删元素
跟删对象元素一样:
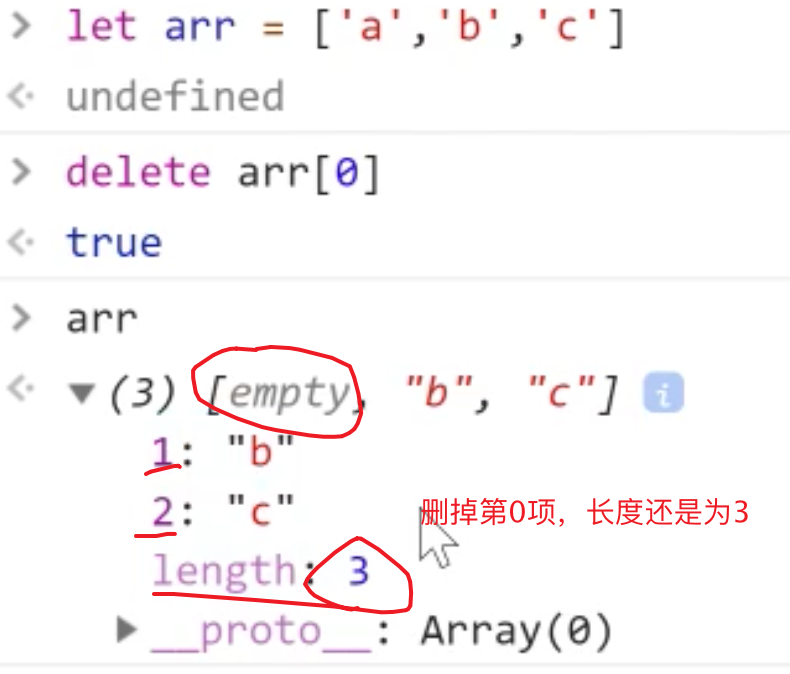
let arr = ['a','b','c']delet arr['0']arr
稀疏数组
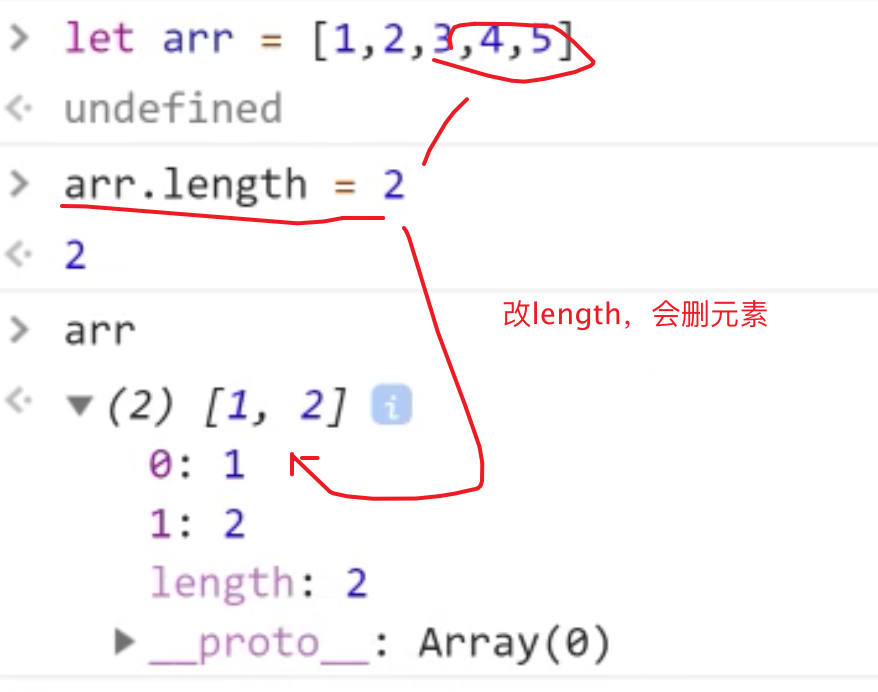
通过修改 length 删元素

⚠️不要随便修改length
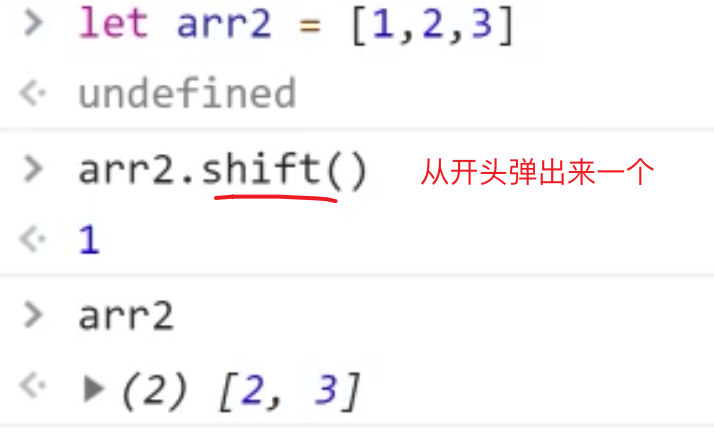
删除头部元素 shift

