文档流
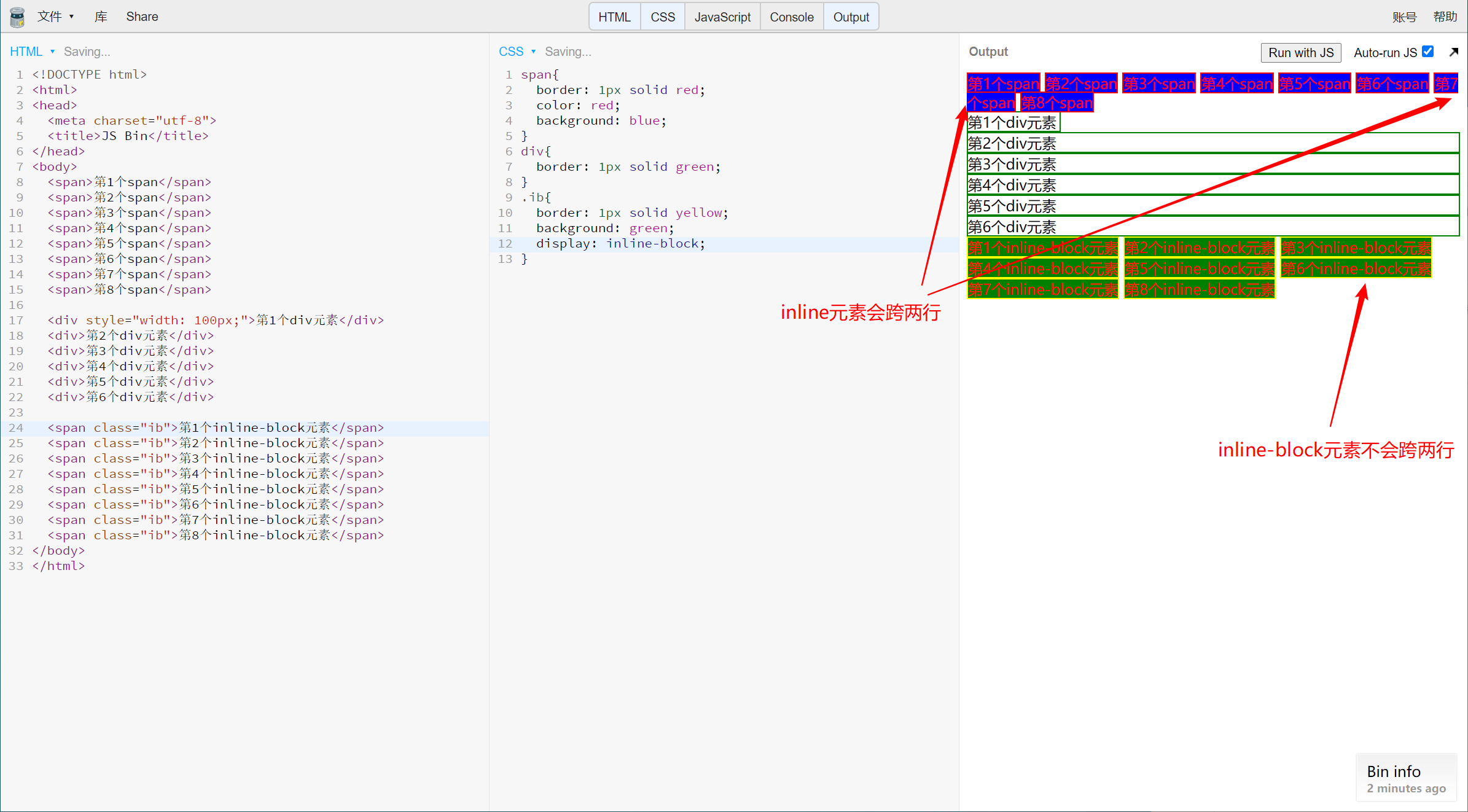
流动方向
- inline元素从左到右,到达最右边才会换行
- block元素从上到下,每一个都另起一行
- inline- block也是从左到右
宽度
