为什么要有设计模式?
我们写代码的过程中会发现,经常要写大量重复的代码,如果你把类似的代码写了三遍以上,你就应该想着怎么重构它。
我们要想出一个万金油的写法,而MVC就是一个万金油,我们所有的页面都可以使用MVC来优化代码结构。
如果你不学MVC会怎样?
那么你只会写面条式的烂代码,不停地重复自己,不懂得抽象,只会调用API,不能提升自己,只会写业务,不会封装,更不会造轮子,变成外包式程序员。
MVC是什么?
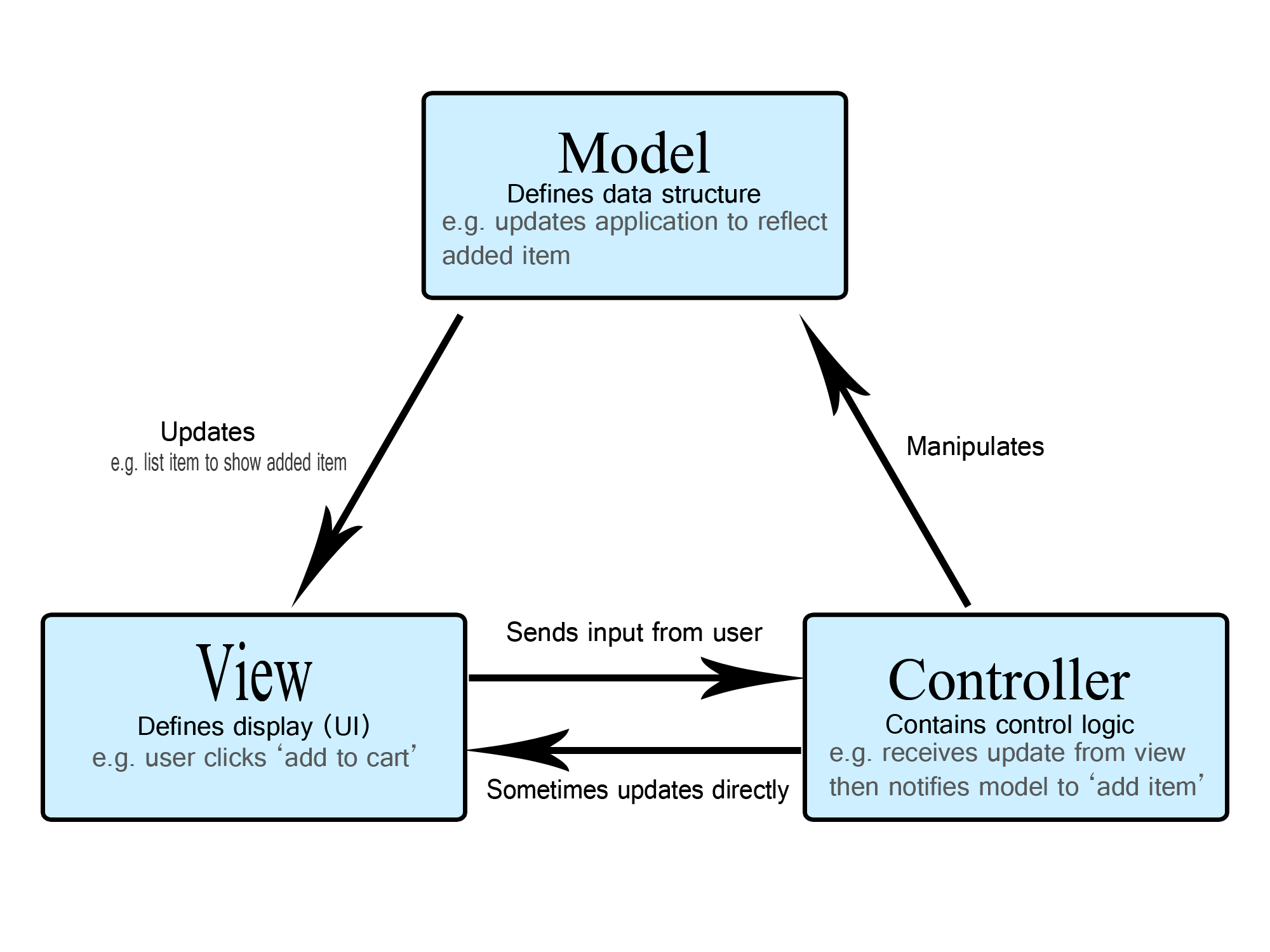
每个模块都可以写成三个对象,分别是M、V、C
M-Model(数据模型):负责操作所有操作数据
V-View(视图):负责所有的UI界面