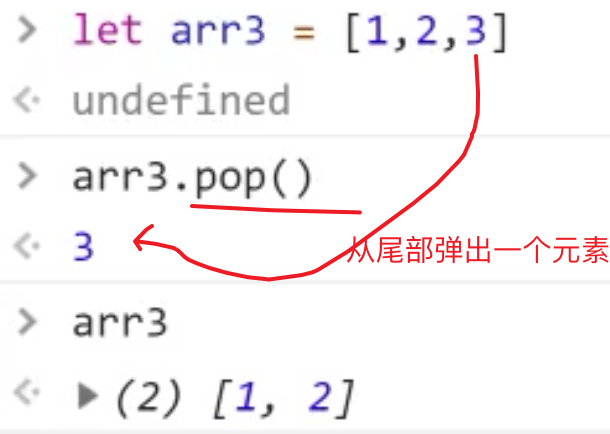
删除尾部元素 pop

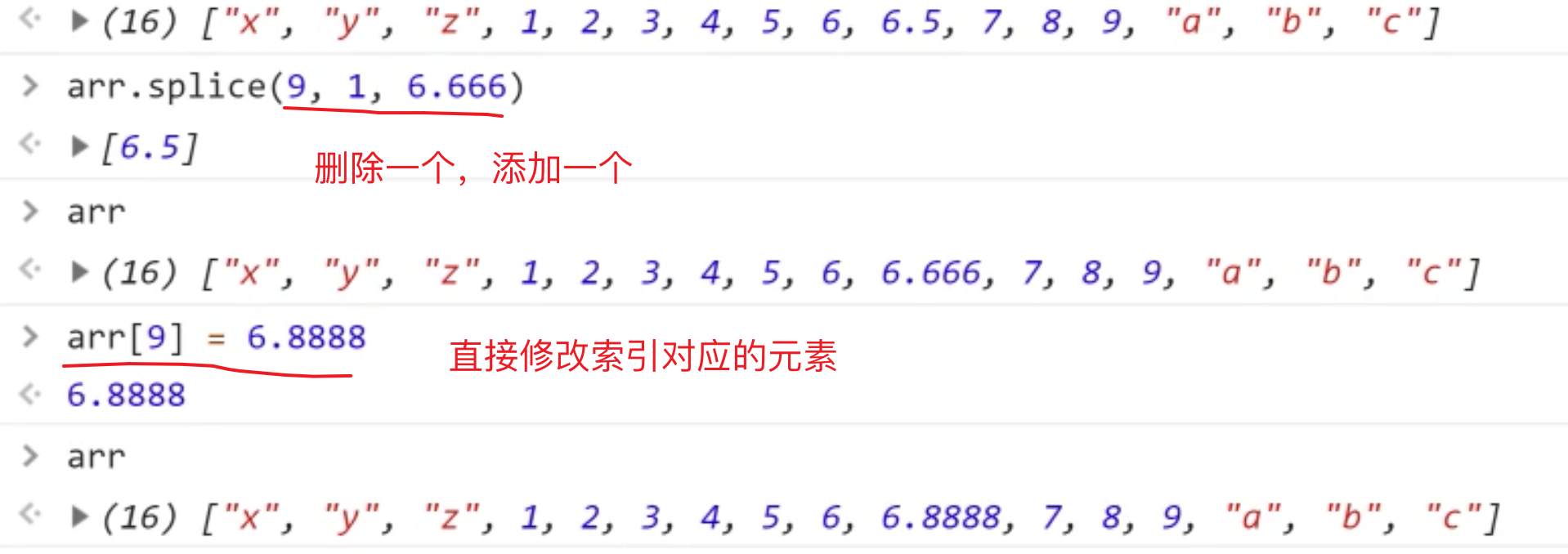
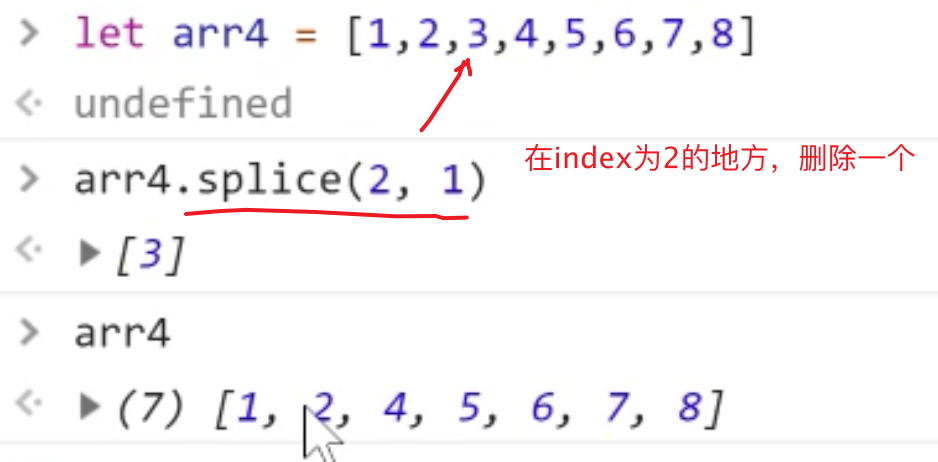
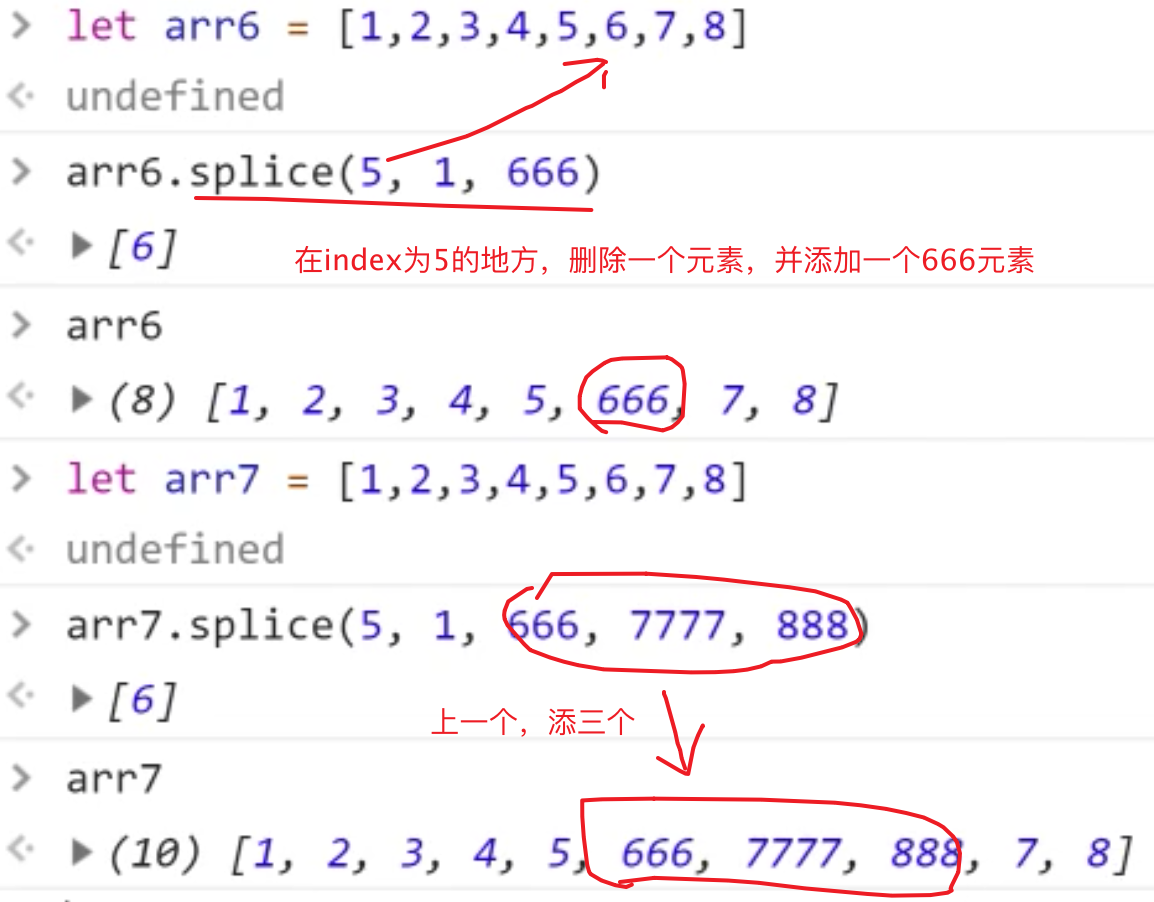
删除中间元素 splice
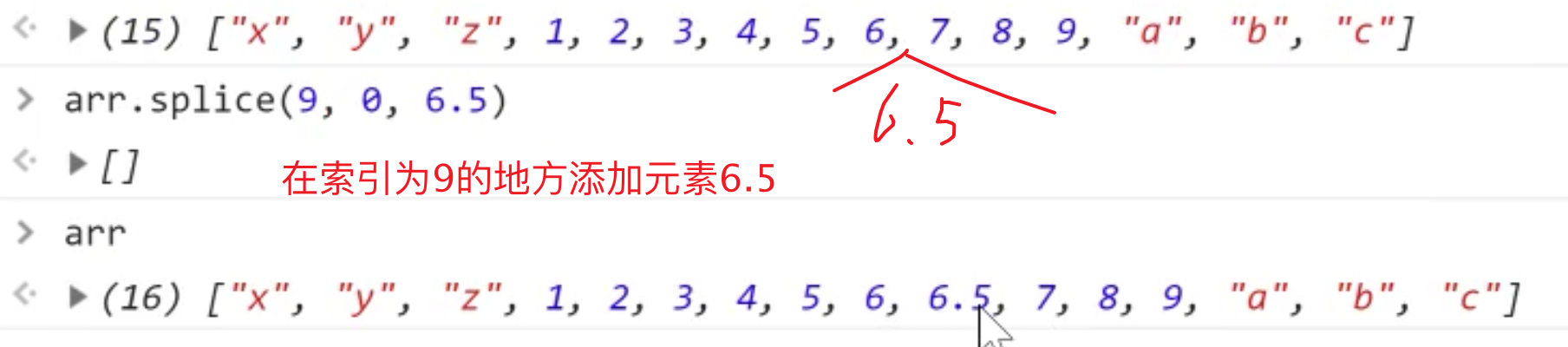
