[TOC]
怎么创建一个项目?
Vue 提供了一个工具:@vue/cli
打开官方文档,可以看到安装教程
可以使用下列任一命令安装这个新的包:
安装成功截图:
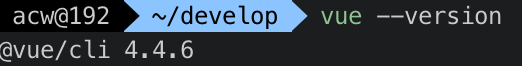
版本号:
开始创建项目
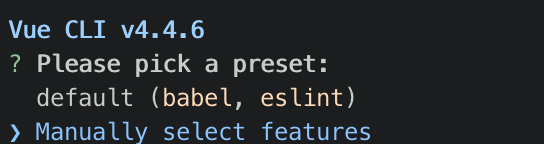
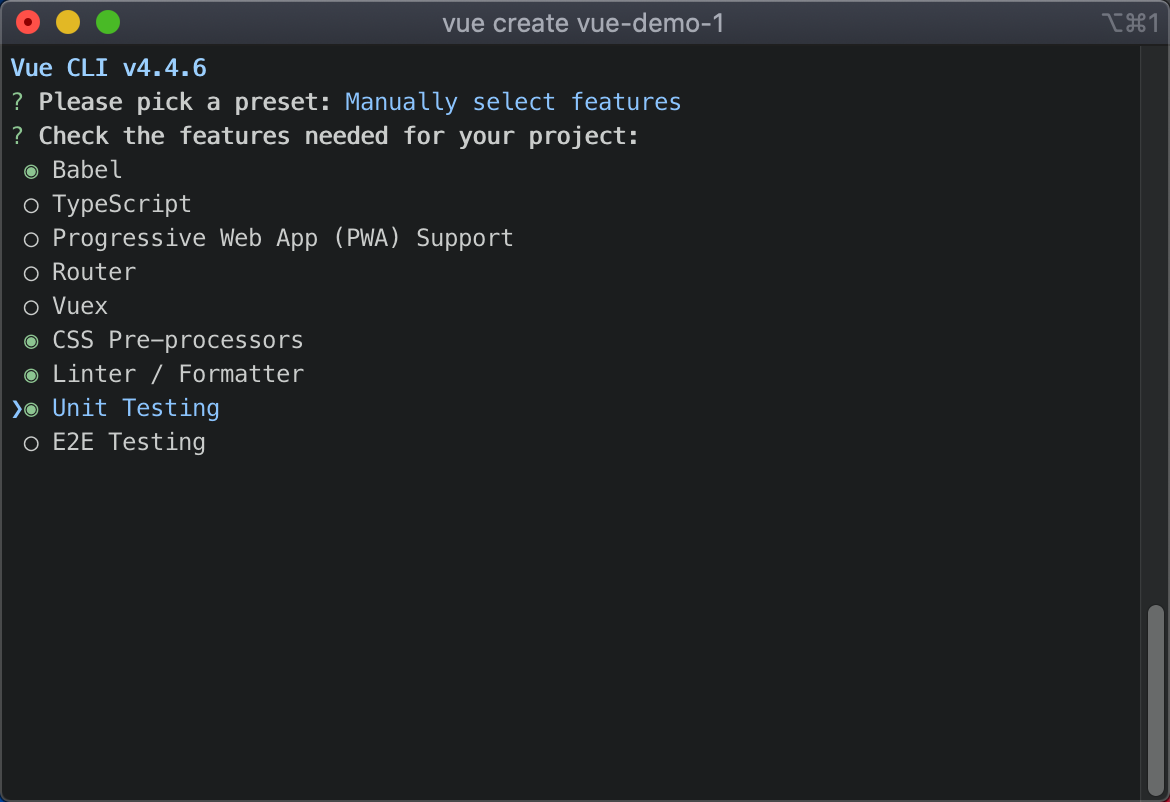
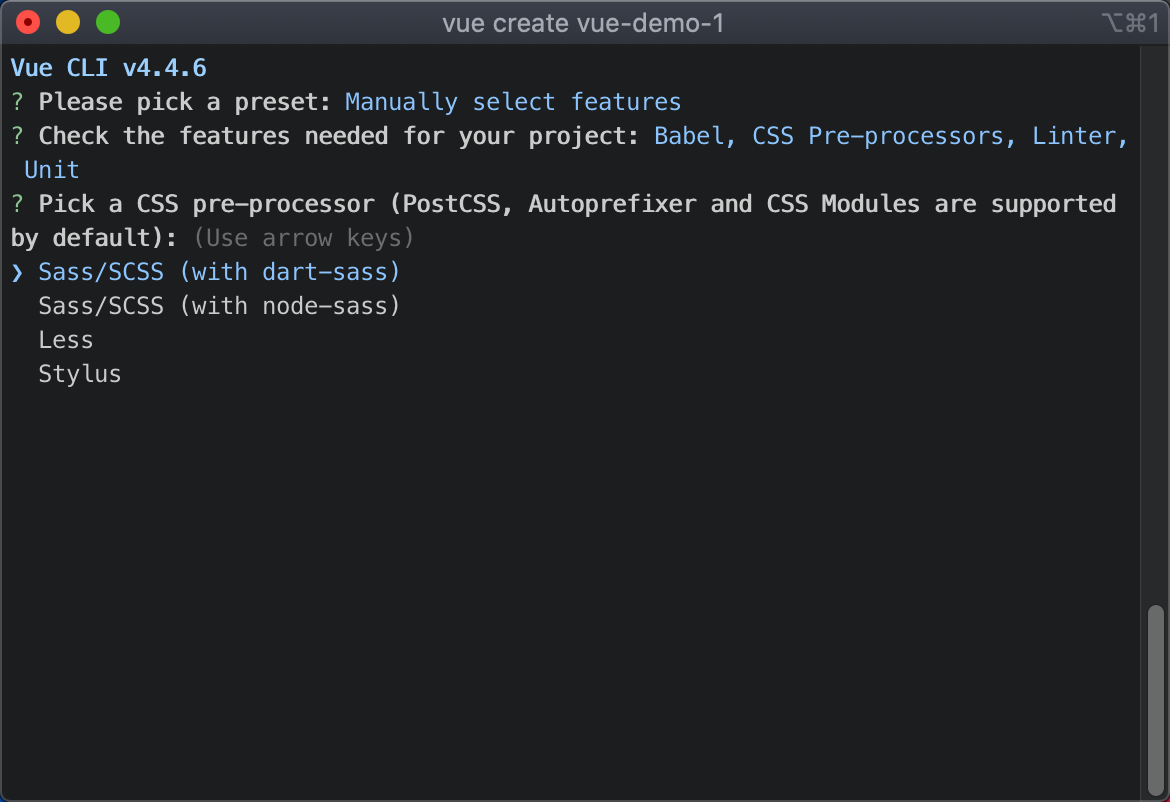
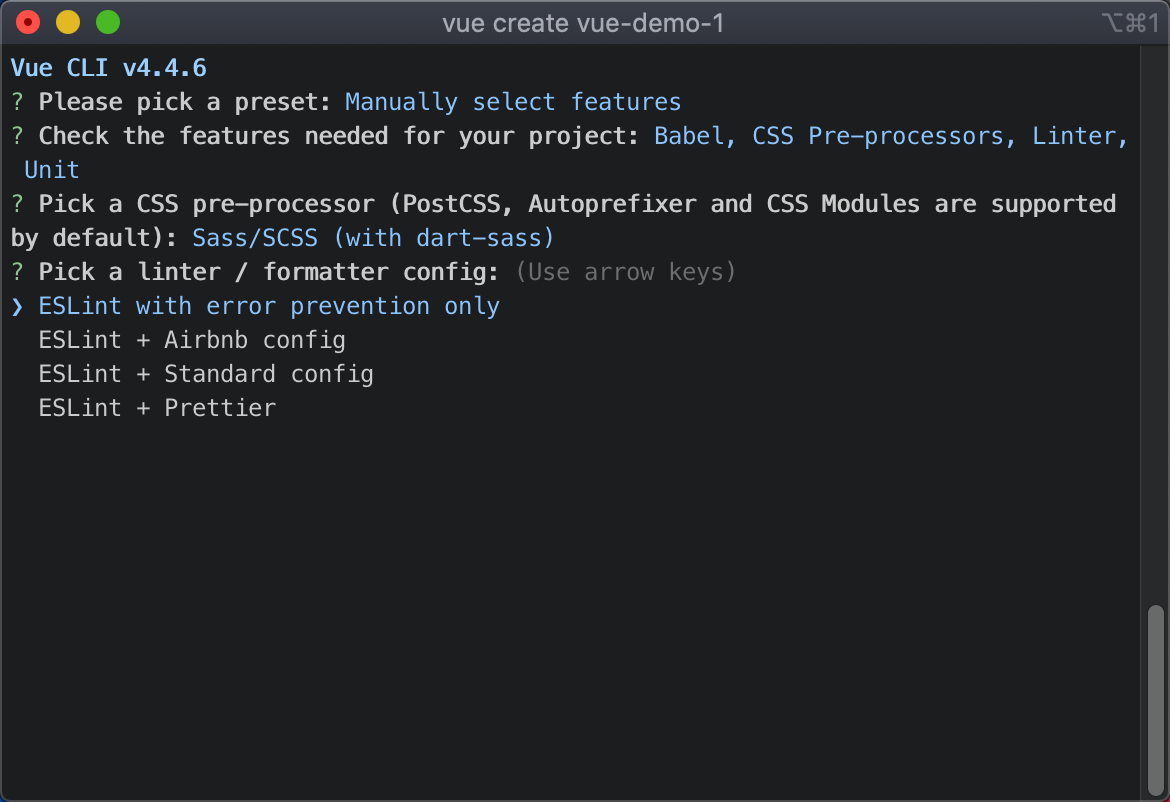
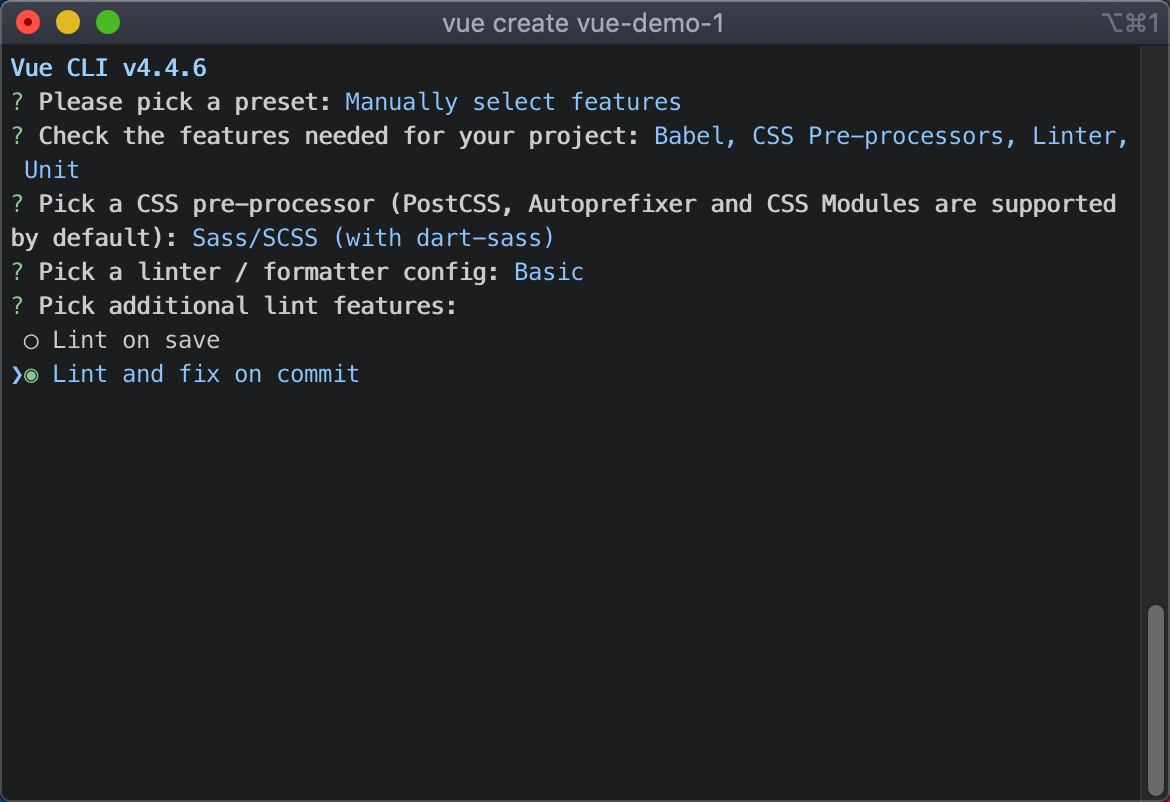
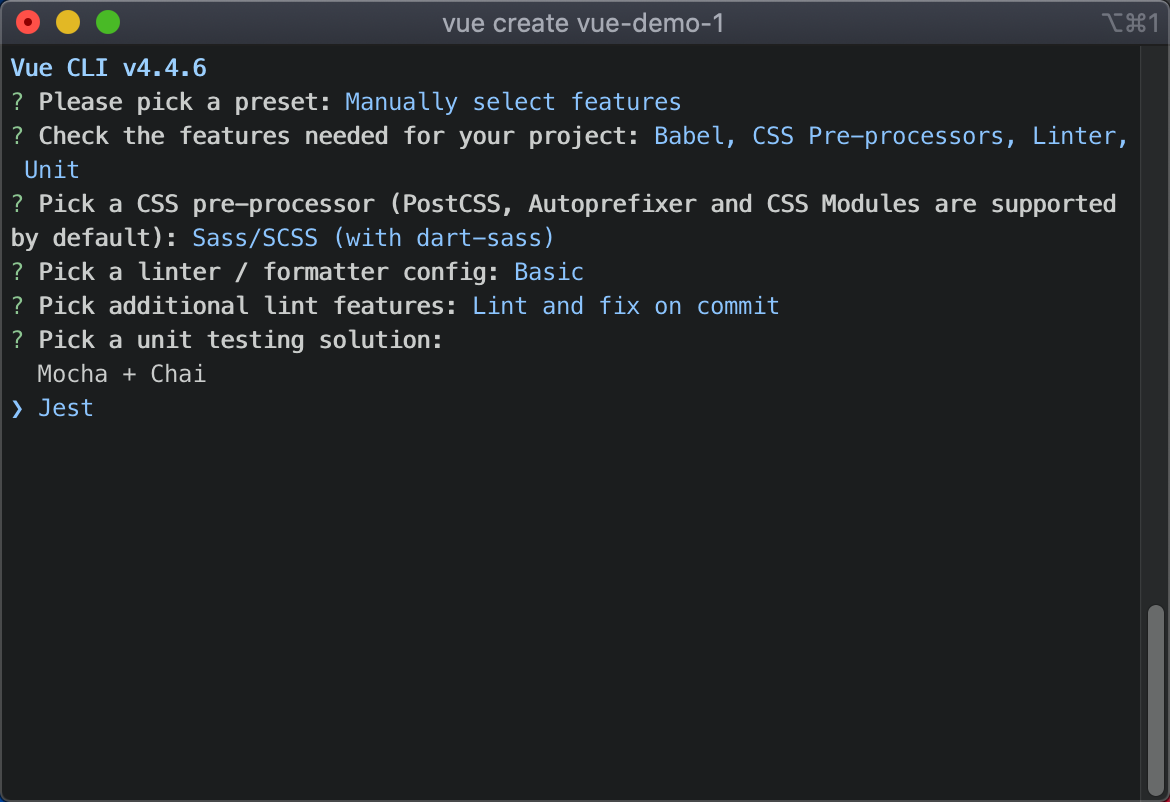
