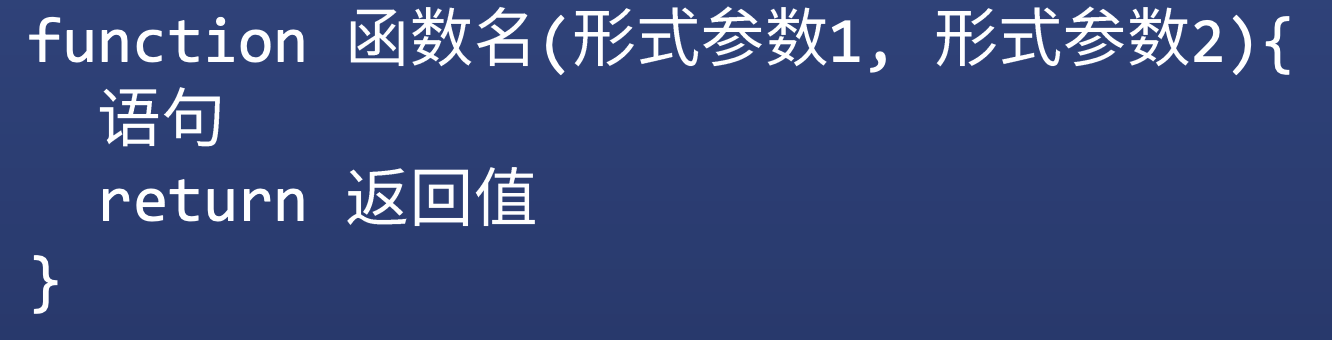
具名函数
匿名函数
上面的具名函数,去掉函数名就是匿名函数let a = function(x, y){return x + y}
也叫函数表达式
箭头函数
let f1 = x => x*xlet f2 = (x,y) => x+y//圆括号不能省let f3 = (x,y) => {return x+y}//花括号不能省let f4 = (x,y) => ({name:x, age: y})//直接返回对象会报错,需要加个圆括号用构造函数
let f = new Function ('x', 'y', 'return x+y')
基本没人用,但是能让你知道函数是谁构造的
所有函数都是 Function 构造出来的
包括 Object、Aray、Function 也是
**函数调用
let fn = () => console.log('hi')let fn2 = fnfn2()
- fn 保存了匿名函数的地址
- 这个地址被复制给了 fn2
- fn2()调用了匿名函数
- fn 和 fn2 都是匿名函数的引用而已
- 真正的函数既不是 fn 也不是 fn2