- 删除 index 的一个元素

- 在删除的位置添加元素

查看元素
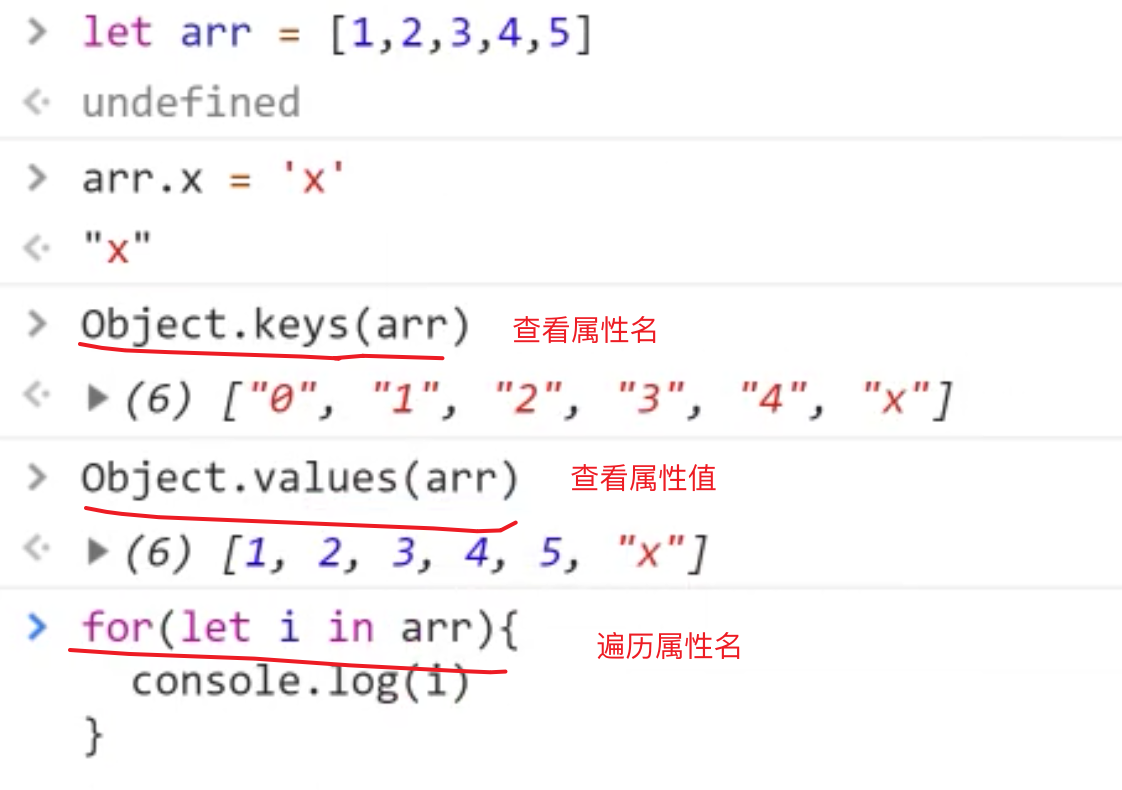
查看所有属性名、属性值
查看数字(字符串)属性名和值
for循环
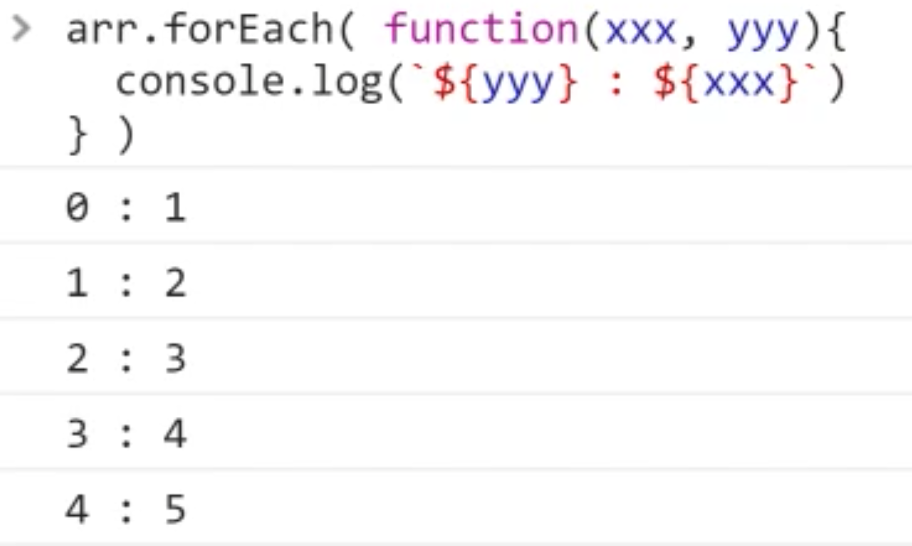
forEach遍历数组

自己写forEach
function forEach(array, fn){for(let