在应用开发的过程中,经常使用轮播图滚动展示一些图片
微信小程序提供了swiper组件,可以方便地实现这些功能
swiper组件分为两个部分
一个是外部的swiper组件
一个是嵌套在swiper内的swiper-item组件,并且swiper内也只能嵌套swiper-item组件
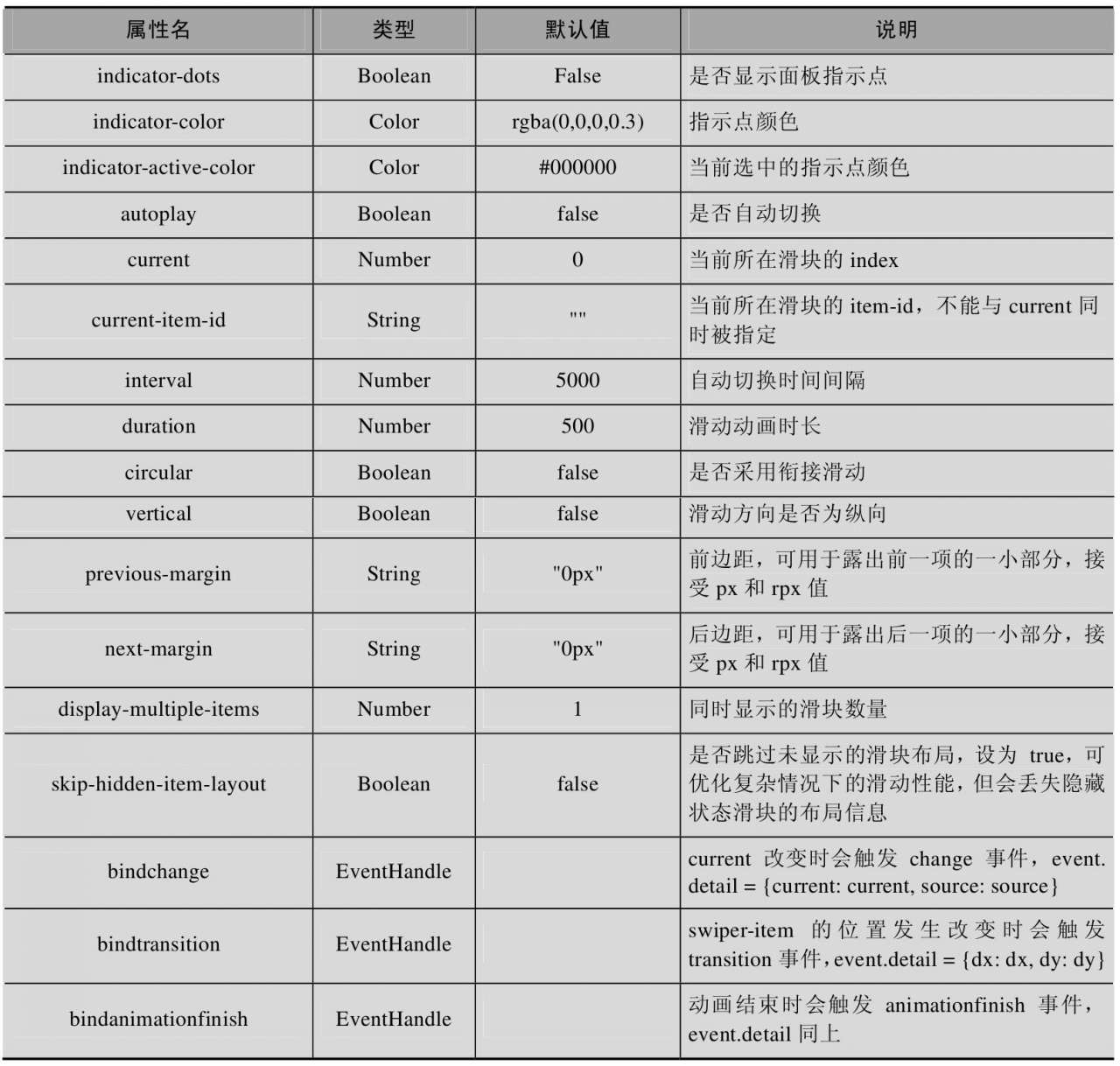
swiper组件可以设置的属性
嵌套在swiper内部的swiper-item组件的属性只有一个item-id属性,用来标识每个swiper-item的id,其值类型为string,代码如示例3-7所示
index.wxml<view><swiperindicator-dotsindicator-color="#000"indicator-active-color="#05f"autoplayinterval="1000"circular><block wx:for="{{banners}}" wx:key="*this"><swiper-item><view class="swiper-item"><image src='{{item.url}}' mode="scaleToFill"></image></view></swiper-item></block></swiper></view>-----------------------------------------------------------------------------index.jsPage({data: {banners:[{ url: "/public/imgs/bg1.jpg"},{ url: "/public/imgs/bg2.jpg" },{ url: "/public/imgs/bg3.jpg" }]}})
示例3-7中有3张轮播图,指示点默认颜色是“#000”,当前选中的指示点颜色为“#05f”,轮播图会每隔1s自动播放,并且通过circular设置了循环播放。轮播图显示效果如图3.7所示。