transition过渡
作用
语法
- transition:属性名 时长 过渡 方式 延迟
- transition: left 200ms linear
- 可以用逗号分隔两个不同属性
- transition: left 200ms, top 400ms
- 可以用 all 代表所有属性
- transition: all 200ms
- 过渡方式有:linear | ease | ease- in | ease_ out | ease in-out | cubic-bezier | step-start | step-end | steps,具体含义要靠数学知识。
并不是所有属性都能过渡
❌display: none => block 没法过渡
✅background 颜色可以过渡
✅opacity 透明度可以过渡吗?
一般改成 visibility: hidden => visible
display 和 visibility 的区别自己搜一下
过渡必须要有起始
一般只有一次动画,或者两次
比如 hover 和非 hover 状态的过渡
有过渡中间点怎么办
方法一
使用两次 transform
- .a === transform ===> .b
- .b === transform ===> .c
如何知道到了中间点呢?
- 用 setTimeout 或者监听 transitionend 事件
方法二
使用 animation
- 声明关键帧
- 添加动画
如何让动画停在最后一帧
搜索 css animation stop at end
加个 forwards
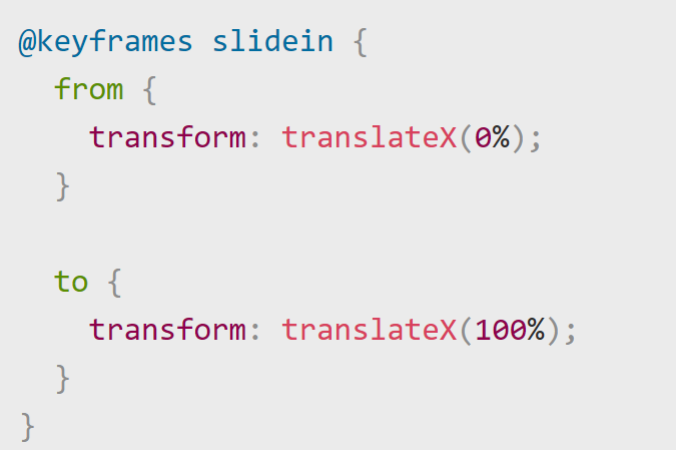
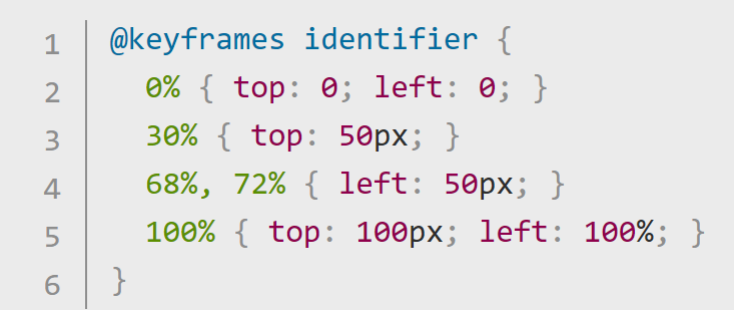
@ keyframes 完整语法
- 标准写法
- keyframes MDN 讲得很清楚
- 一种写法是 from to

- 另一种写法是百分数

animation
缩写语法
animation:时长 | 过渡方式 | 延迟 | 次数 | 方向 | 填充模式 | 是否暂停 | 动画名;
- 时长:1s 或者 1000ms
- 过渡方式:跟 transition 取值一样,如 linear
- 次数:3 或者 2.4 或者 infinite
- 方向:reverse | alternate | alternate-reverse
- 填充模式:none | forwards | backwards | both
- 是否暂停:paused | running

