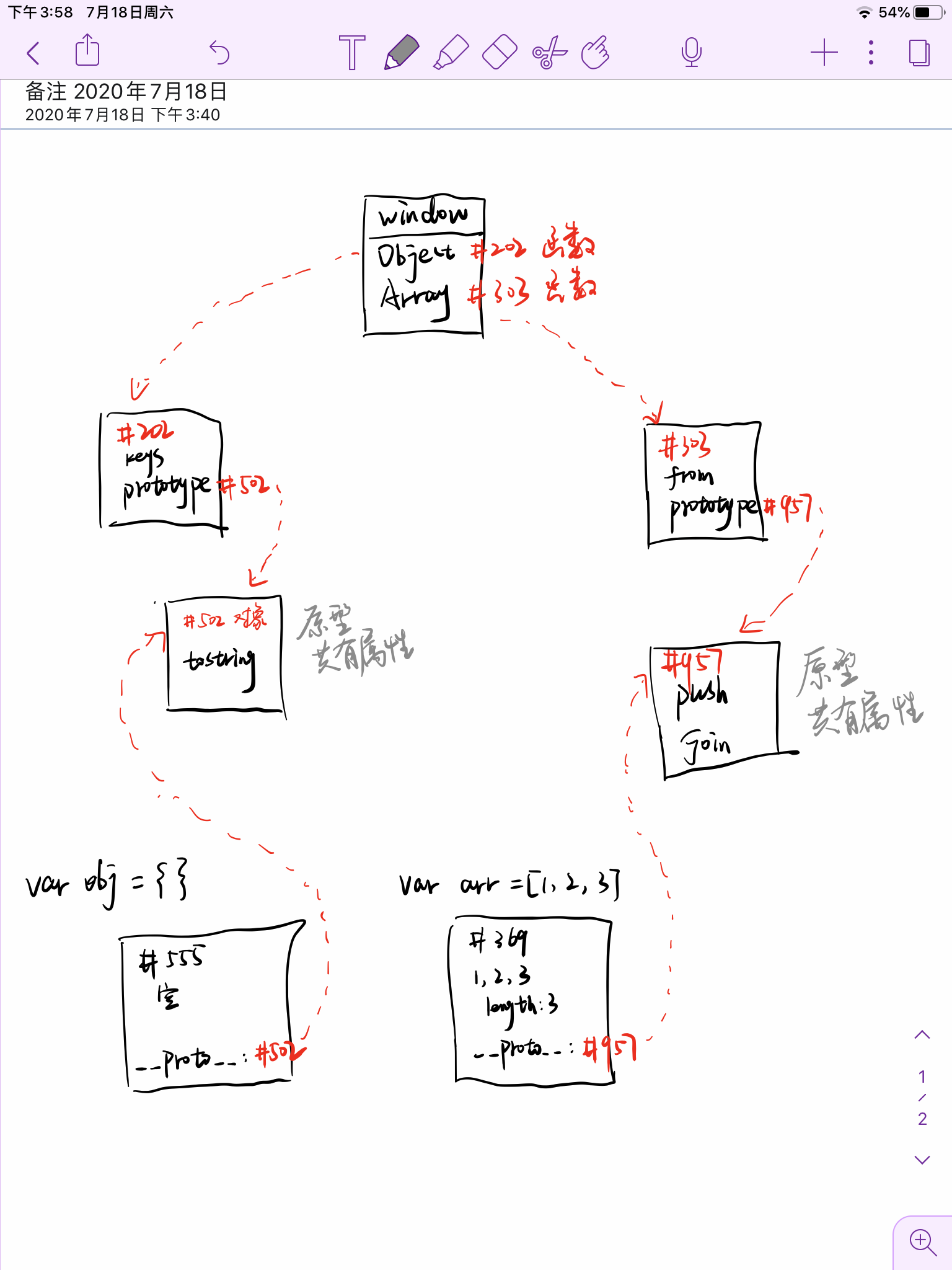
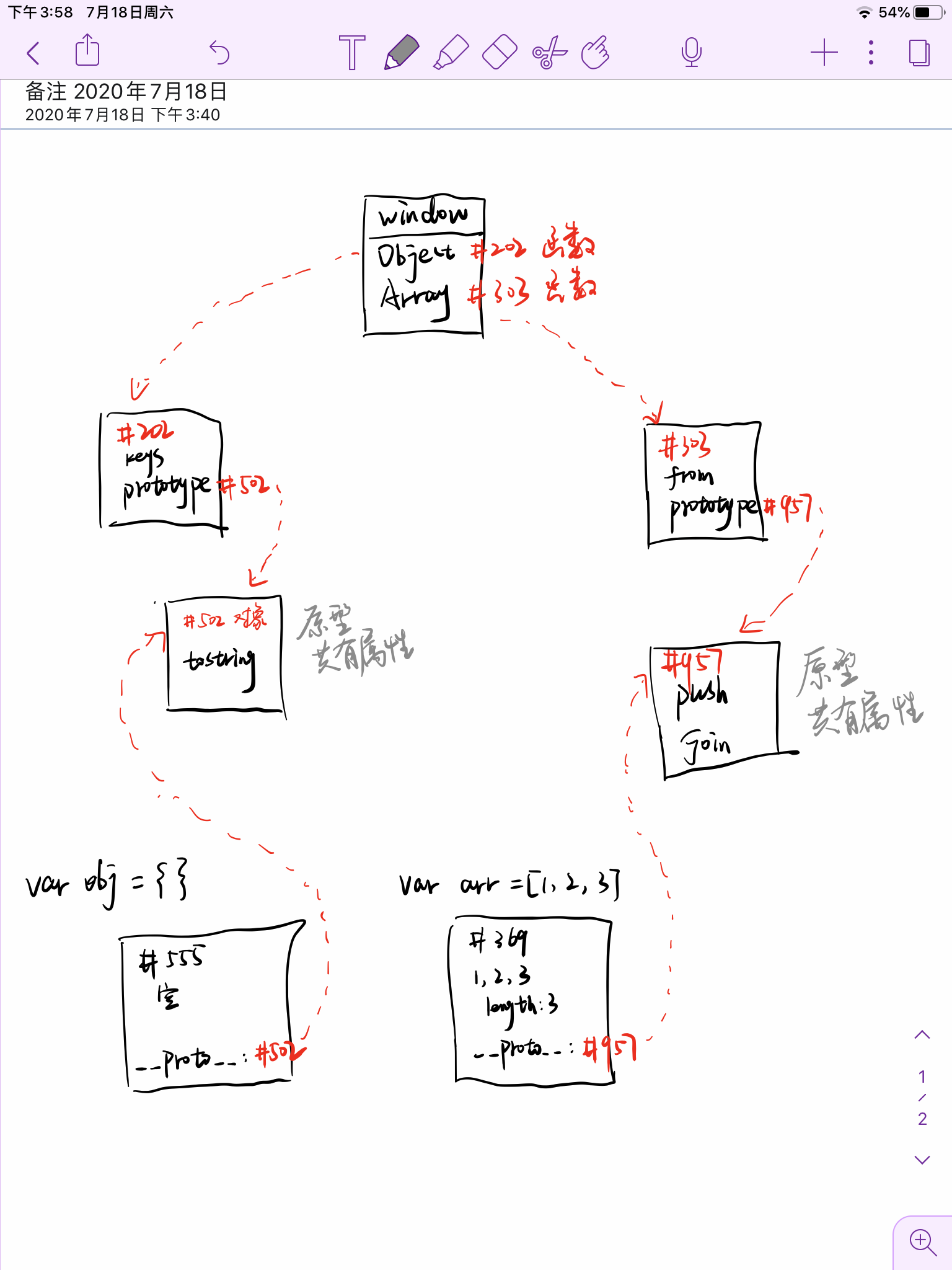
JS 中 proto 和 prototype 存在的意义是什么?
原型让你无需重复声明共有属性,省代码省内存
每个对象都有一个隐藏属性,指向原型(对象)
这个隐藏属性叫proto
prototype 和 proto区别是什么?
- 都存着原型的地址
- 只不过prototype挂在函数上(Object、Array)
- proto挂在每个新生成的对象上(var a = new Array())

当修改tostring属性时
修改obj的toString属性:
obj.toString()为什么可以运行?

JS 中 proto 和 prototype 存在的意义是什么?
原型让你无需重复声明共有属性,省代码省内存
每个对象都有一个隐藏属性,指向原型(对象)
这个隐藏属性叫proto
prototype 和 proto区别是什么?

修改obj的toString属性:

让时间为你证明
