两种盒模型
分别是
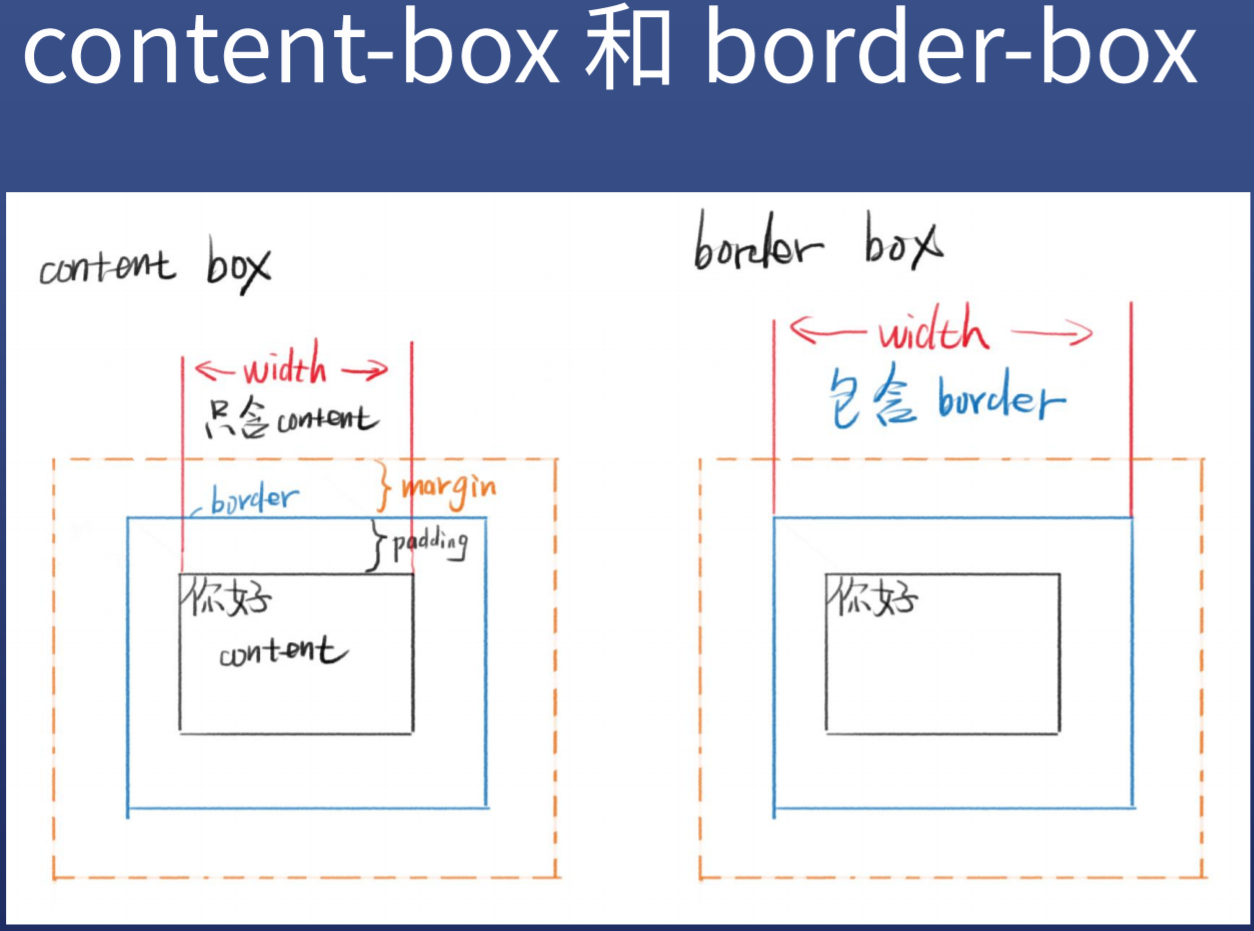
- content-box内容盒-内容就是盒子的边界
- border-box边框盒-边框才是盒子的边界
公式
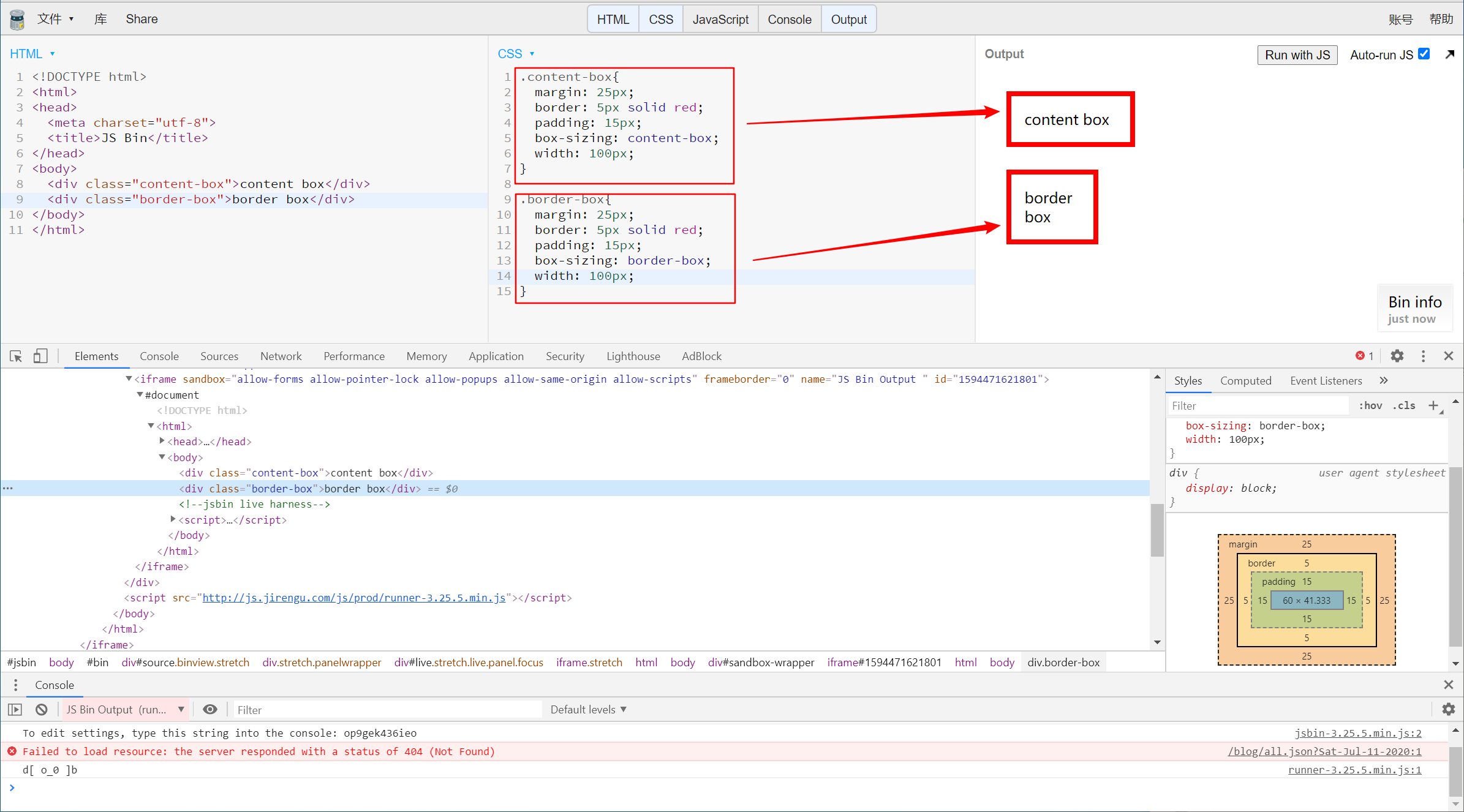
- content-box width=内容宽度
border-box width=内容宽度+padding +border
哪个好用
border-box好用
- 同时指定padding、width、border就知道为什么了
问:请说一下CSS的盒模型
CSS盒模型分两种,一种content-box,一种border-box;
区别是:content-box的宽度只包含content,border-box的宽度包含到border,含border,内边距,内容
margin合并
哪些情况会合并
- 父子margin合并
-
如何阻止合并
父子合并
- 用padding/border挡住
- 父子合并用overflow:hidden挡住
- 父子合并用display:flex,不知道为什么
- 兄弟合并是符合预期的
- 兄弟合并可以用inline-block消除
- 总之要一条一条死记
- 而且CSS的属性逐年增多,每年都可能有新的
用CSS画一个彩虹
彩虹效果