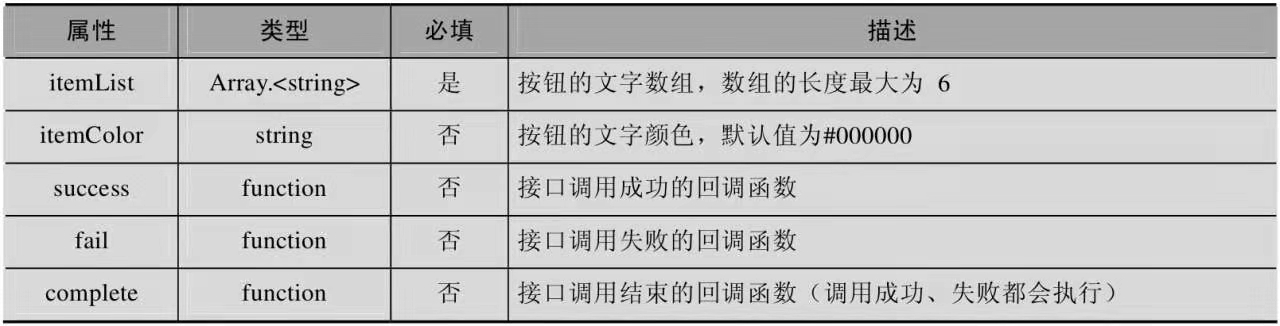
showActionSheet参数是一个对象,如表4.4所示。
showActionSheet参数

在success回调里,得到用户单击的按钮序号,从0开始。代码如示例4-5所示。
index.wxml<view><button bindtap='showActionSheet'>show Actionsheet </button></view>-----------------------------------------------------------------index.jsPage({showActionSheet: function(){wx.showActionSheet({itemList: ['操作1', '操作2', '操作3'],success(res) {console.log(res.tapIndex)},fail(res) {console.log(res.errMsg)}})}})

