项目启动后显示的页面如图6.4所示

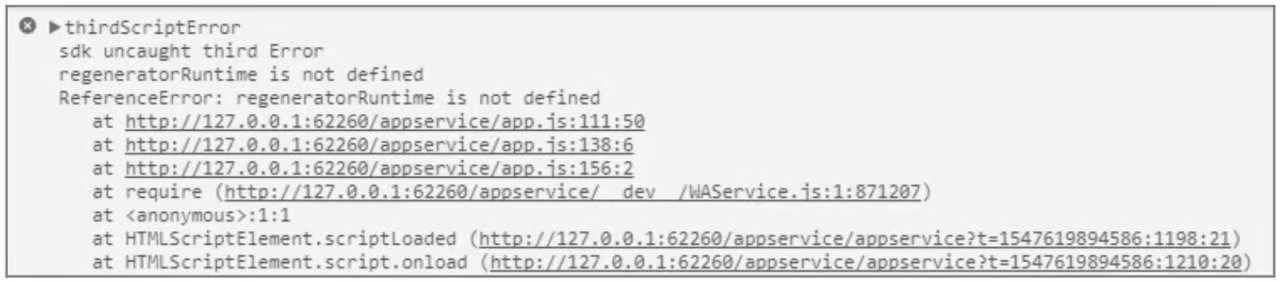
这时查看控制台,有可能出现一个错误,如图6.5所示。
出现这个错误的原因是开发者工具默认开启了ES6转ES5
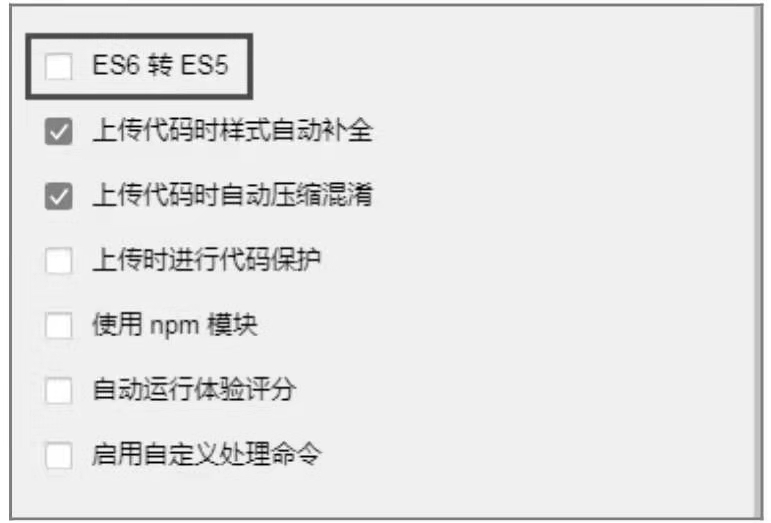
- 单击工具栏中的“详情”按钮
- 找到“ES6转ES5”选项
- 取消勾选即可
如图6.6所示
除此之外,上传代码时样式自动补全和上传代码时自动压缩混淆也可能导致项目报错
如果出现了错误,可以尝试取消勾选这两项
还有一种方式可以修改项目的配置
打开dist根目录的project.config.json文件,内容如下
{"description": "项目配置文件","packOptions": {"ignore": []},"setting": {"urlCheck": true,"es6": false,"postcss": false,"minified": false,"newFeature": true,"autoAudits": false},"compileType": "miniprogram","libVersion": "2.5.0","appid": "wxdcdc9f97b9e44567","projectname": "myproject"}
修改setting配置项
➢es6:对应关闭“ES6转ES5”。注意:未关闭会运行报错
➢postcss:对应关闭“上传代码时样式自动补全”。注意:某些情况下漏掉此项也会运行报错
➢minified:对应关闭“上传代码时自动压缩混淆”。注意:开启后会导致真机computed、props.sync等属性失效

