HTML是谁发明的
HTML之父:
**
李爵士:Tim Berners-Lee
- 写了第一个浏览器
- 写了第一个服务器
- 用自己写的浏览器访问了自己写的服务器
- 发明了WWW,同时发明了HTML、HTTP和U
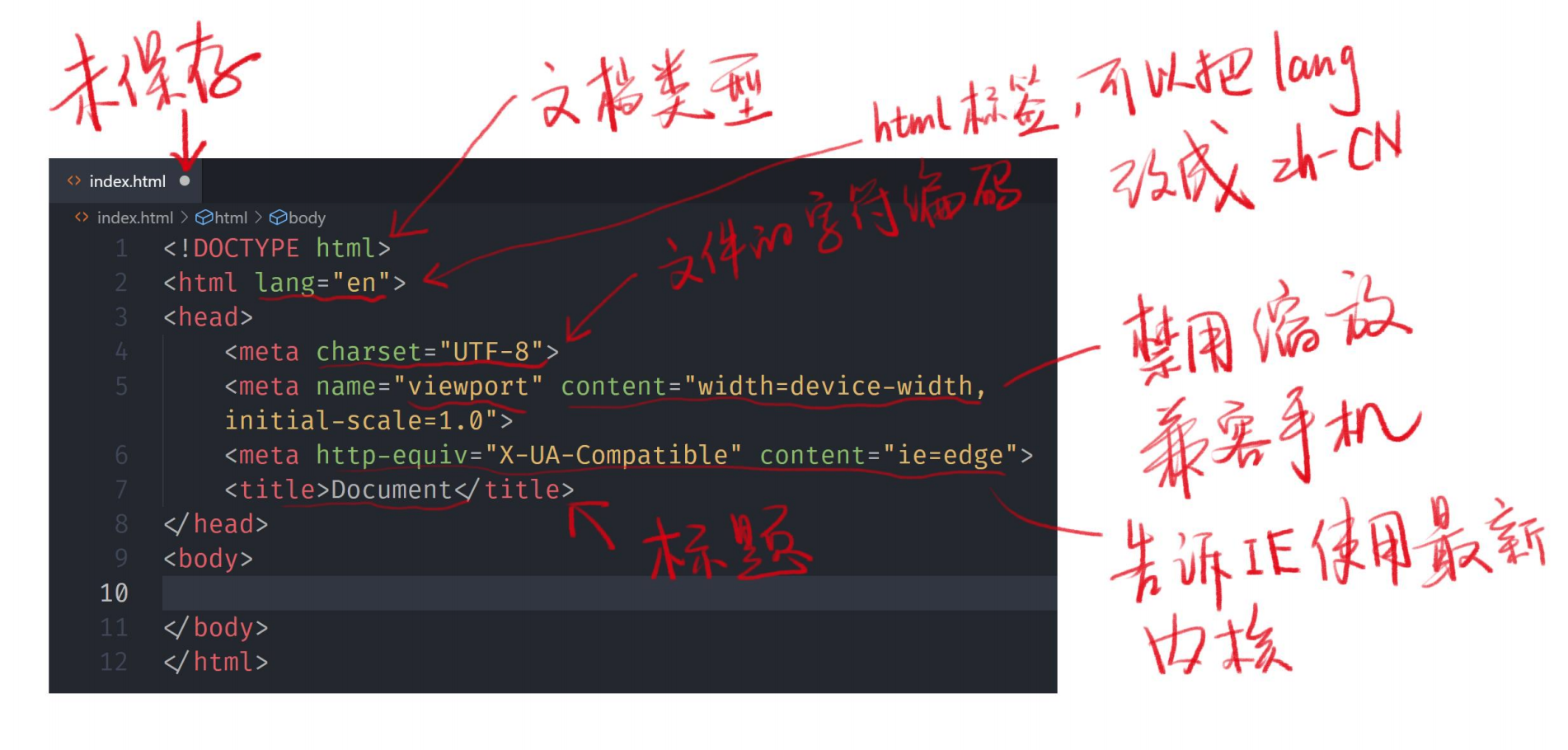
HTML起手应该写什么
感叹号!加Tab键,生成如下内容:
HTML常用的章节标签
表示文章/书的层级:
- 标题 h1 ~ h6
- 章节 section
- 文章 article
- 段落 p
- 头部 header
- 脚部 footer
- 主要内容 main
- 旁部内容 aside:可以写一些导航内容
- 划分 div
HTML全局属性
全局属性即所有标签都有的属性:
- class
- contenteditable:可编辑的,用户可以编辑页面上的文字,可以用来自己的编辑器
- hidden:让标签的内容隐藏起来
- id:如果元素是全页面唯一的,就用id;如果不是唯一,就用class。
⚠️不到万不得已千万不要用id,id不报错
⚠️id不能取名为window自带属性
- style
- tabindex:设置相应的数字,可以使用Tab切换选中区域
按数字从小到大切换,比如:1,2,3,7,20