C-Controler(控制器):负责其他
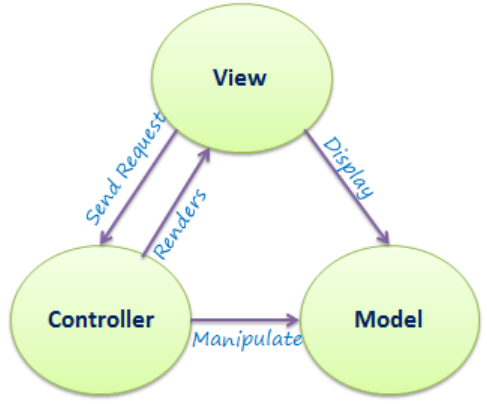
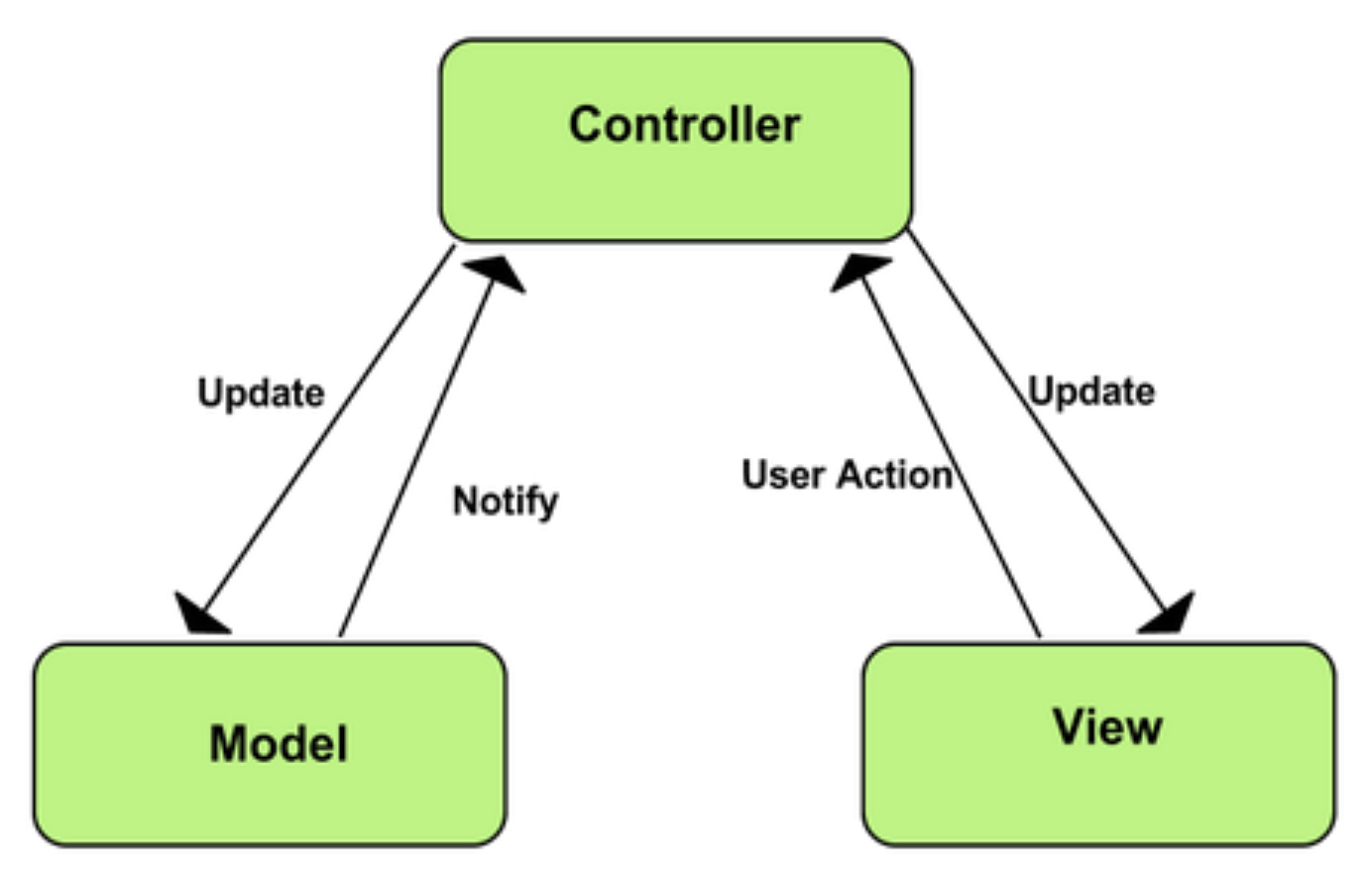
对于MVC的定义,每个人都有不同的看法,在谷歌上搜一下MVC就知道了
程序员A觉得应该是这样的:https://developer.aliyun.com/article/689843
程序员B觉得应该是这样的:https://www.thinbug.com/q/42695467
程序员C是这样看的:http://hk.voidcc.com/question/p-piqovuoa-sz.html
元芳,你怎么看?
