对象
定义
- 无序的数据集合
-
写法
1.简单写法:
let obj = { 'name': 'frank', 'age': 18 }
2.正规写法:
let obj = new Object({'name': 'frank'})
3.
console.log({ 'name': 'frank, 'age': 18 })
细节
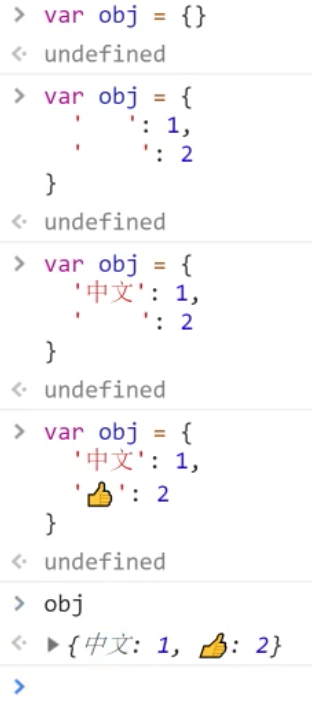
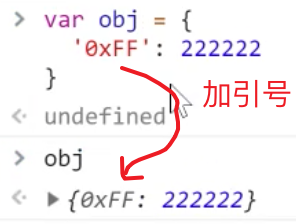
键名是字符串,不是标识符,可以包含任意字符


- 引号可省略,省略之后就只能写数字和标识符($、 _、 字母)
- 就算引号省略了,键名也还是字符串(重要)
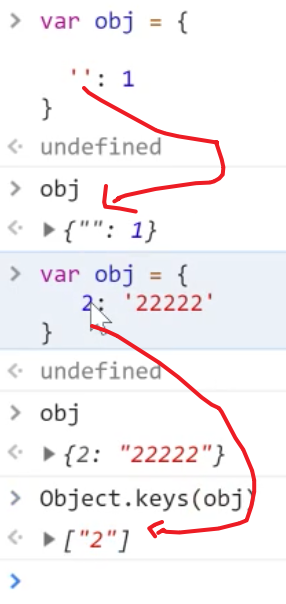
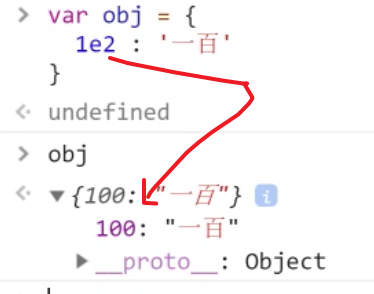
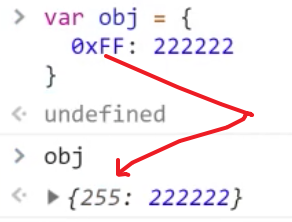
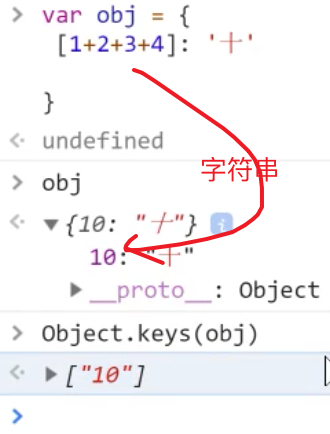
奇怪的属性名
所有属性名会自动变成字符串
let obj = {1: 'a',3.2: 'b',1e2: true,1e-2: true,.234: true,0xFF: true};// Object.keys(obj) => ["1", " 100”,"255", "3.2", "0.01", "0.234"]




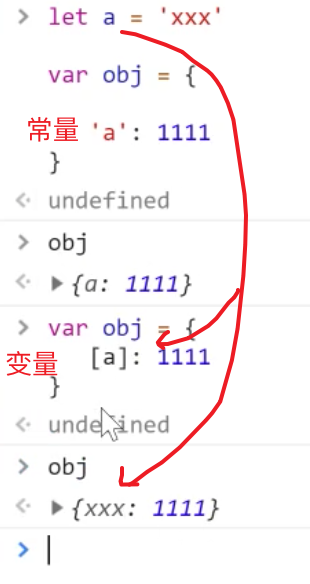
如何用变量做属性名
之前都是用常量做属性名
let p1 = ‘name’
let obj = {p1 : ‘frank’} 这样写,属性名为’p1’
let obj={ [p1] : ‘frank’ }这样写,属性名为’name’
对比
- 不加 [] 的属性名会自动变成字符串
- 加了 [] 则会当做变量求值
- 值如果不是字符串,则会自动变成字符串

