什么是webpack?
webpack是一个打包工具,它的宗旨是一切静态资源皆可打包。有人就会问为什么要webpack?webpack是现代前端技术的基石,常规的开发方式,比如jquery,html,css静态网页开发已经落后了。现在是MVVM的时代,数据驱动界面。webpack它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
用 webpack 转译 JS
第一步我们先创建一个目录
mkdir webpack-demo然后 cd 到这个目录
现在我们运行命令
npm init -y运行完成之后会生成一个package.json文件然后我们要安装它的两个依赖,你可以使用 npm ,也可以使用 yarn
npm install webpack webpack-cli --save-devyarn add webpack webpack-cli --dev
安装完之后会生成一个 nodo_modules 目录
接着,我们要转译它。首先创建一个 src 目录,在里面创建 index.js 文件
输入
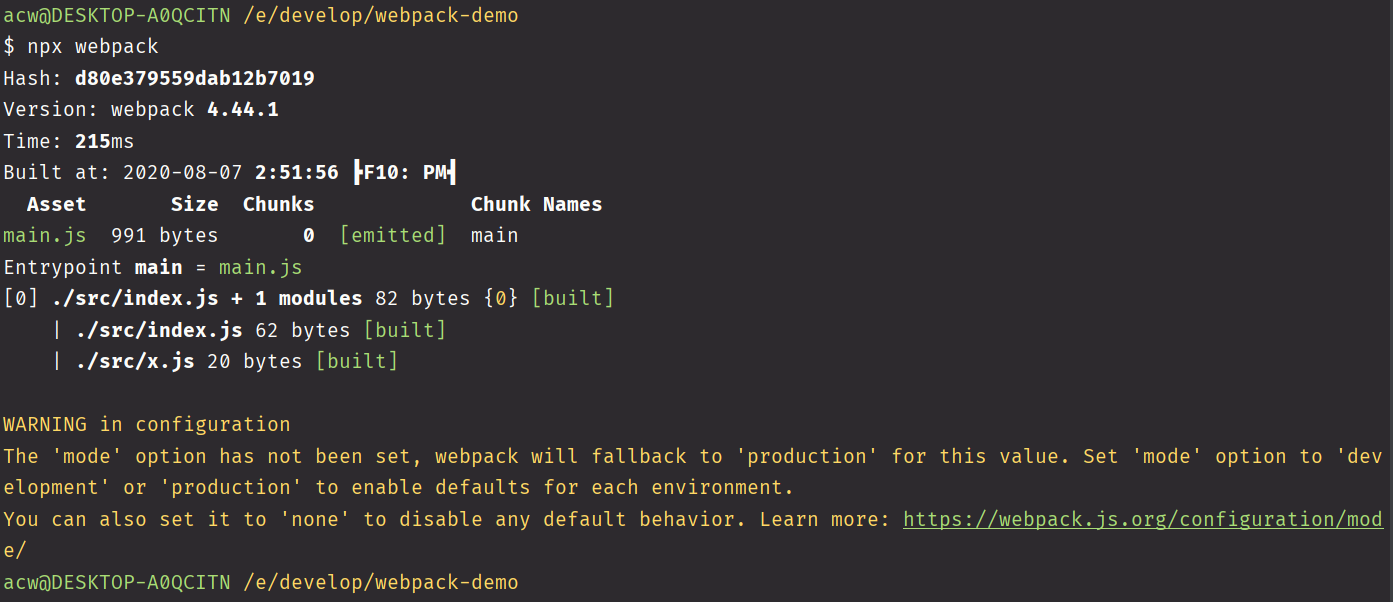
./node-modules/.bin/webpack --version调用本地 webpack 。当然,你不需要如此复杂的命令,可以使用npx webpack更方便。但是,npx 在Windows 下面会有一些问题,如果你不能使用,你仍需要手动使用前面的命令查找去除警告

在根目录下面创建 webpack.config.js ,然后把下面的代码粘贴
var path = require('path');module.exports = {mode: 'development', //这里 mode 有两种模式,development和product};
product 是给用户使用的,体积小。development是给自己debug用的,如果你是正在开发中,就改为development模式
HTTP 缓存的作用
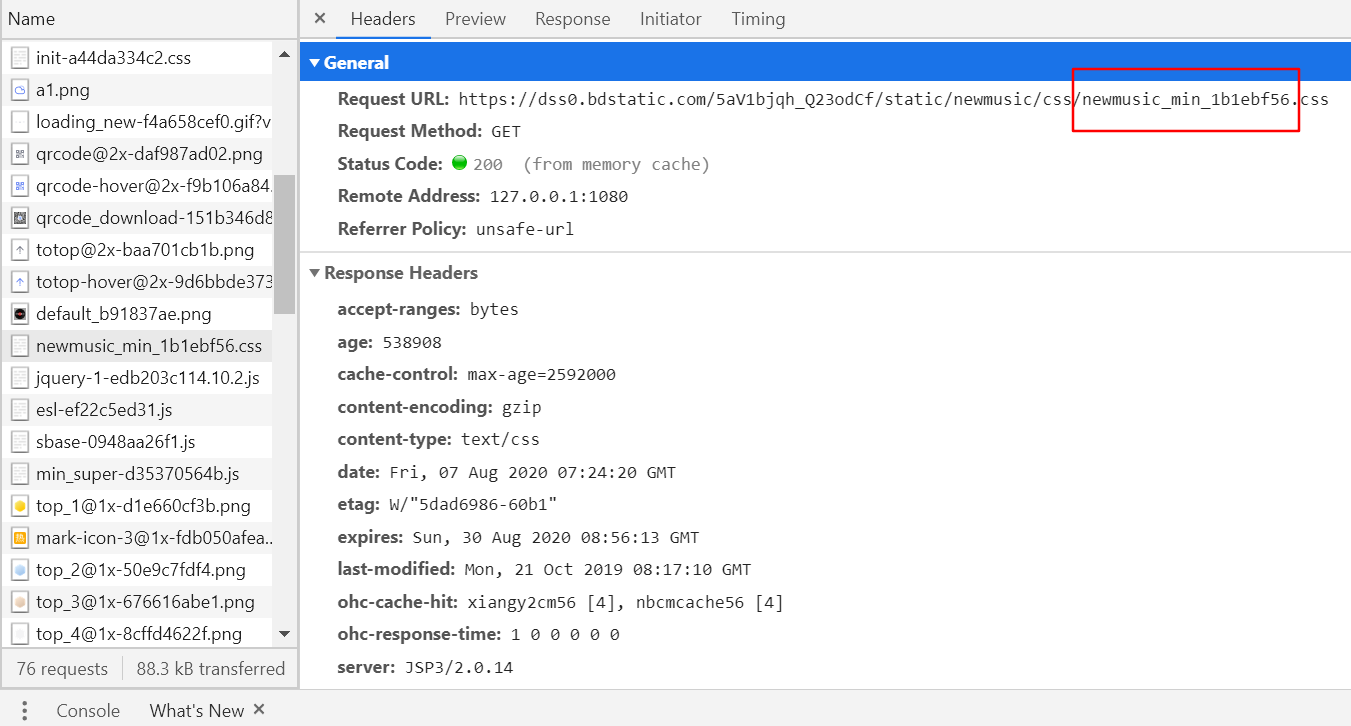