0是最后一个
-1永远访问不到
- title
HTML常用的内容标签
常用的内容标签有:
- ol + li (ordered list + list item):有序列表
- ul +li (undered list + list item):无序列表
- dl + dt +dd (description list + term + data):描述列表,用来描述一个东西
- pre (preview的缩写):保留空格,回车,Tab所造成的空白区域(默认会自动缩减为一个空格)
- hr:分割线
- br (break的缩写):相当于回车
- a (anchor的缩写):超链接
target=”_blank”:可以使超链接在新窗口打开
一个Chrome插件:Death To _blank(可以自由定义标签是否在新窗口打开)
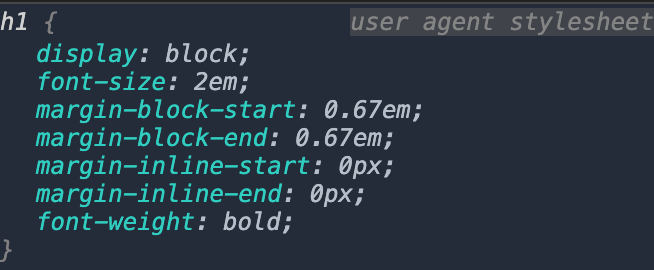
默认样式即HTML自己生成的style
一般默认的样式很丑,我们需要重设样式
为什么有默认样式
因为HTML被发明的时候,CSS还没出生
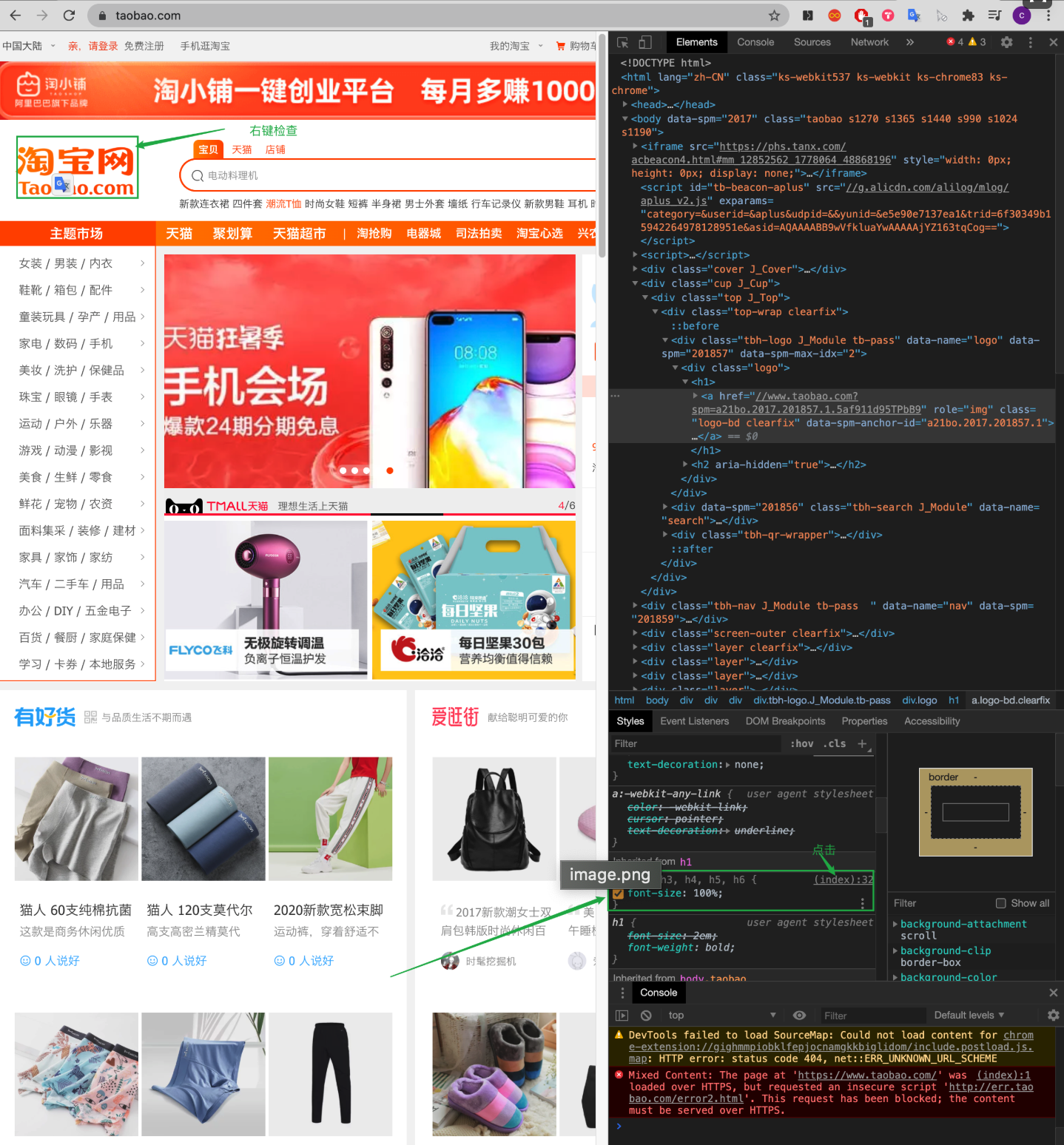
怎么看默认样式
- Chrome开发者工具