MVC的历史
MVC最开始的时候有一个Backbone的框架,这是一个非常经典的框架。
但是现在我们已经不用这个框架了,这就是一个最开始的MVC。
接下来Angular JS 1 发布了,于是就有了MVVM,它是基于MVC的一个创新的理念,可以说MVVM就是MVC加双向绑定
AngularJS 的学习门槛高,它要求学的人要懂一点Java,负责会很难懂其中原理
2014年2月,Vue发布了最早的版本,Vue是AngularJS的简化版,前端开发工作者更容易理解与使用。
在为AngularJS工作之后,Vue的作者尤雨溪开发出了这一框架。他声称自己的思路是提取Angular中为自己所喜欢的部分,构建出一款相当轻量的框架。
React 在这个时候也发布了(实际上比Vue早,因为是国外的框架,当时在国内并不火)
该框架首先于2011年部署于Facebook的 newsfeed,随后于2012年部署于Instagram。它于2013年5月在JSConf US开源。
当时大家都不想用Vue,觉得它是一个个人开发者写的,没有AngularJS的大厂光环,可能寿命不会太长。而React还没有在国内普及,导致大家伙儿要么用AngularJS,要么用Backbone。
过了不到半年,React突然就火了,而Vue在React火了之后,也火了。此时的Vue是1.0版本,还是MVVM的思想。
而React是用的单向绑定的思想,为什么不用双向绑定呢?双向绑定虽然方便,但是容易出错;单向绑定虽然不方便,但是不容易出错。怎么说呢,双向绑定就像是汽车的自动挡,你做啥都帮你整好,但是如果你的需求复杂了,你很难去优化。React 的单向绑定相当于汽车的手动挡,你要几档你自己调,调错是你自己的问题。React 的单向绑定取名为 Flux 。Vue 1.0 还是继承的AngularJS 1 的思想,仍然是MVVM。
Angular 看到俩小弟崛起,发布了Angular 2。Angular 2 继承了1 的特点,门槛高,它现在支持 JS + Dart + TypeScript。于是Angular 的用户开始流失,转向Vue 和 React。
Vue 2 发布之后,不在是双向绑定了,也就是说它不在使用MVVM了。它跟React 同样使用单向绑定。但是他的接口看起来还是像双向绑定。
React 开始向函数式发展,在 16.8 这个版本出了 Hooks 这个功能。
MVC抽象思维之最小知识原则
在我们平时写代码的时候,一开始需要在 html 文件中引入很多 js 文件,很多 css 文件。
其实我们可以简化,这就用到了模块化的思想。首先创建 app1.js、app2.js、…,将它们各自对应功能放进对应的模块,然后在 main.js 中引入。这样我们就只管在 index.html 中引入 main.js 了。
当然,这样做的代价是,如果有人的网速慢,它会发现网页一开始是空白的。
解决方法是:
1. 加一个菊花图,就是这个玩意
MVC抽象思维之以不变应万变
我们每个模块都用 M + V + C 搞定
但有的时候发现,会多出一些我们用不到的代码,这时候我们就需要做些变通
MVC抽象思维之表驱动编程
当你看到大批类似但不重复的代码,请眯起眼晴,看看到底哪些才是重要的数据。把重要的数据做成哈希表,你的代码就简单了。这是数据结构知识给我们的红利
MVC抽象思维之事不过三原则
- 同样的代码写三遍,就可以应该抽成一个函数
- 同样的属性写三遍,就应该做成共有属性(原型或类)
- 同样的原型写三遍,就应该用继承
如果你发现造成的继承层级太深,无法一下看懂代码。可以通过写文档、画类图解决
MVC抽象思维之俯瞰全局
把所有的对象看成点
一点和一个点怎么通信
一个点和多个点怎么通信
多个点和多个点怎么通信
最终我们找出一个专用的点负责通信
这个点就是 event bus(事件总线)
MVC抽象思维之view= render (data)
比起操作 DOM 对象,直接 render 简单多了
只要改变 data,就可以得到对应的 view
render 粗犷的渲染肯定比 DOM 操作浪费性能
还好我们后面的框架中会用到虚拟 DOM
虚拟 DOM 能让 render 只更新该更新的地方