i = 0; i<array.length; i++){fn(array[i], i, array)}}
forEach 用for 访问 array 的每一项
对每一项调用 fn(array[i], i, array)
为什么要传入 array 呢?规定如此。
for 和 forEach 的区别
- for 循环里面可以有 break、continue。forEach不支持
- for 是关键字,forEach是函数。for 循环没有函数作用域,只有块级作用域。forEach是函数作用域。
查看单个属性
跟对象一样
let arr = [111, 222, 333]arr[0]
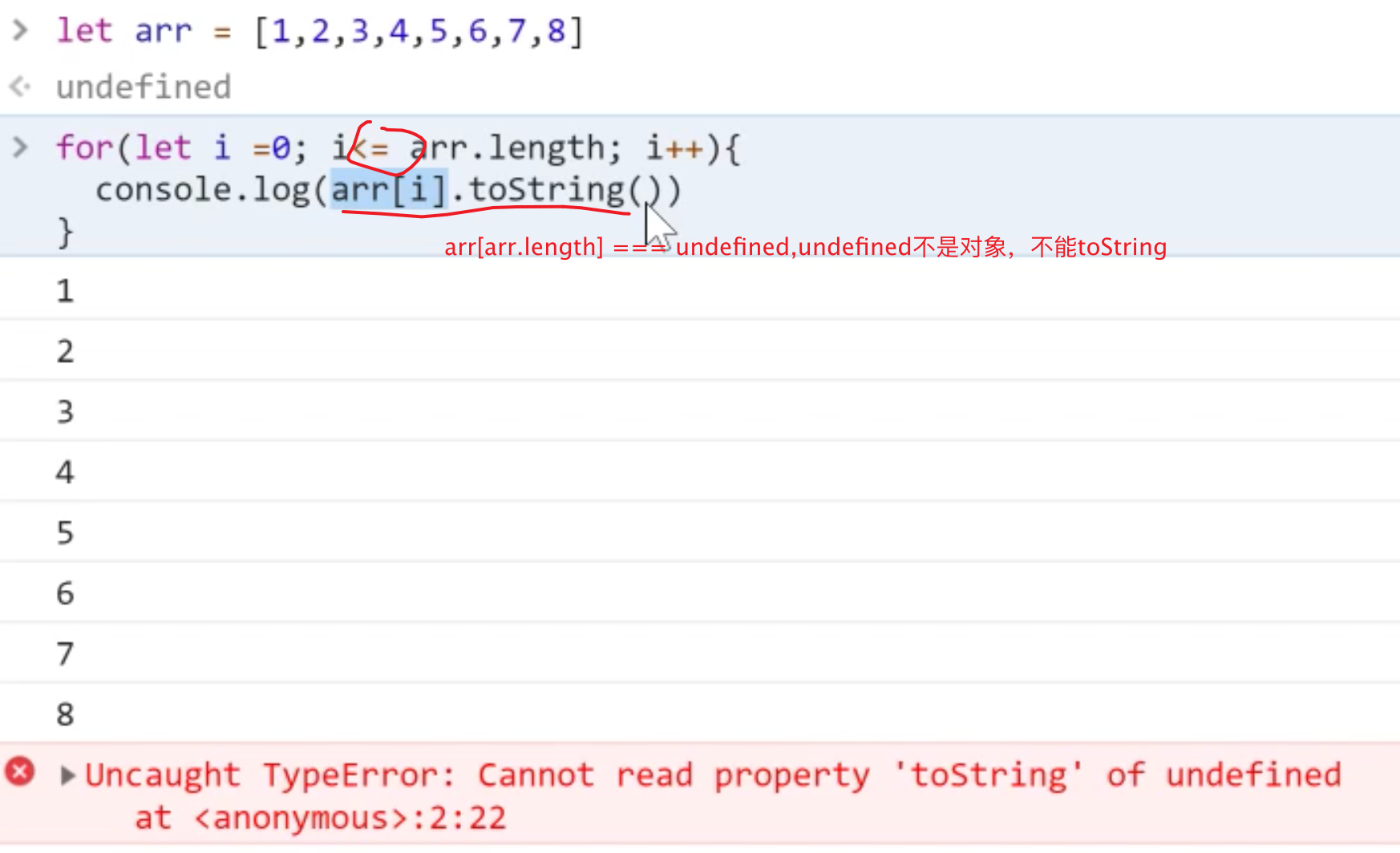
索引越界
arr[arr.length] === undefinedarr[-1] === undefined
越界会报错:读取了 undefined 的 toString 属性,即undefined.toString
