wx.request是用请求服务数据的API
它发起的是HTTPS请求,使用前需要先在公众平台进行服务器域名配置,否则无法访问第三方服务的url
配置服务器域名,首先需要登录微信小程序的公众平台账号,找到
- 开发
- 开发设置
- 服务器域名进行配置
域名配置包括
- request合法域名
- socket合法域名
- uploadFile合法域名
- downloadFile合法域名
4个部分根据需要添加
如果只是请求服务器接口,不涉及上传、下载和socket请求,那么只添加request合法域名就可以了
服务器域名一个月可以修改5次,所以修改时要慎重,不能随意改动
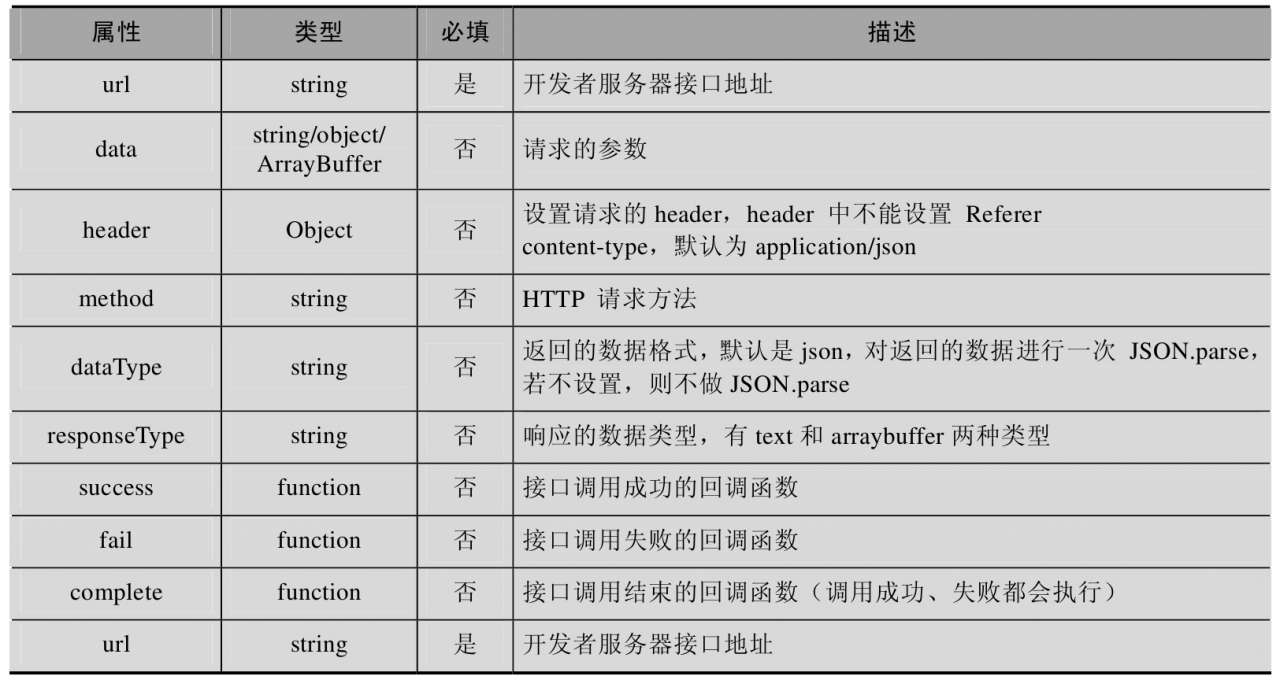
wx.request的参数
如何使用wx.request请求接口获取数据
Page({onLoad: function (options) {wx.request({url: 'https://easy-mock.com/mock/5c31be5b7be58c40361c626b/users#!method=get',success(res) {console.log(res.data)}})}})
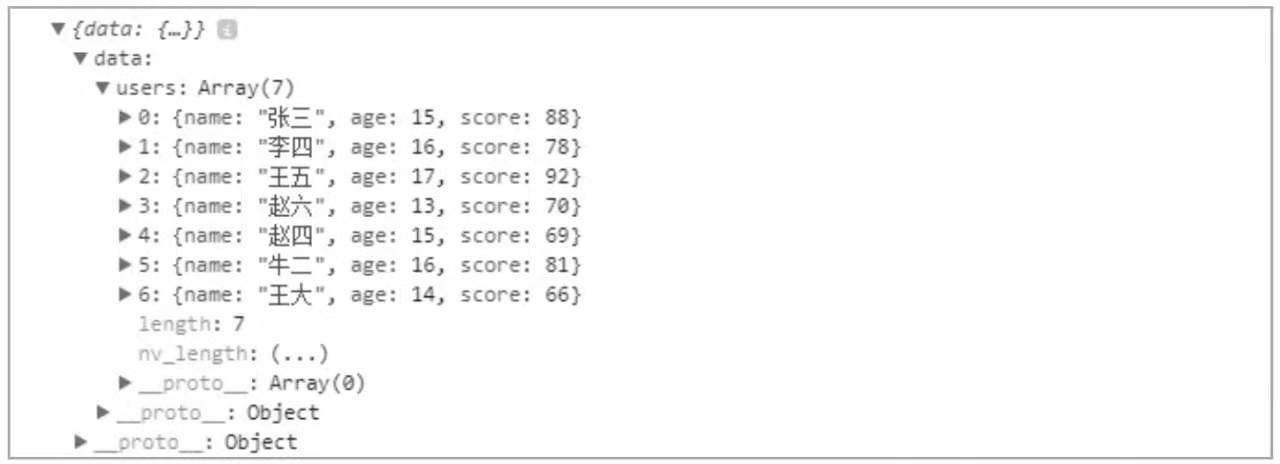
请求结果
上述案例中请求了使用easy-mock提供的数据接口
访问接口前,首先在公众平台把https://easy-mock.com配置到服务器域名中,然后在代码中使用wx.request请求接口,得到如图4.9所示的结果。
说明
(1)Easy Mock是一个可视化,并且能快速生成模拟数据的持久化服务。可以使用EasyMock生成数据或者直接把json数据输入进去,然后请求其提供的接口就能获取数据
(2)微信小程序只允许请求https协议的接口,请求本地服务时,在开发者工具→详情→项目设置下勾选“不校验安全域名、TLS版本以及HTTPS证书”,就可以正常请求到数据了