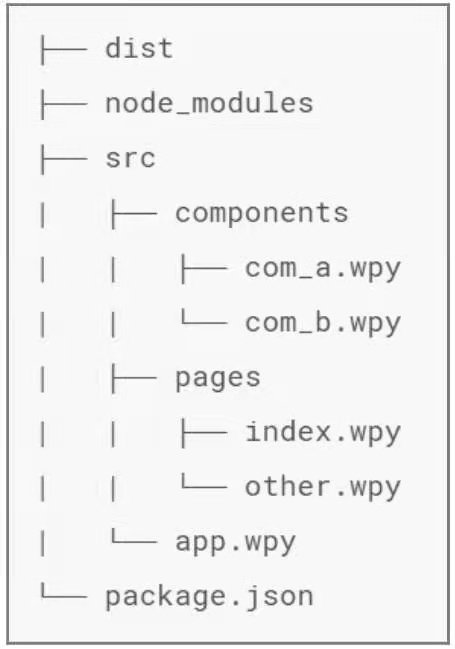
WePY创建的项目目录结构
各个目录和文件的含义如下
➢dist:微信小程序运行代码目录,把该目录导入微信开发者工具即可预览微信小程序
➢node_modules:依赖包目录,使用npm install命令安装的依赖文件都保存在此目录下
➢src:代码编写的目录,以后开发编写代码都在此目录下进行
➢components:在src目录下,保存组件文件
➢com_a.wpy:在components目录下,是一个可复用的WePY组件a
➢pages:页面目录,保存页面文件
➢index.wpy:页面文件,在pages目录下,经创建后,会在dist目录下的pages目录生成index.js、index.json、index.wxml和index.wxss文件
➢app.wpy:在src目录下,微信小程序配置项,包括全局数据、样式、声明钩子等;经创建后,会在dist目录下生成app.js、app.json和app.wxss文件
➢package.json:项目的package配置
由于WePY借鉴了Vue的语法风格和功能特性,如果之前从未接触过Vue,建议学习Vue