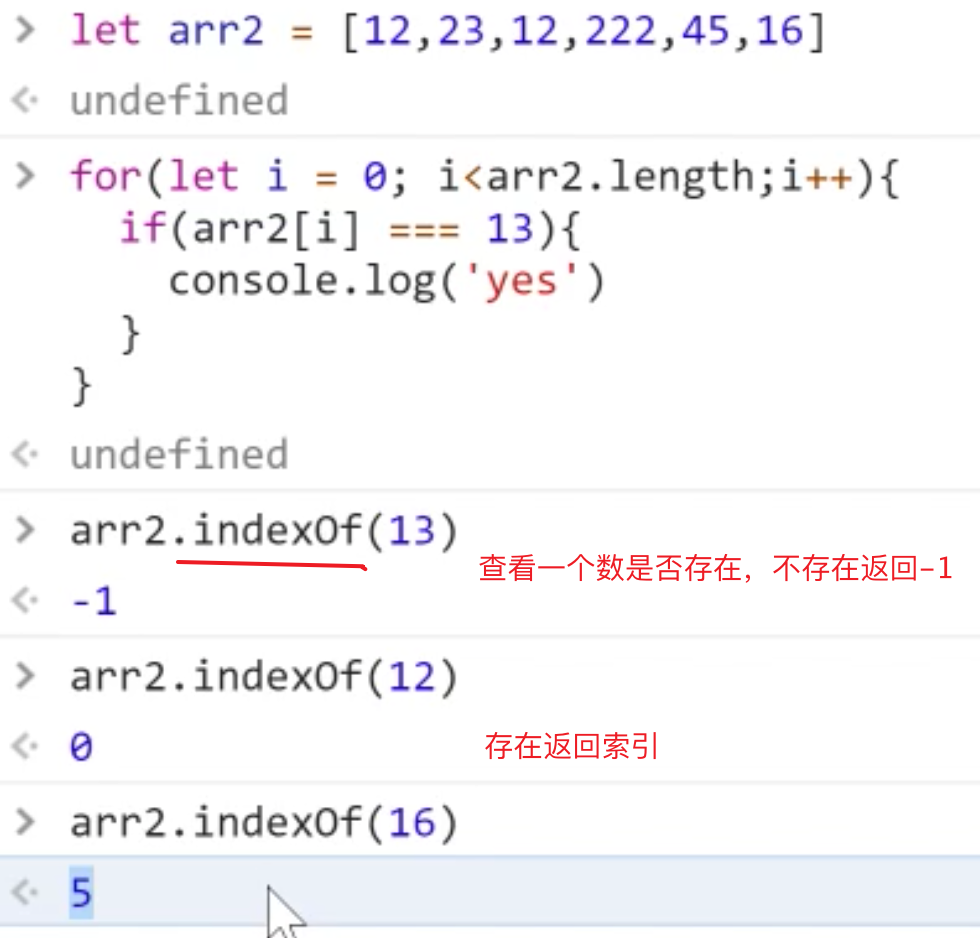
查看元素是否在数组里
arr.indexOf(item)
存在返回索引,否则返回 -1:
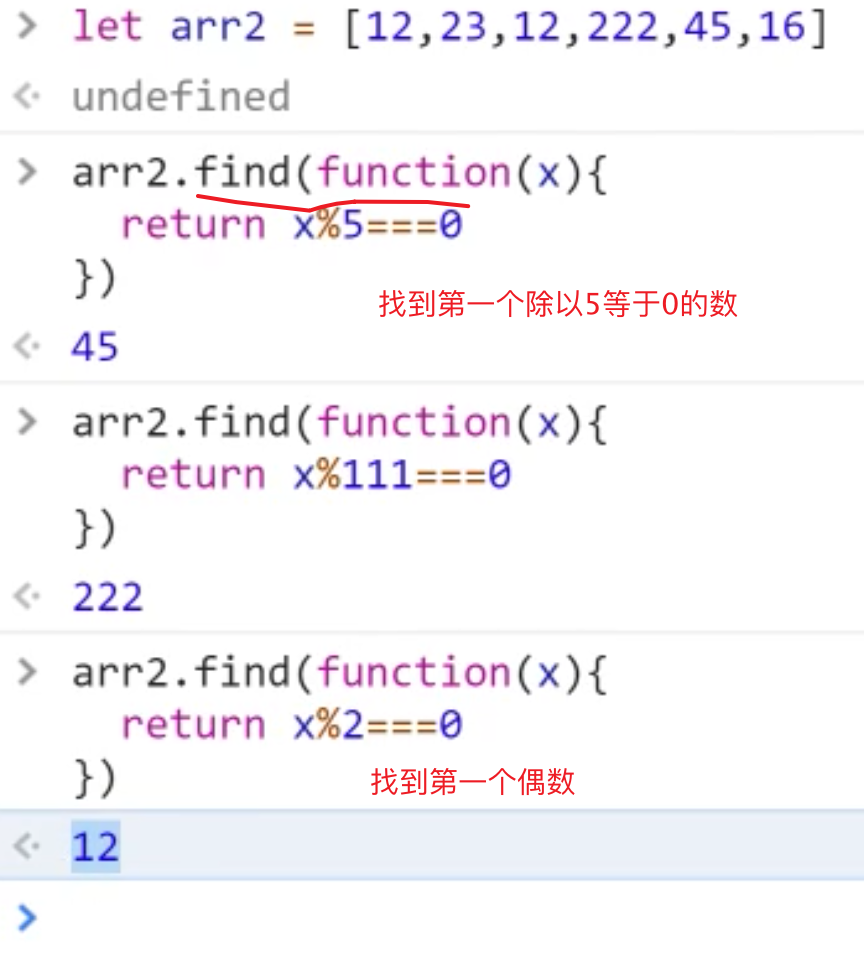
使用条件查找元素
arr.find(item => item%2 === 0//找第一个偶数
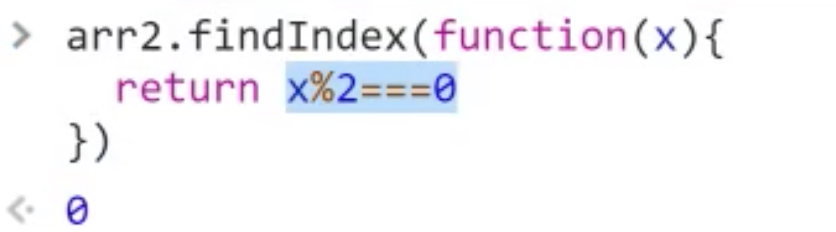
使用条件查找元素的索引