当你访问 baidu.com 的时候,会下载 index.html 等文件,而当你再次访问的时候,只需要下载 index.html,其他文件直接从你的内存或者硬盘中获取,增加访问速度
webpack会根据内容产生hash,内容变化,文件名就变化
module.exports = {mode: 'development',entry: './src/index.js',output: {filename: '[name].[contenthash].js' // 文件内容修改之后,contenthash 就会变化}};
由于缓存是根据文件名变化的,当你修改一个 css文件时,webpack自动修改文件名,之前的缓存就不能用了,用户就会得到新的内容
每次运行 npx webpack 之后都会产生新的 dist 目录内容,为了不使dist目录越来越大,所以运行之前我们要先删除 dist rm -rf dist
那如果我们忘了怎么办,这里有个小技巧
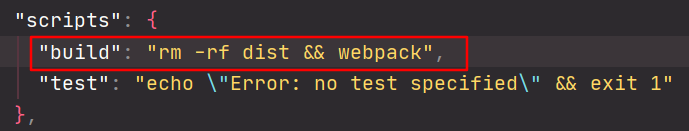
在package.json 文件中配置一下,就可以自动帮你删除,还能帮你自动运行命令 npx webpack 。这样你打包的时候直接运行 yarn build 或者 npm run build 就行了
引入HTML
webpack plugin
官方文档:https://webpack.js.org/plugins/html-webpack-plugin/
引入CSS
CSS loader
官方文档:https://webpack.js.org/loaders/css-loader/
webpack-dev-server
之前都是使用 http-server 做本地预览,但是它的功能不够强,所以现在使用 webpack-dev-server,
而且之前使用的 parcel 跟webpack 不配套
yarn add webpack-dev-server --dev
官方文档:https://webpack.docschina.org/guides/development/
其他文章:https://juejin.im/post/6844904030649614349#heading-7