- inline宽度为内部 inline元素的和,不能用 width指定
- block默认自动计算宽度,可用 width指定
❗ div默认宽度为auto,不是100%
永远不要写width: 100%,会有bug
-
高度
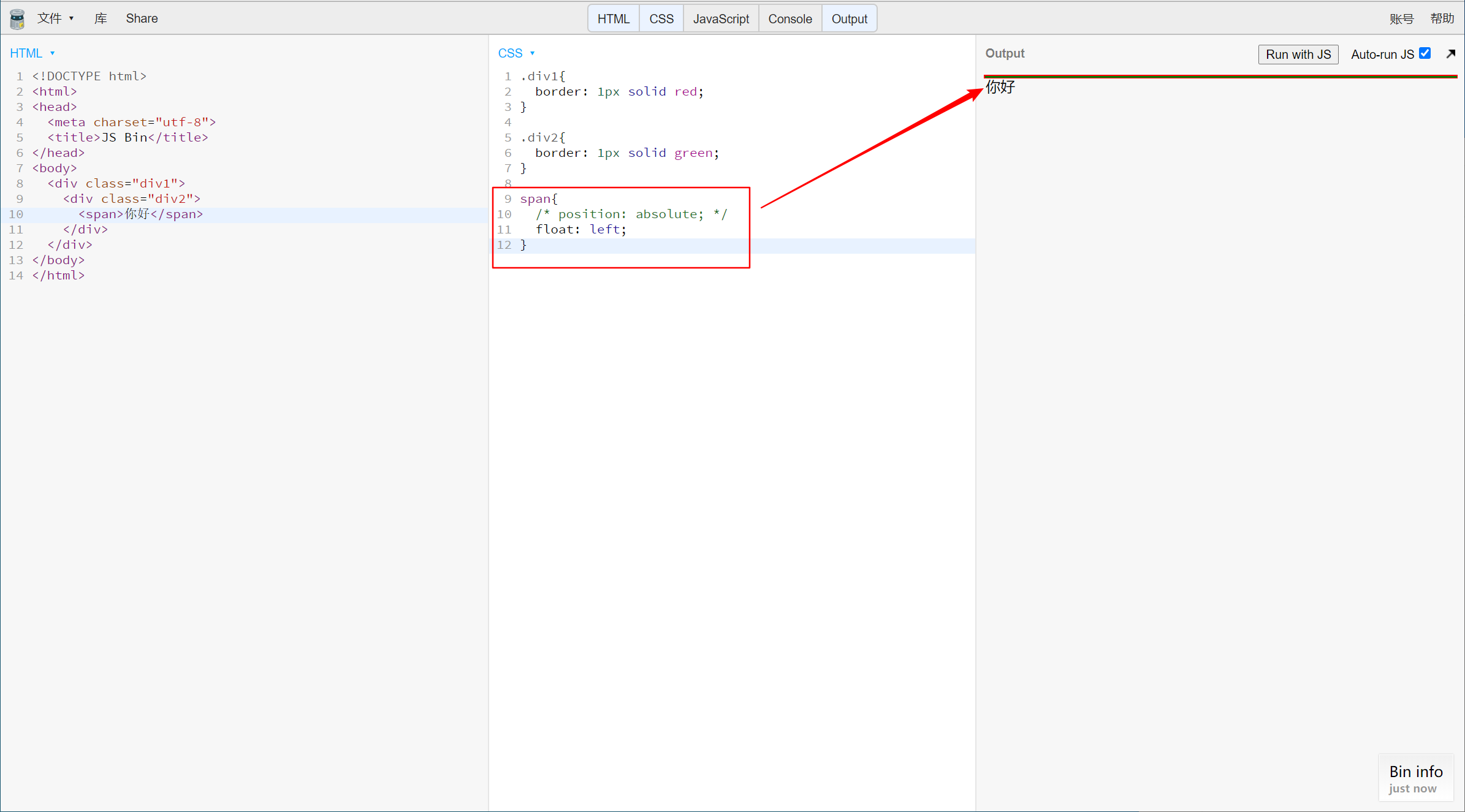