arr.findIndex(item => item%2 === 0//找第一个偶数的索引
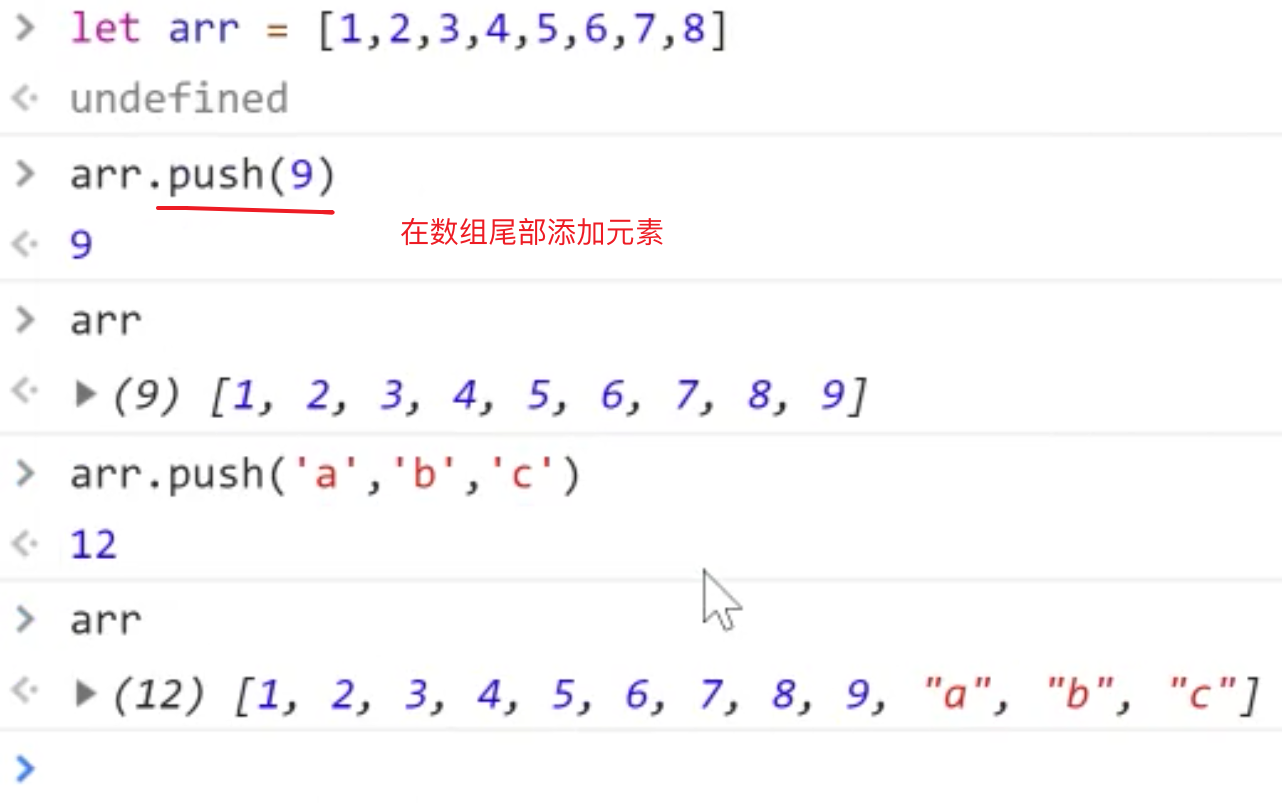
增加元素
在尾部添加元素 push

在头部添加元素 unshift

在中间添加元素 splice

修改元素
splice方法
反转顺序
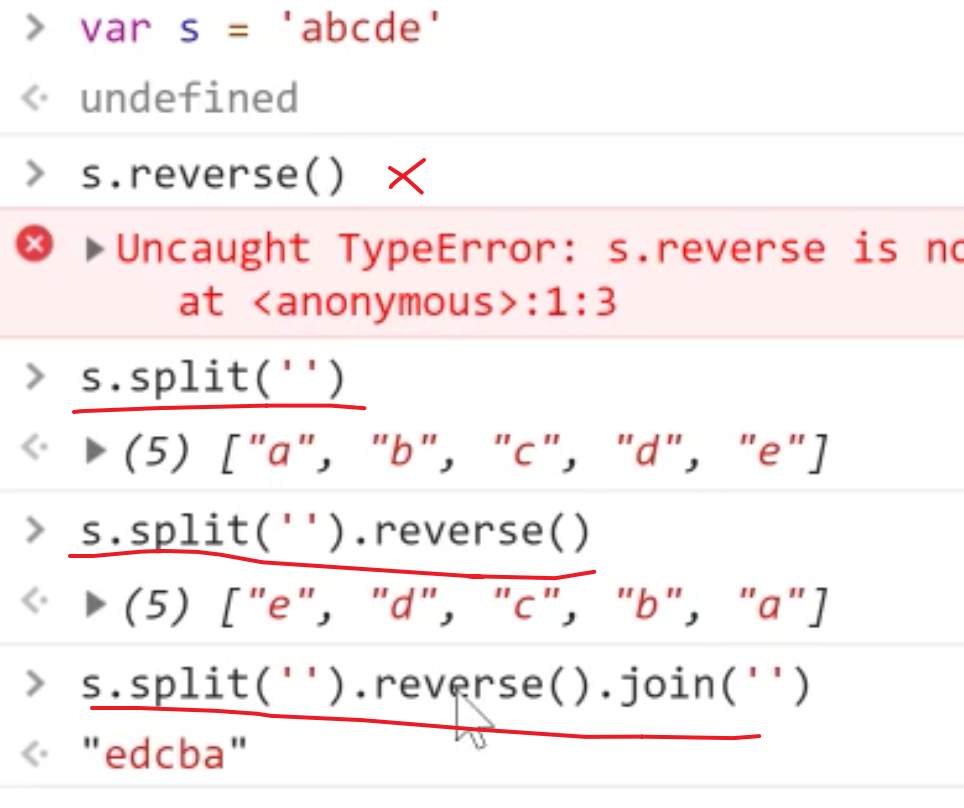
反转字符串
