(1)菲茨定律(费茨法则)

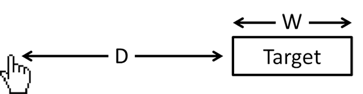
从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标
的距离和目标的大小(上图中的 D与 W),用数学公式表达为时间 T = a + b log2(D/W+1)。
它是 1954 年保罗·菲茨首先提出来的,用来预测从任意一点到目标中心位置所需时间的数学模型,在人机交互(HCI)和设计领域的影响却最为广泛和深远。
(2)席克定律(希克法则)
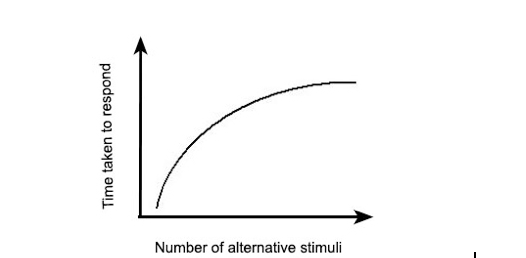
个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。用数学公式表达为反应时间 T=a+b log2(n)。在人机交互中界面中选项越多,意味着用户做出决定的时间越长。
(3)神奇数字 7±2法则

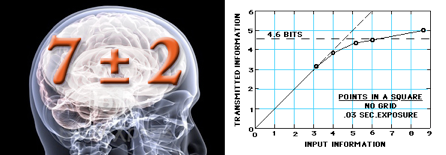
1956 年乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。(神奇数字 7±2 法则也经常被应用在移动应用交互设计上,如应用的选项卡不会超过 5 个,网页导航数目一般不会超过9个。)
(4)近法则
根据格式塔(Gestalt)心理学:当对象离得太近的时候,意识会认为它们是相关的。在交互设计中表现为一个提交按钮会紧挨着一个文本框,因此当相互靠近的功能块是不相关的话,就说明可能是有问题的
(5)思勒定律(复杂性守恒定律)

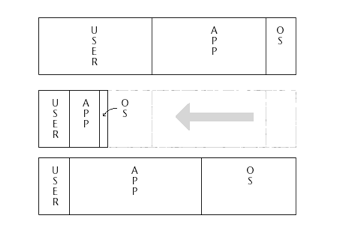
该定律认为每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。(例如对于邮箱的设计,收件人地址是不能再简化的,而对于发件人却可以通过客户端的集成来转移它的复杂性。)
(6)防错原则
防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。通过改变设计可以把过失降到最低。在界面交互设计中可以经常看到,如当使用条件没有满足时,常常通过使功能失效来表示(一般按钮会变为灰色无法点击),以避免勿按。
(7)奥卡姆剃刀原理(简单有效原理)
这个原理被称为“如无必要,勿增实体”,即如有两个功能相等的设计,那么选择最简单的。可以这样问自己,如果你的产品要发布第一个版本,那么你会选择哪几个功能?
相关阅读
用YouTube 为例,让你轻松读懂交互设计7大定律!
解析「交互设计七大定律」在设计中的应用
超多案例帮你读懂交互设计7大定律