inline高度由line- height(行高)间接确定,跟 height无关
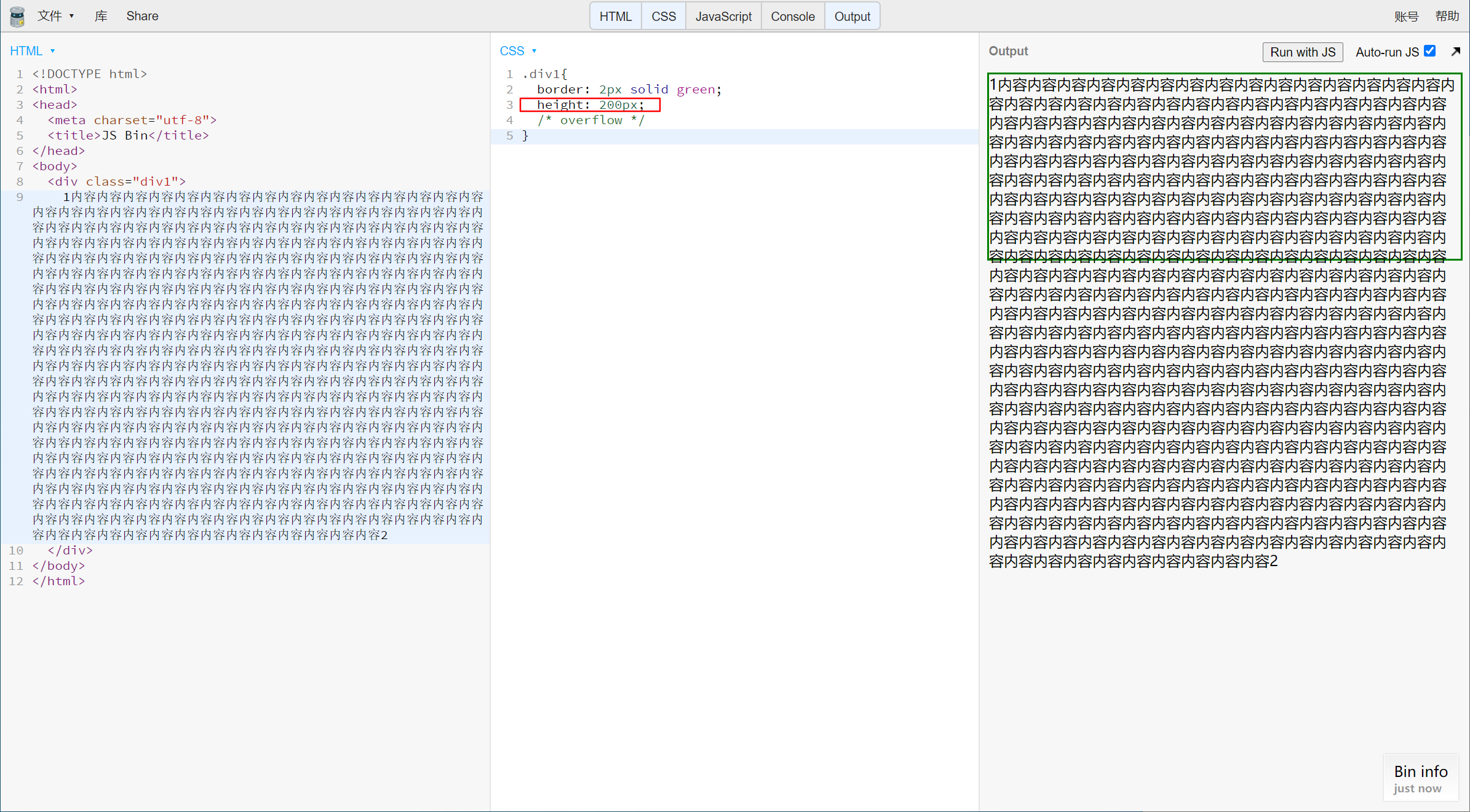
- bock高度由内部文档流元素决定,可以设 height
- inline-block跟block类似,可以设置 height
