官方文档:深入响应式原理
Vue 如何追踪数据的变化
当把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将便利所有的 property ,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。
检测数据变化时注意事项
Vue 不能检测到对象属性的添加或删除,解决方法是手动调用 Vue.set 或者 this.$set
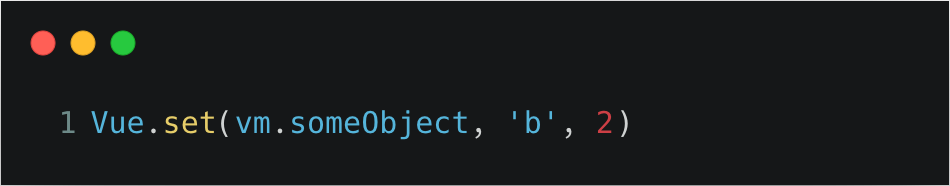
Vue.set
对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式 property。
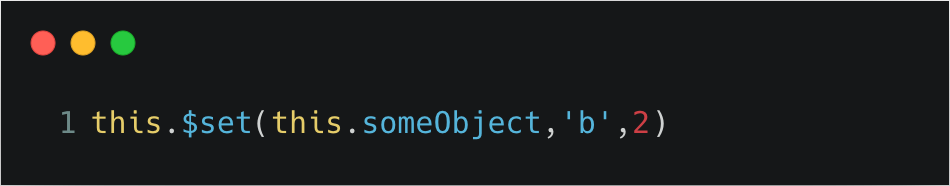
还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名:
getter/setter/Object.defineProperty()
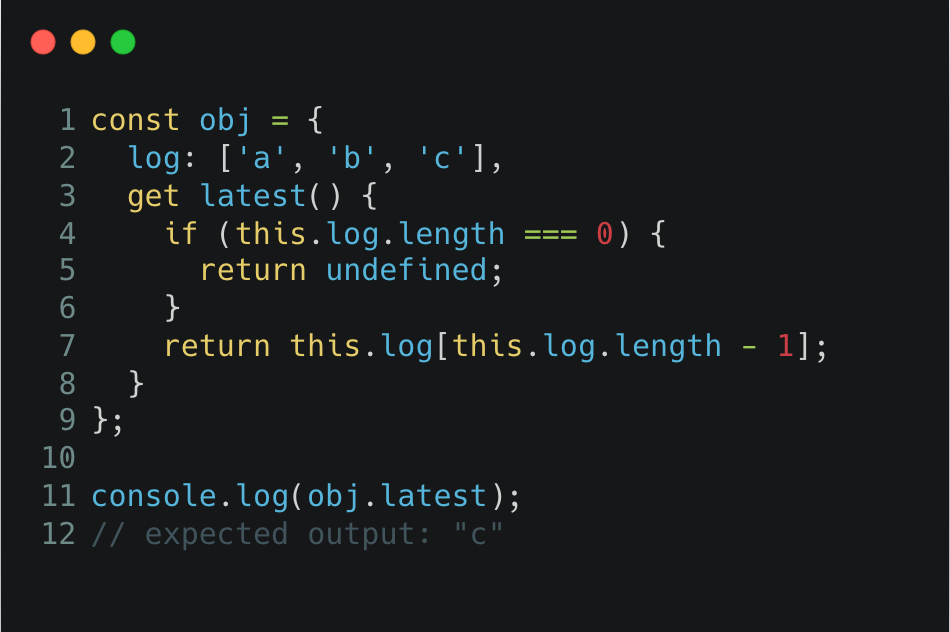
getter
get语法将对象属性绑定到查询该属性时将被调用的函数。
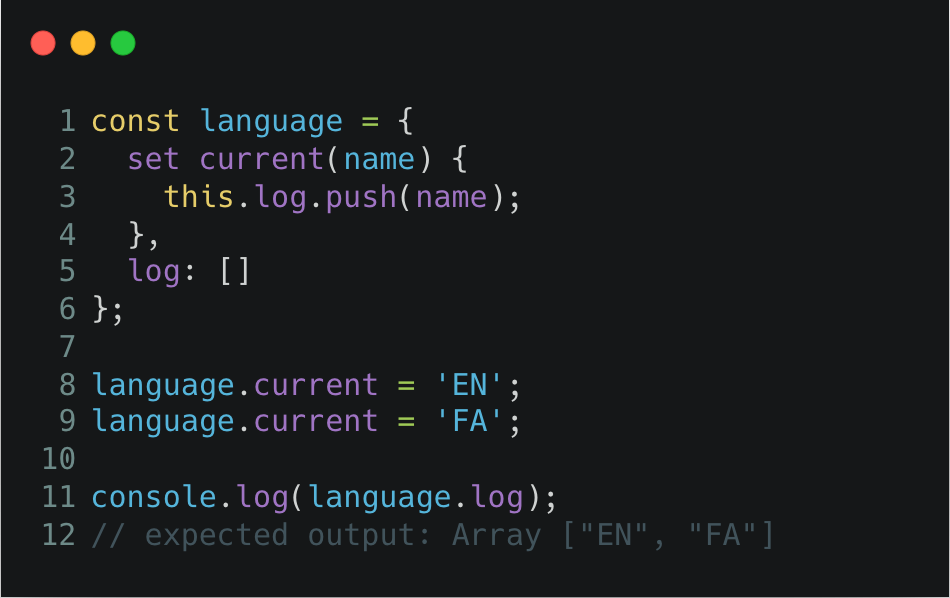
setter
当尝试设置属性时,set 语法将对象属性绑定到要调用的函数
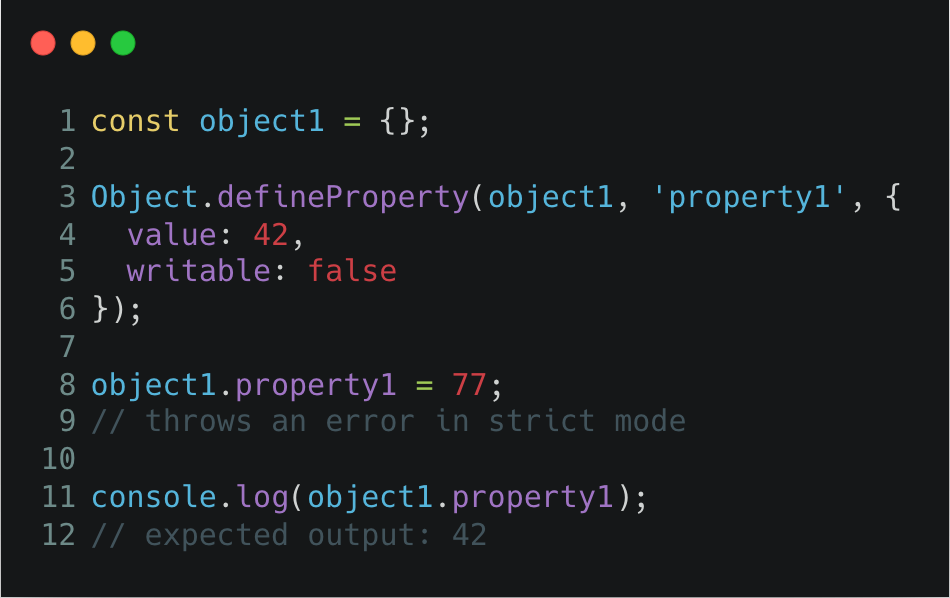
Object.defineProperty()
**Object.defineProperty()** 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
该方法允许精确地添加或修改对象的属性。