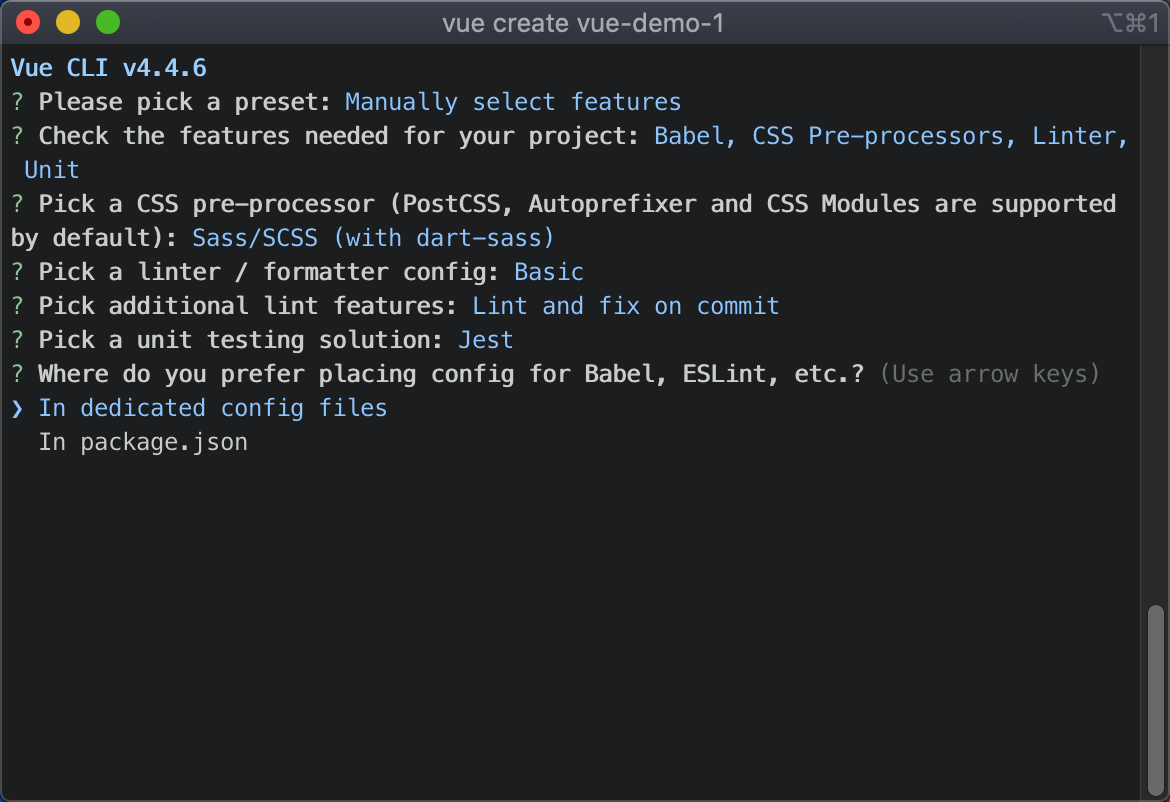
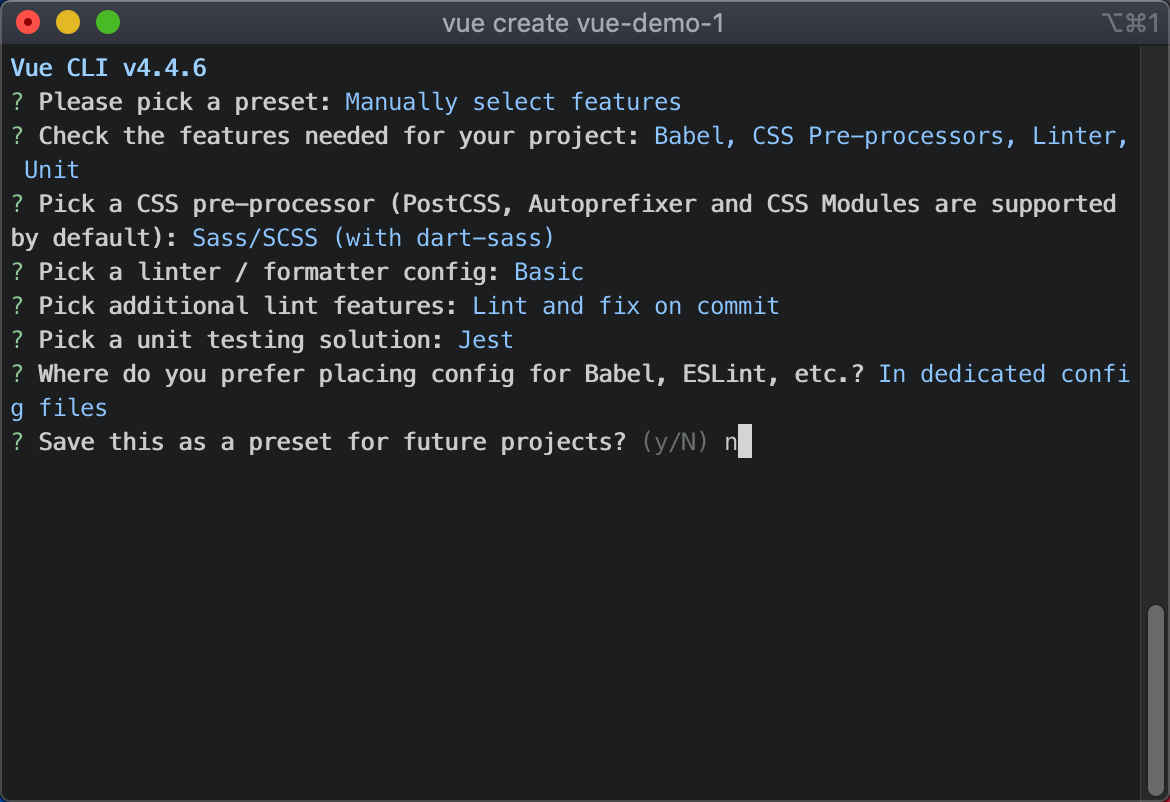
选择使用哪些配置(以下配置只适合学习)

用上下键移动,空格选择






你可以通过CodeSandbox创建Vue项目
首先输入网站的网址:https://codesandbox.io/