字符串没有reverse()方法,通过splice('')将之变为数组,然后再reverse(),最后通过join('')变回字符串
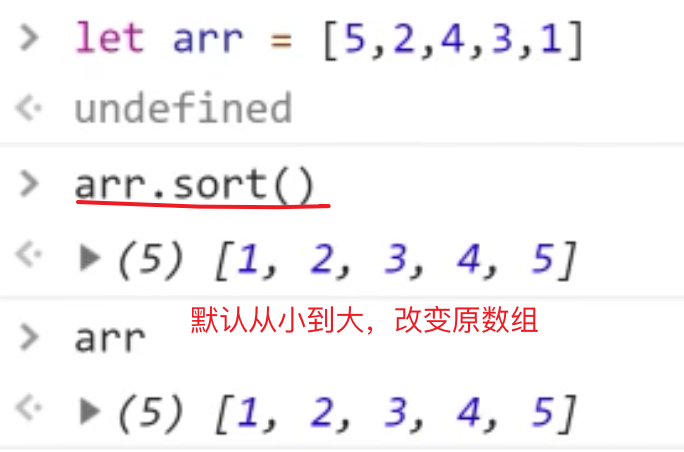
自定义顺序 sort
参考文章arr.sort((a,b) => a-b)
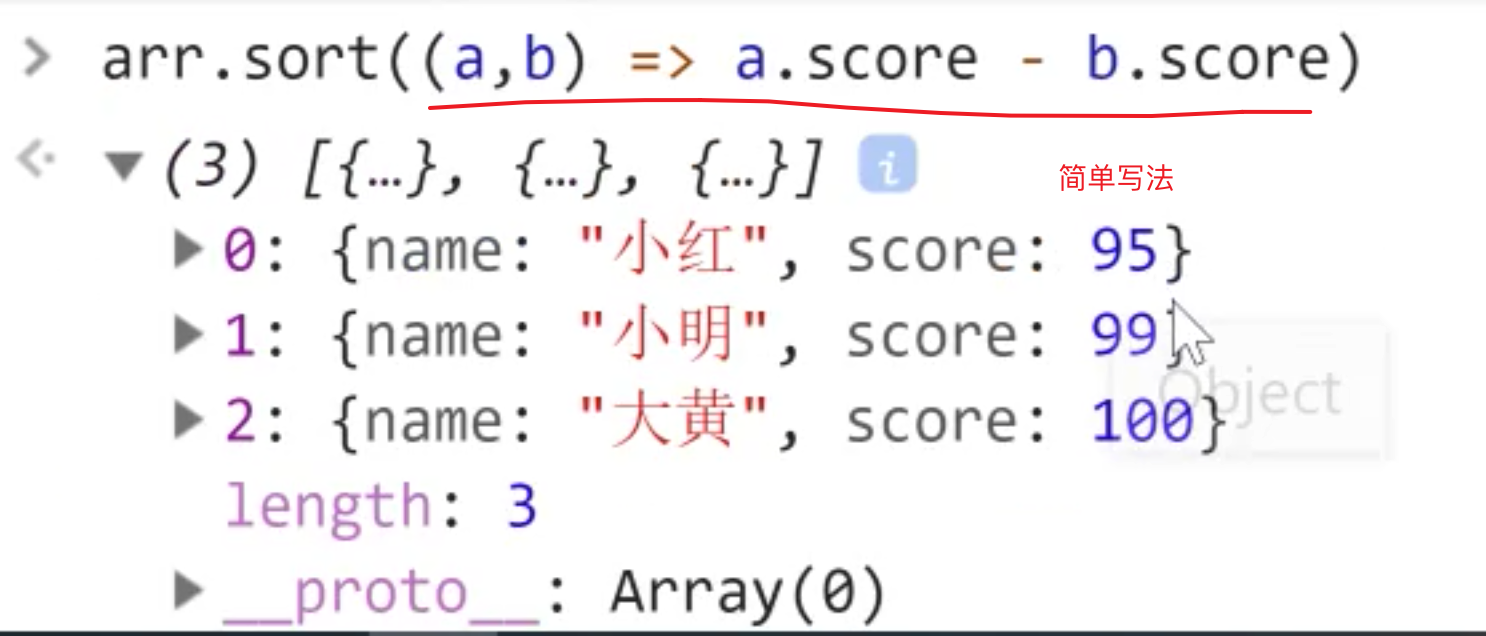
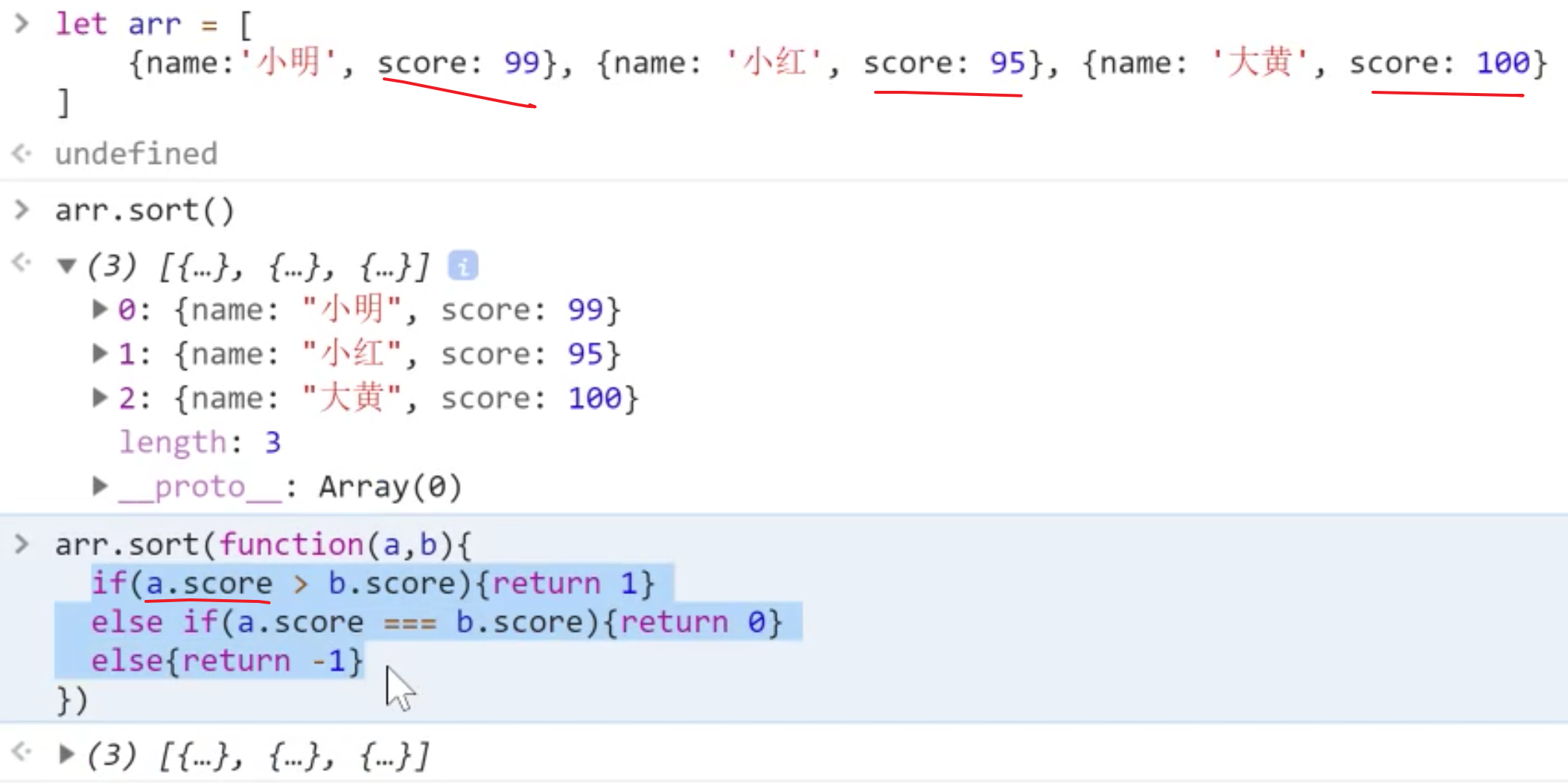
对对象中的属性排序:
简单写法