overflow溢出
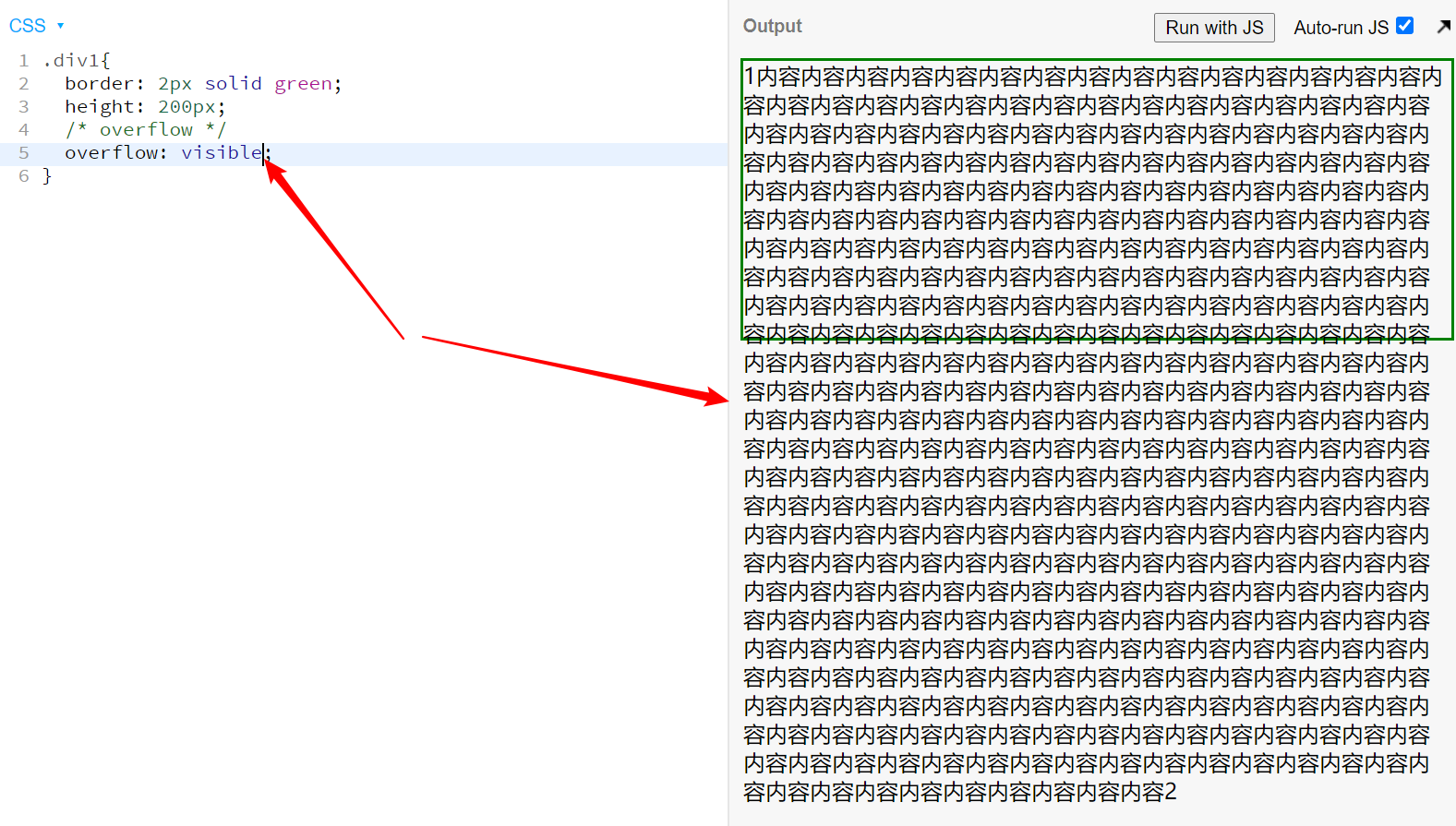
当内容大于容器
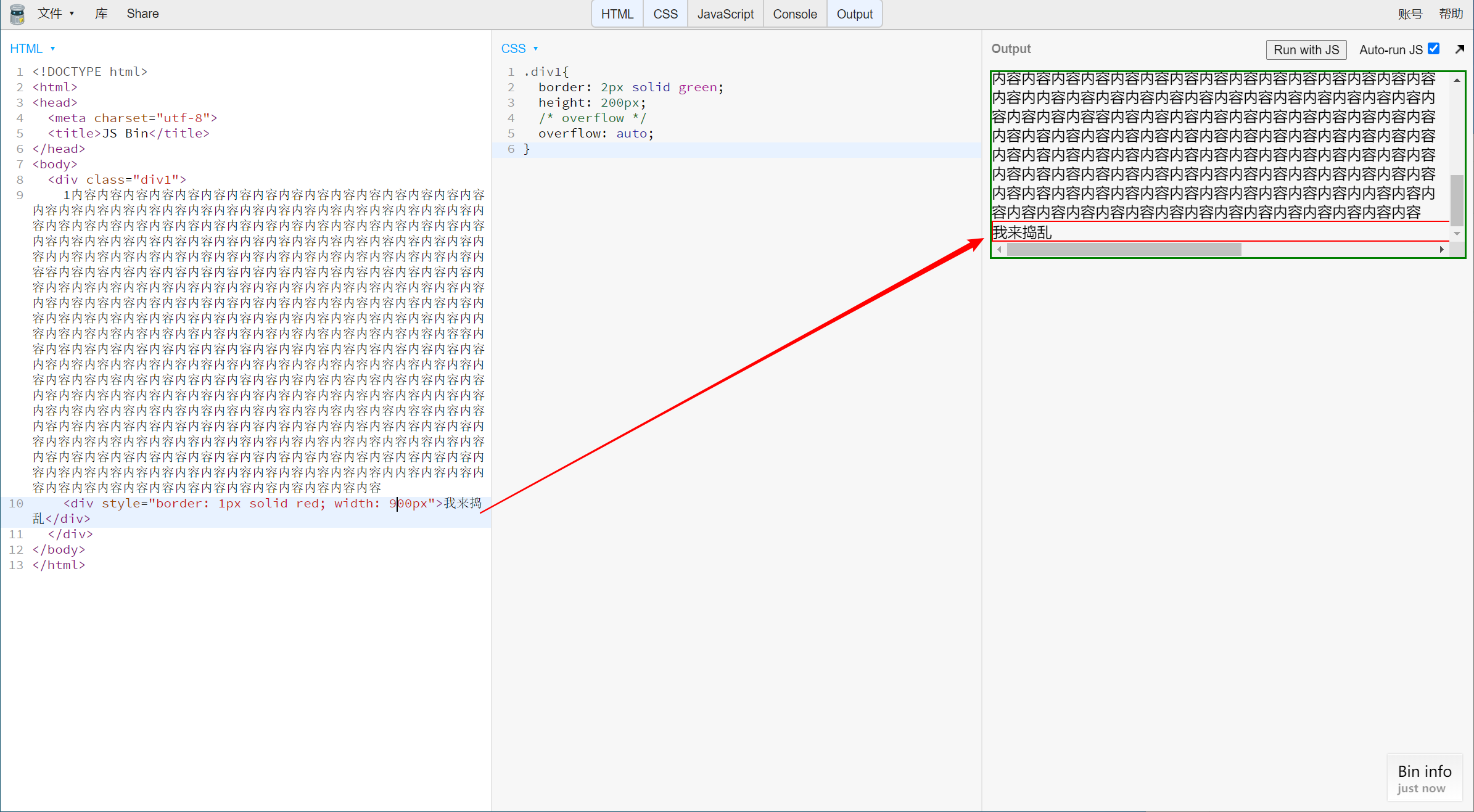
- 当内容的宽度或高度大于容器的,会溢出

