如果使用分支预览,就不需要 dist 目录,可以删掉
首先我们在 .gitignore 中添加 /dist/
然后删掉 dist rm -rf dist
然后先提交一下当前代码
git add .git commit -m 'update'
然后我们重新 yarn build ,生成新的 dist 目录,这个 dist 是没有提交的
我们先push 一下 git push
然后就可以看到远程没有dist 目录了
新建分支
此时,我们可以新建一个分支了,作为我们的预览分支,而master分支作为我们的源代码分支,以后可以在master分支中开发,在gh-pages分支中预览
首先,git branch gh-pages
然后我们要进入这个分支,git checkout gh-pages
目前这个分支和master分支一样,所有的文件都在里面,我们要把dist中的文件都上传到这个分支,其他的文件都删掉,除了 node_modules 和 .gitignore
这时候我们需要先提交一下代码,git add . ,git commit -m 'update'
接下来,我们把 dist 中的所有目录拷贝到当前目录,mv dist/* ./
这样dist中就是空的,直接删掉,rm -rf dist
目前这个根目录就是一个网站的目录
可以提交了
git add .git commit -m 'create website'git push
push 的时候有一个提醒
复制这段代码,运行
去你的 GitHub 远程分支看看,有两个分支了
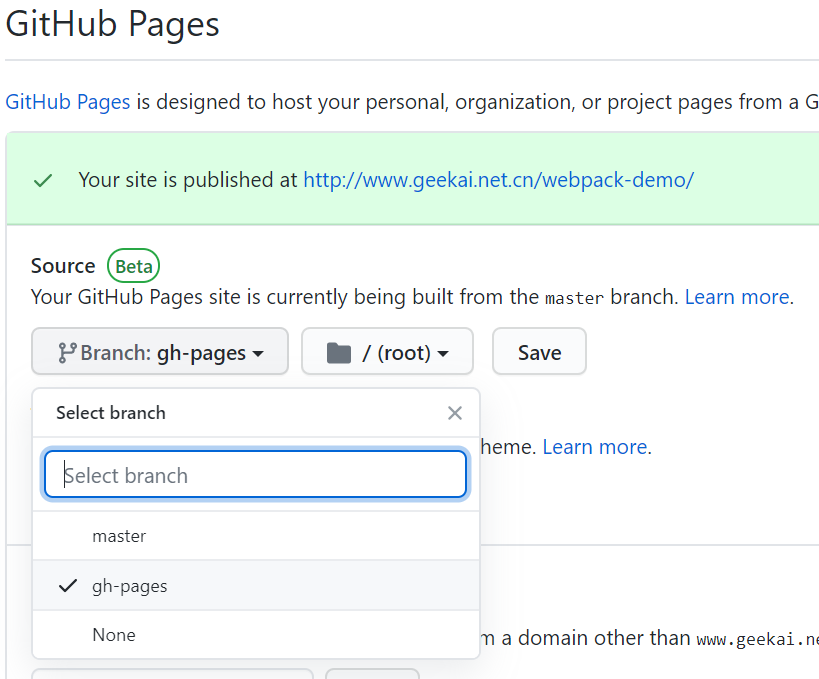
还没完,还需要改一下 GitHub pages 的分支,在设置里面
选择之后就可以预览,别忘了给一下路径,要等一会才会刷新
使用脚本
先回到主分支,git checkout master
我们在master分支写一个部署脚本
根目录下新建一个 deploy.sh,在里面写下这些东西
yarn build &&git checkout gh-pages &&rm -rf *.html *.js *.css *.png &&mv dist /* ./ &&rm -rf distgit add . &&git commit -m 'update' &&git pushgit checkout -
然后添加一下 deploy.sh,
git add deploy.shgit commit -m 'add deploy'git push
现在部署脚本也添加到云端了
大功告成,以后修改代码可以一键部署了,直接 sh deploy.sh 就行了,部署之前别忘了先提交当前分支的代码