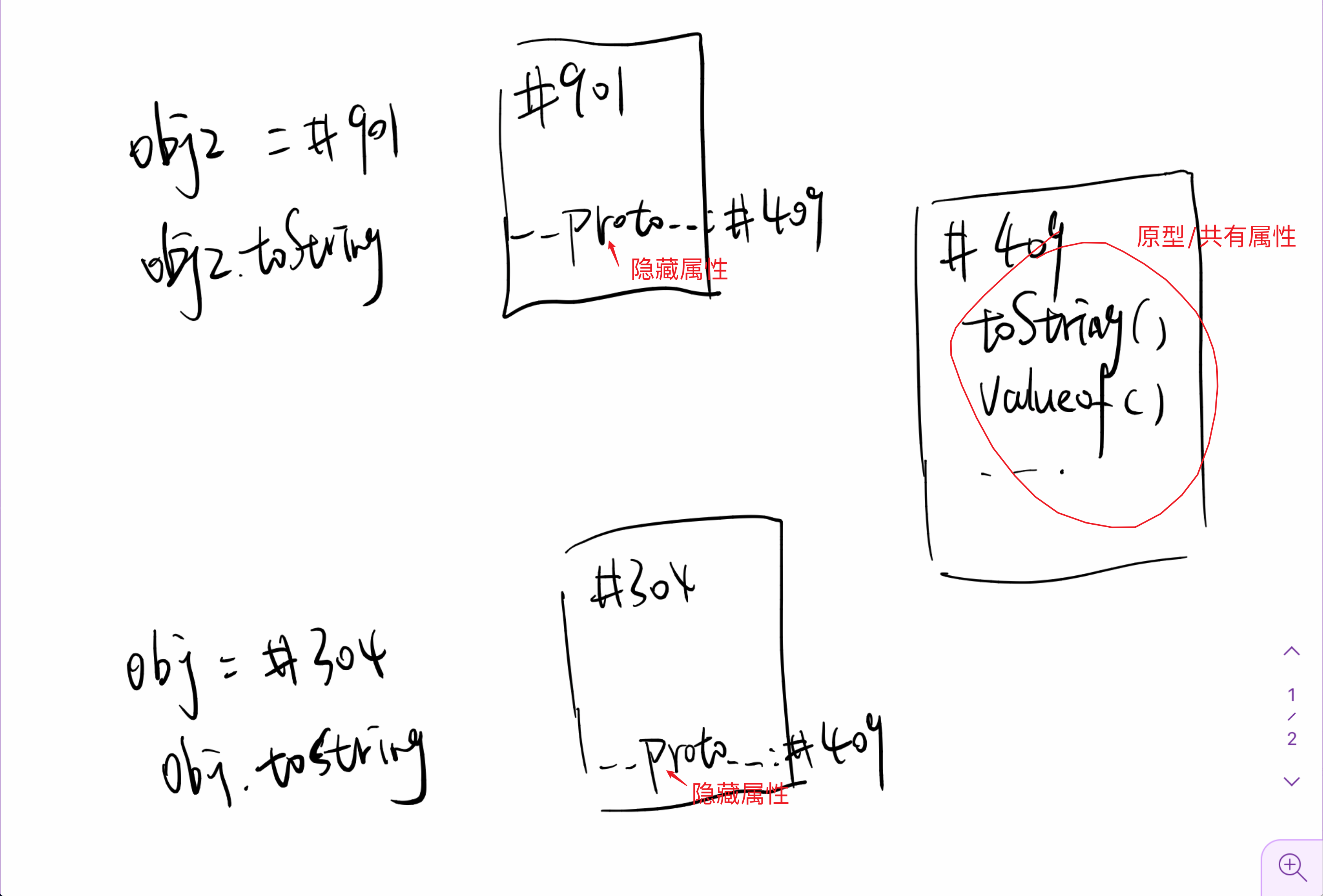
对象的隐藏属性
隐藏属性
JS 中每一个对象都有一个隐藏属性
这个隐藏属性储存着其共有属性组成的对象的地址
这个共有属性组成的对象叫做原型
也就是说,隐藏属性储存着原型的地址