- 可用overflow来设置是否显示滚动条
- auto是灵活设置,自动判断是否要滚动条,但是当有横向滚动条时,只显示第一页内容

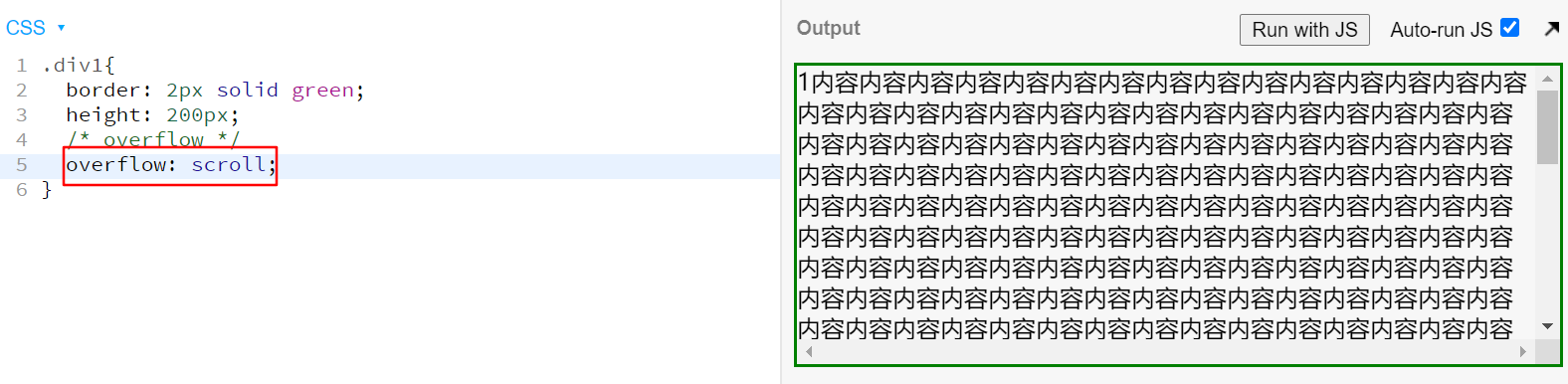
- scroll是永远显示

