构造选项是什么?
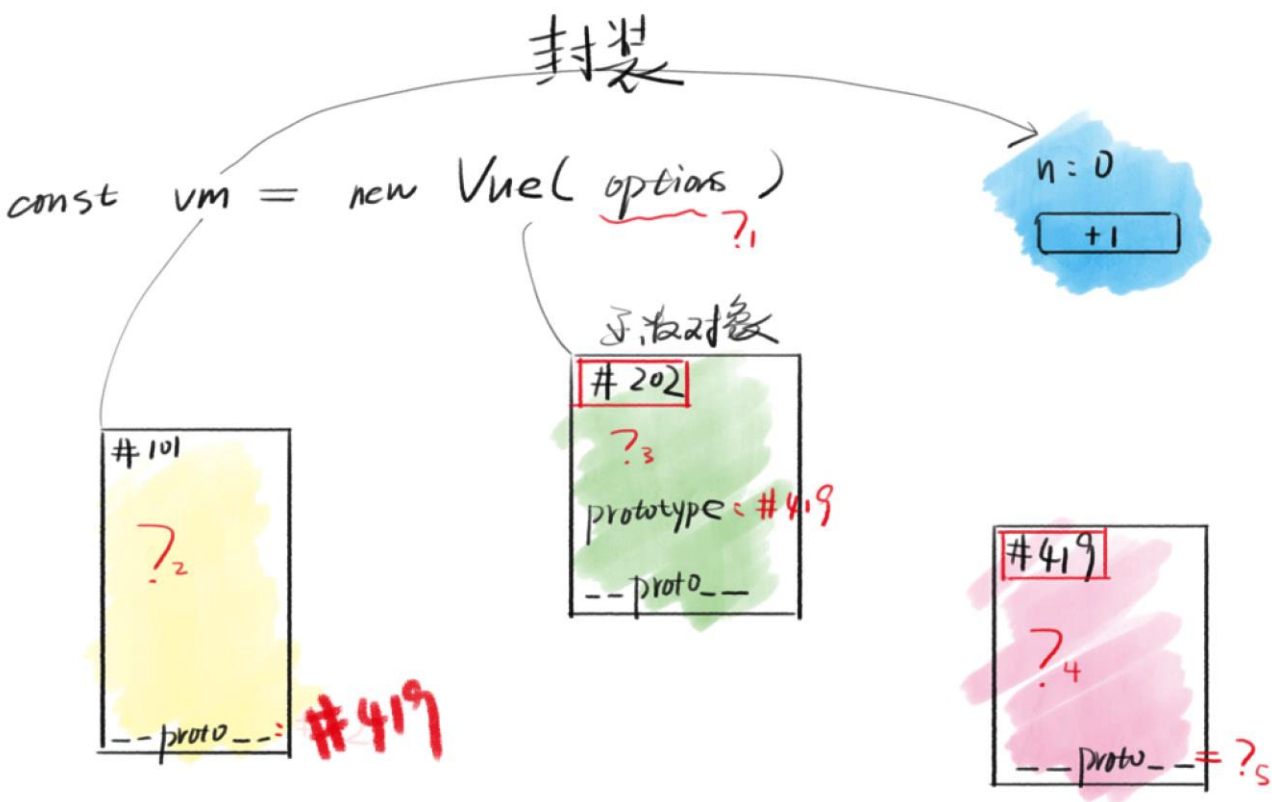
先来看一张内存图。
Vue 后面的 options 就是构造选项,它是 new Vue 的参数,我们一般称之为选项或构造选项

前面的 const vm 我们有时候不写,这就是构造一个 Vue 的实例。它会根据你给出的选项得出一个对象,我们将它命名为 vm ,vm 封装了这个 DOM ,以及对应的所有操作。不管是事件绑定,数据的读写,还是DOM 的更新,都由这个 vm 负责。你只需要调用它对应的 API 就行了。
原型有个公式:

在 Vue 这里是一样的,
那么,Vue.__proto__ 等于什么呢?
这是原型中的另一个公式:
options 里面有什么?
看看官方文档是怎么说的
| 数据 | data、props、propsData、computed、methods、watch |
|---|---|
| DOM | el、template、render、renderError |
| 生命周期钩子 | beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、activated、deactivated、beforeDestroy、destroyed、errorCaptured |
| 资源 | directives、filters、components |
| 组合 | parent、mixins、extends、provide、inject |