注意:不要登陆,登陆之后就只能创建50个目录
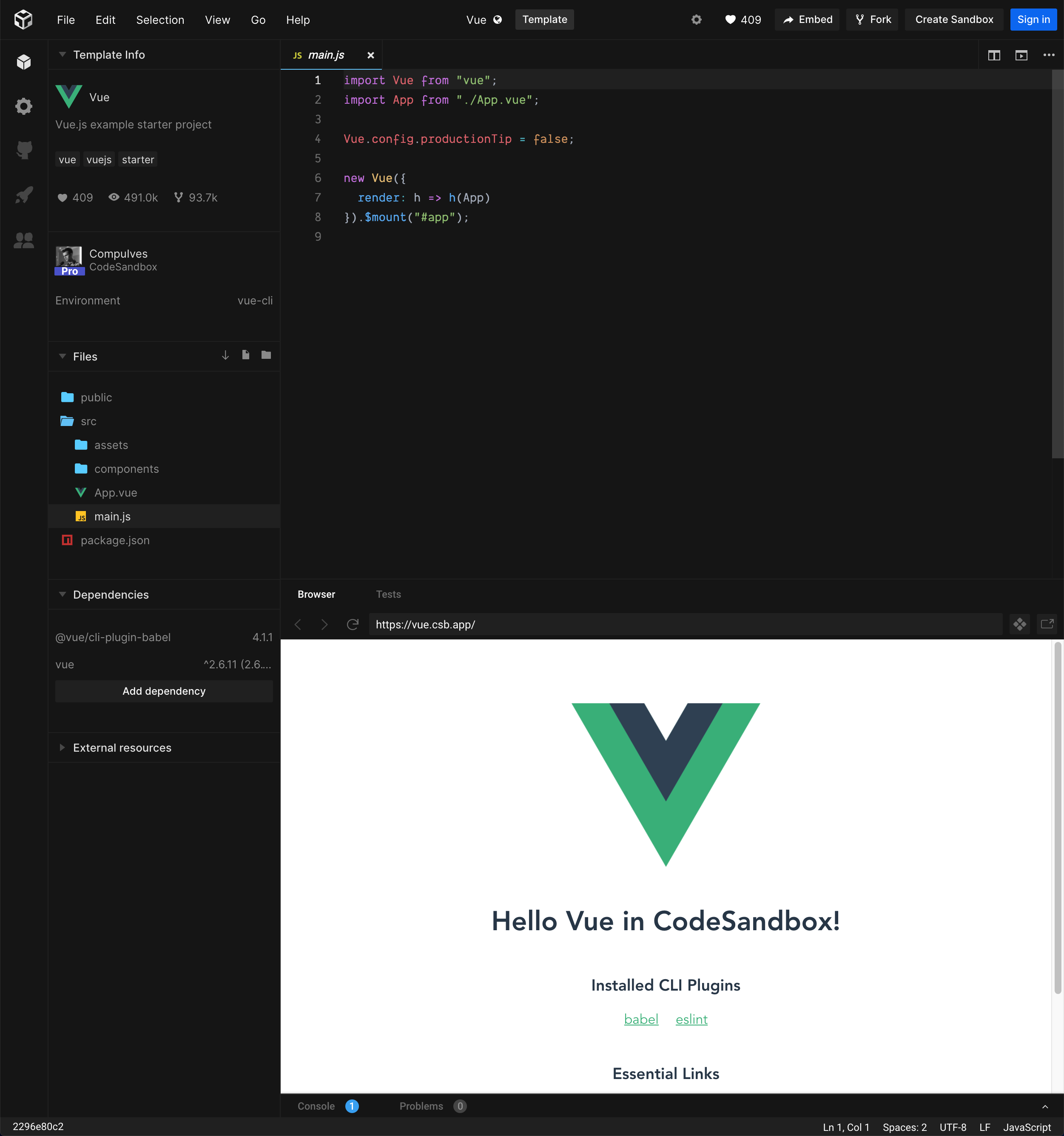
点击Vue的图标就可以创建了,还提供了预览窗口
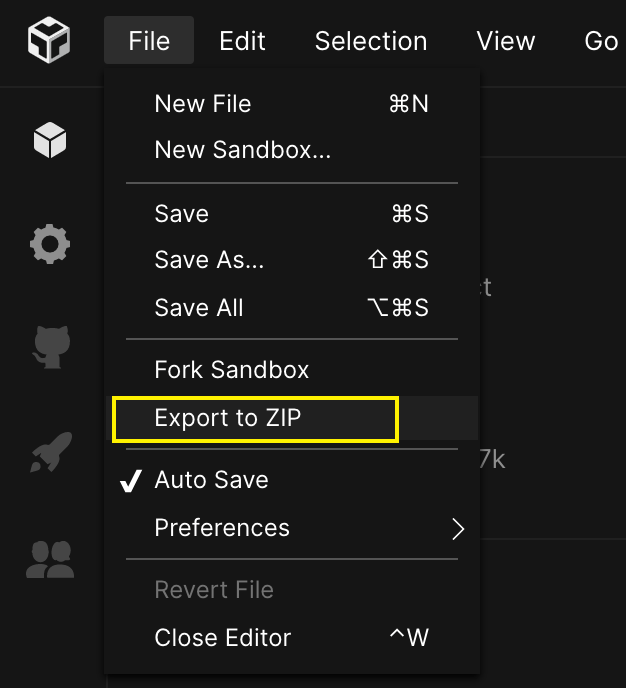
点击导出,就可以下载到本地了
解压缩之后就可以了,它已经自动帮你配置好了
