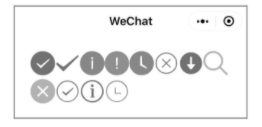
微信小程序提供了一组图标,方便在不同的场景下使用,有
- 成功
- 警告
- 提示
- 取消
- 下载等
icon组件的属性如表3.1所示
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | 类型有效值:success、success_no_circle、info、warn、waiting、cancel、download、search、clear | |
| size | Number/String | 23px | icon的大小,单位为px |
| color | Color | icon的颜色,同css的color |
icon的图标类型除表3.1中列出的9个外,还包括success_circle、info_circle、waiting_circle
代码如示例3-1所示
<!-- 官方提供的9个图表 --><icon type="success" size="20" /><icon type="success_no_circle" size="20" /><icon type="info" size="20" /><icon type="warn" size="20" /><icon type="waiting" size="20" /><icon type="cancel" size="20"/><icon type="download" size="20" /><icon type="search" size="20" /><icon type="clear" size="20" /><!-- 还可以使用的3个图标 --><icon type="success_circle" size="20" /><icon type="info_circle" size="20" /><icon type="waiting_circle" size="20" />