- Elements -> style -> user agent stylesheet

reset CSS 样式
* {margin: 0;padding: 0;box-sizing: border-box;}*::before,*::after {box-sizing: border-box;}a {color: inherit;text-decoration: none;}input,button {font-family: inherit;}ol,ul {list-style: none;}table {border-collapse: collapse;border-spacing: 0;}
补充
©:©️
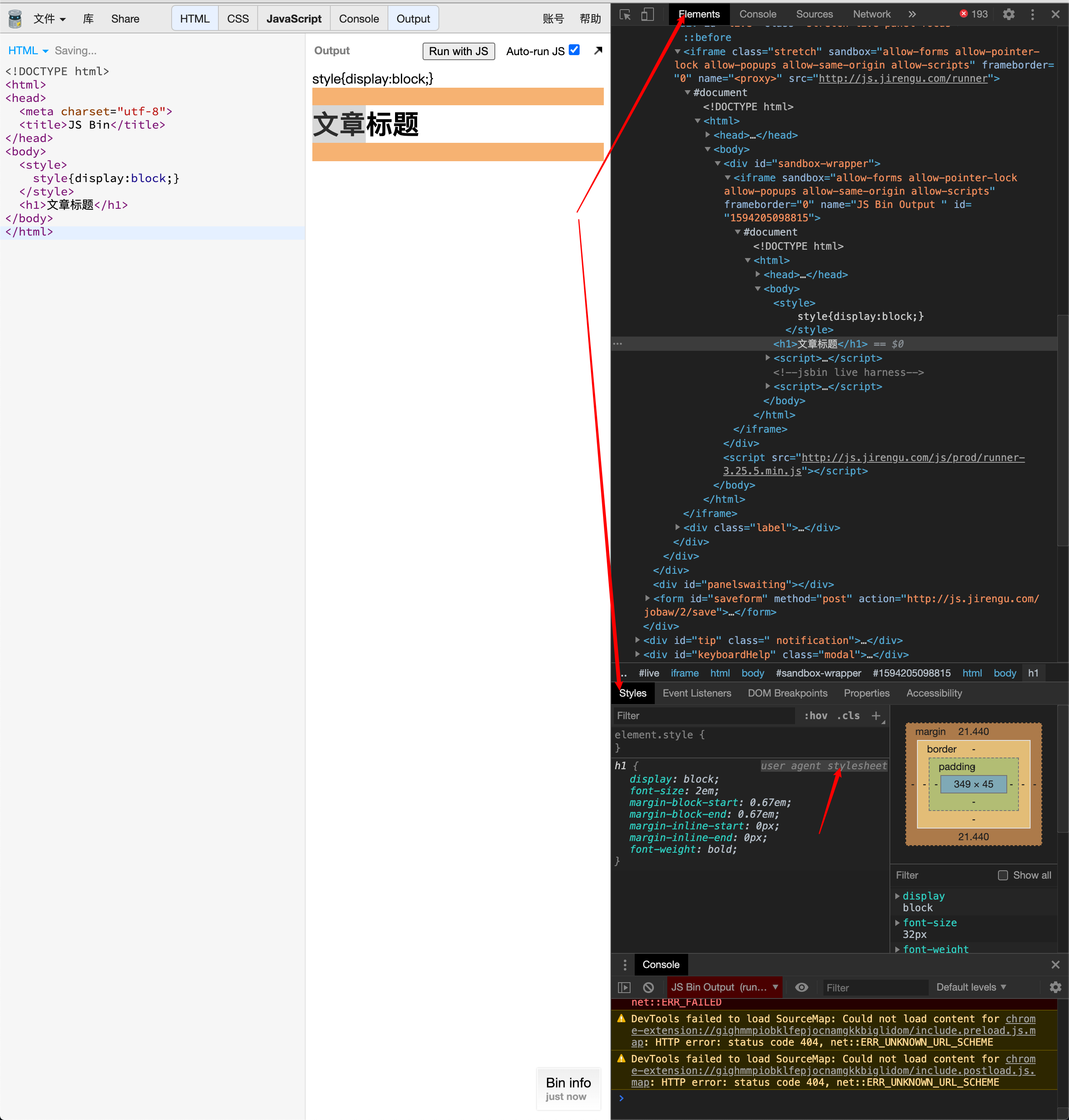
将style{style: block;}写在body中会时style标签的内容展示在document上(默认是显示的)
<body><style>style{display:block;}</style></body>
单行文字溢出,多余文字用省略号表示
element.style{white-space: nowrap;text-overflow: ellipsis;overflow: hidden}