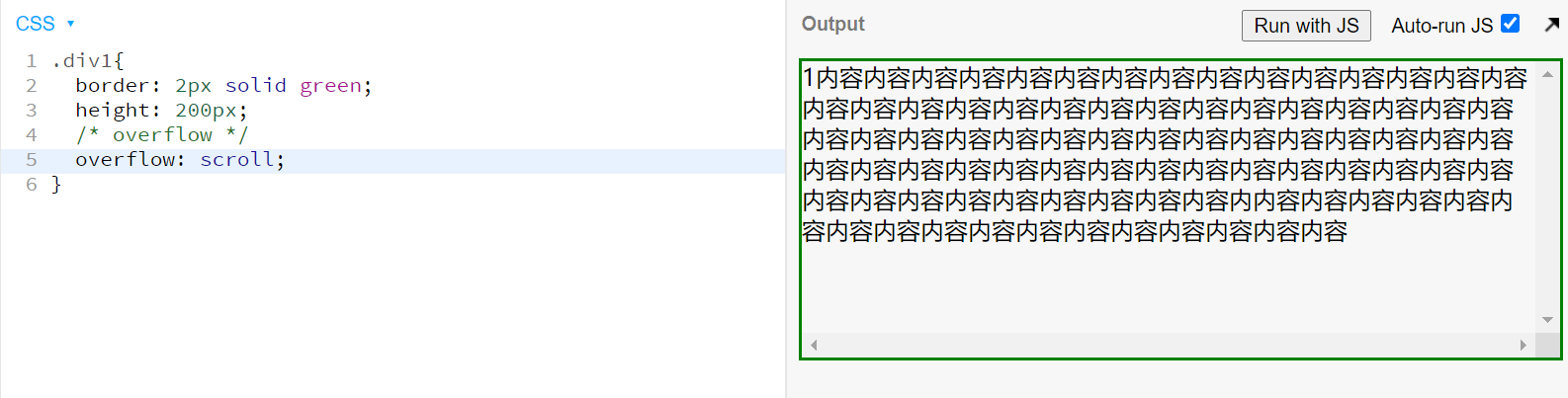
scroll有个bug:
当内容较少时,还是显示滚动条,所以实际很少用
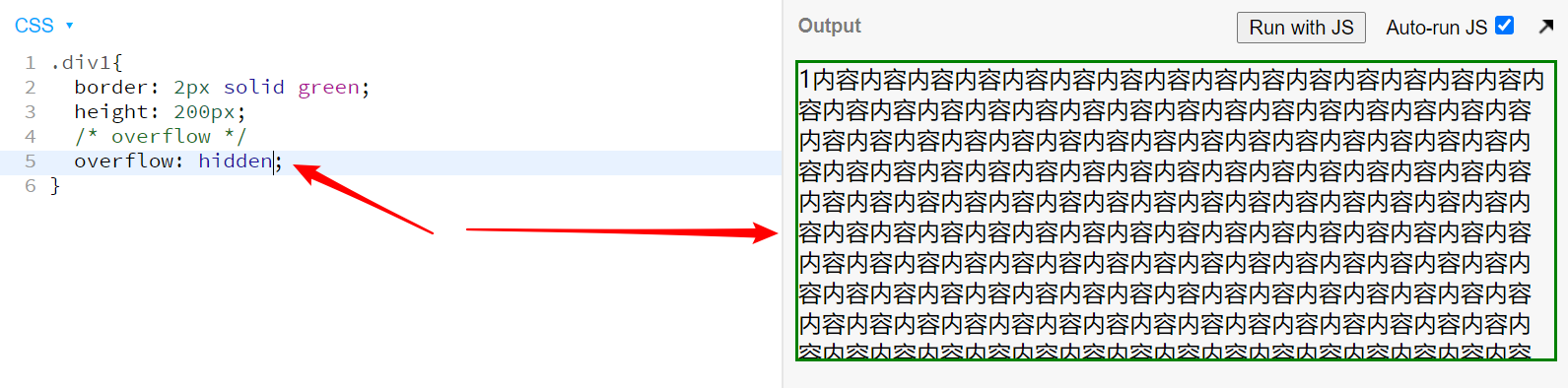
- hidden是直接隐藏溢出部分

- visible是直接显示溢出部分