video组件是用来在微信小程序播放视频的组件,可以控制是否显示播放控件(播放、暂停、播放进度、时间),还可以实现发送弹幕功能
video组件的默认宽度为300px、高度为225px,可以通过WXSS设置宽高
video组件的属性多达27个,通过对属性的设置,可以配置出功能丰富、强大的视频播放器
video组件常用的属性
一个有弹幕功能的视频播放示例
index.wxml-------------<view class="container"><video id="myVideo" src="{{src}}"danmu-list="{{danmuList}}" enable-danmu danmu-btnbinderror="videoErrorCallback"></video><view class='control'><button bindtap="bindPlay" >播放</button><button bindtap="bindPause" >暂停</button></view></view>--------------------------------------------------------------------------index.js-------------Page({onReady: function (res) {this.videoContext = wx.createVideoContext('myVideo')},inputValue: '',data: {src: 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',danmuList: [{text: '第 1s 出现的弹幕',color: '#ff0000',time: 1},{text: '第 3s 出现的弹幕',color: '#ff00ff',time: 3}]},bindPlay: function () {this.videoContext.play()},bindPause: function () {this.videoContext.pause()},videoErrorCallback: function (e) {console.log('视频错误信息:')console.log(e.detail.errMsg)}})

video组件上下文对象videoContext,可通过wx.createVideoContext获取
给video添加一个id属性,在wx.createVideoContext函数里传入video的id
video的id需要事先设置好
从示例3-14中可以看到,给video添加了id=”myVideo”,然后在index.js的onReady函数内,通过this.videoContext =wx.createVideoContext('myVideo')获取到video的上下文对象videoContext
之后就使用videoContext实现控制视频播放、暂停、跳转、发送弹幕等功能
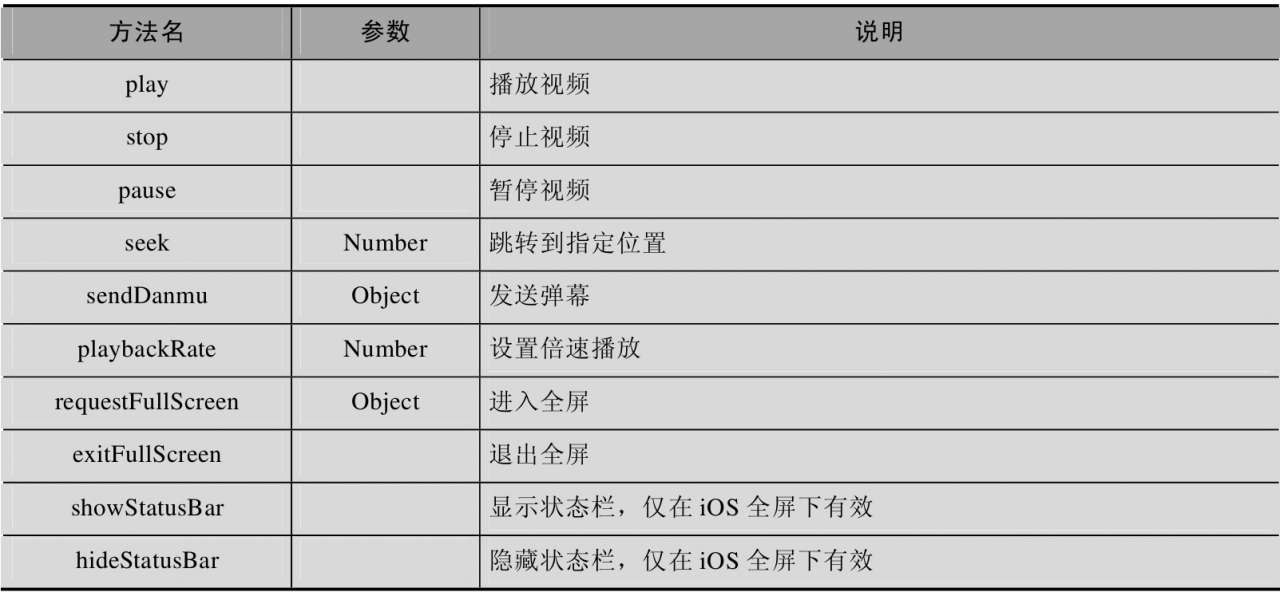
videoContext的方法
 用户发送弹幕,可以首先获取到用户的输入,然后调用
用户发送弹幕,可以首先获取到用户的输入,然后调用sendDanmu函数
传入sendDanmu参数的对象有两个属性:一个是弹幕的内容;一个是弹幕的颜色
发送弹幕示例如下
this.videoContext.sendDanmu({text:"hello world",color:"#f00"})


