checkbox组件的属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | ||
| disabled | Boolean | false | 是否禁用 |
| checked | Boolean | false | 当前是否选中,可用来设置默认选中 |
在有多项选择的时候,需要结合checkbox-group组件使用,包裹在checkbox组件外。代码如示例3-19所示
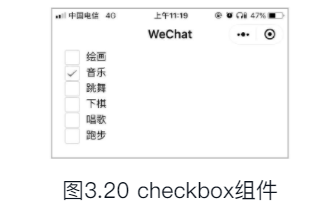
index.wxml--------------<checkbox-group bindchange="checkboxChange"><view wx:for="{{items}}"><label><checkbox value="{{item.name}}" checked="{{item.checked}}" />{{item.value}}</label></view></checkbox-group>-----------------------------------------------------------------------------index.js-------------------Page({data: {items: [{ name: 'draw', value: '绘画' },{ name: 'music', value: '音乐', checked: 'true' },{ name: 'dance', value: '跳舞' },{ name: 'chess', value: '下棋' },{ name: 'sing', value: '唱歌' },{ name: 'run', value: '跑步' },]},checkboxChange(e) {console.log('checkbox发生change事件,携带value值为:', e.detail.value)}})