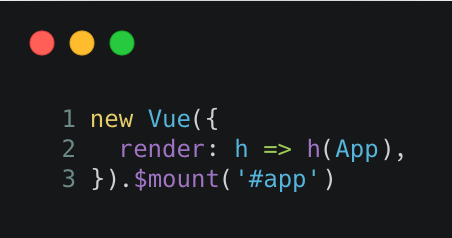
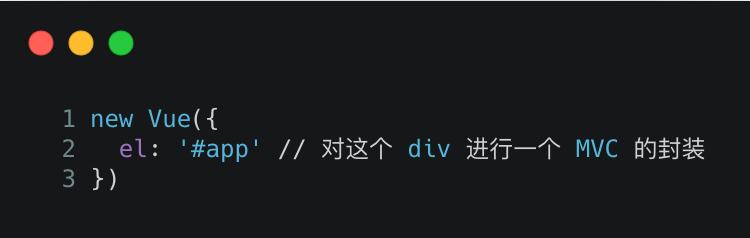
new Vue
先来看看 main.js 中的 new Vue,这是什么呢?
之前在使用 jQuery 的时候,我们通过
new jQuery('#xxx')
来创建一个jQuery实例
你也可以把这个new 省掉,不用new也可以达到一样的效果。
那这个对象返回了什么?
const $div = new jQuery('#xxx')
返回了一个封装对象,$div 封装了 #xxx 的所有操作。
那么Vue的实例也一样
封装了对 DOM 的所有操作,封装了对 data 的所有操作
Vue的两个版本
完整版Vue(从HTML得到视图)
- 完整版:同时包含编译器和运行时的版本。
- 编译器:用来将模板字符串编译成为 JavaScript 渲染函数的代码。
- 运行时:用来创建 Vue 实例、渲染并处理虚拟 DOM 等的代码。基本上就是除去编译器的其它一切。
从 CDN 引用 vue.js或 vue.min.js 即可做到
网址:https://www.bootcdn.cn/vue/
完整版中有注释,体积大

生产版中没有注释,体积小
我们使用生产版就好了(体积小)。直接点击复制