新建一个空白的小程序工程,选择新建项目,填写项目名称、appId、项目目录之后,
就进入小程序的开发页面。
新建了小程序工程之后,我们就可以在这个工程上使用 WeUI 了。
使用 WeUI 进行开发可以简单分为两个步骤
1、导入 weui.wxss 文件
2、 参照 WeUI 提供的例子使用 WeUI 组件
接下来我们按步骤尝试。
第一步:导入 weui.wxss 文件
因为 weui.wxss 是样式文件,所以导入需要在工程的样式文件进行导入,在这里因为我 们是在项目全局使用 WeUI 的,所以在项目根目录的 app.wxss 文件进行导入。
weui.wxss 文件位于项目的 dist/style 目录下,我们在工程下创建 thirdparty 目录,把weui.wxss 文件拷贝进去
接着,在 app.wxss 导入 weui.wxss 文件。在 app.wxss 增加 import这一行的代码
/**app.wxss**/@import 'thirdparty/weui.wxss';.container {height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: space-between;padding: 200rpx 0;box-sizing: border-box;}
第二步:参照 weui 提供的例子使用 weui 组件
我们可以在 example 目录找到对应组件的视图层代码和逻辑层代码,比如我们要使用的九宫格,就位于 example 目录下的 grid。我们可以直接拷贝使用里面的代码。
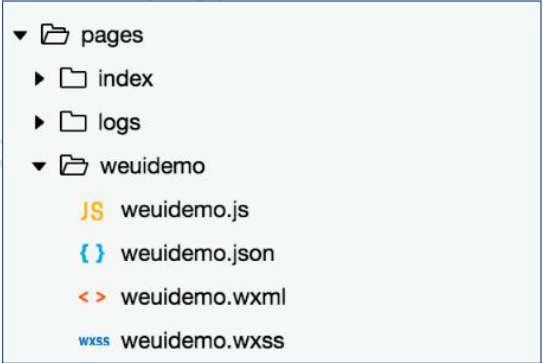
为了演示我们自己依赖 weui 实现的九宫格,我们在上面创建的工程新建一个页面weuidemo,置于 pages 目录下
然后在 app.json 下增加一个 tabbar 相关配置,使得我们可以通过 tabbar 访问到这个页面
{"pages": ["pages/index/index","pages/logs/logs","pages/weuidemo/weuidemo"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "WeChat","navigationBarTextStyle": "black"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "","selectedIconPath": ""},{"pagePath": "pages/weuidemo/weuidemo","text": "weuidemo","iconPath": "","selectedIconPath": ""}]}}
接着把 grid 目录下的 grid.wxml 代码拷贝到 weuidemo.wxml 文件
<view class="page"><view class="page__hd"><view class="page__title">Grid</view><view class="page__desc">九宫格</view></view> <view class="page__bd"><view class="weui-grids"><block wx:for="{{grids}}" wx:key="*this"><navigator url="" class="weui-grid" hover-class="weui-grid_active"><image class="weui-grid__icon" src="../images/icon_tabbar.png" /><view class="weui-grid__label">Grid</view></navigator></block></view></view></view>
对 grid.js 文件内容也拷贝到 weuidemo.wxml 文件
Page({data: {grids: [0, 1, 2, 3, 4, 5, 6, 7, 8]}});
然后点击重新编译,就能看到九宫格的初步效果

