float布局
步骤
- 子元素上加 float: left 和 width
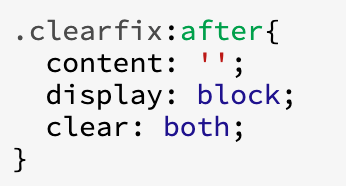
- 在父元素上加.clearfix(很重要)
经验
- 有经验者会留一些空间或者最后一个不设 width
- 不需要做响应式,因为手机上没有IE,而这个布局是专门为IE准备的
**
- IE6/7 存在双倍 margin bug,解決办法有两个
一是将错就错,针对IE6/7 把 margin 減半
margin-top: 10px;_margin-top: 5px;
二是神来一笔,再加一个 display: inline- block
margin-top: 10px;display: inline- block
面试问:会不会兼容ie?
答:用float布局写了一个margin-left,在ie6/7上就会变成双倍,这个时候在属性下面复制一行将数值减半,或者加一个display:inline-block就可以解决
调试技巧
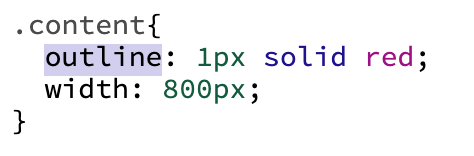
有时候border会占用两像素,这是将border换成outline可以解决
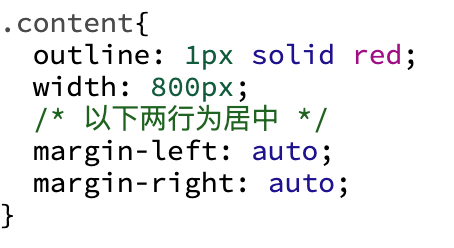
居中的方式
如果是块级元素,并且宽度是固定的,那么左边auto外边距和右边auto外边距可以使其居中。
⚠️只对块元素有用
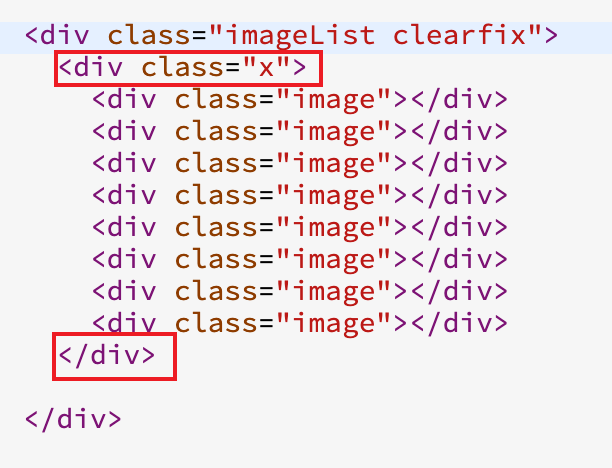
平均布局中负margin的使用(重要)
- 在子元素外面套一层div


float布局实践
点击这里