flex布局
教程
CSS Tricks
把教程过一遍,然后忘掉
完成Flex小青蛙游戏
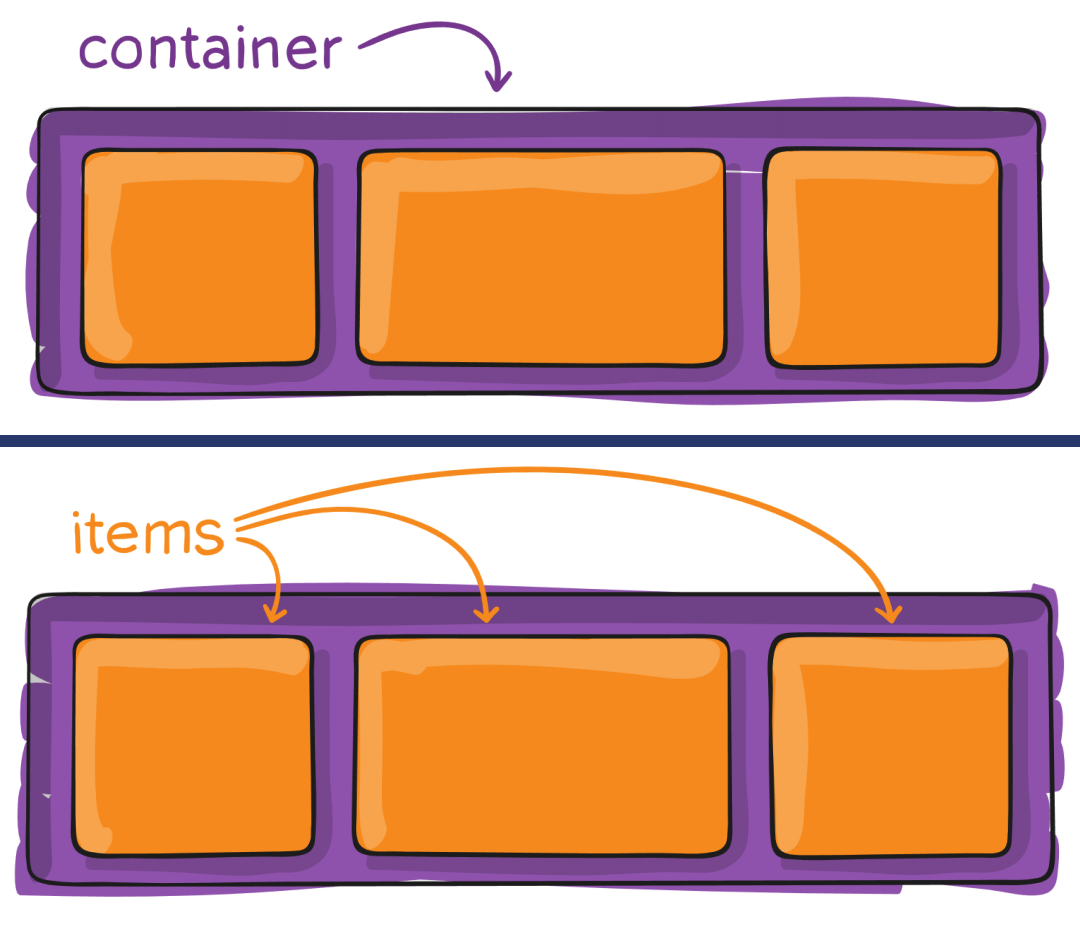
container 容器
flex container有哪些样式
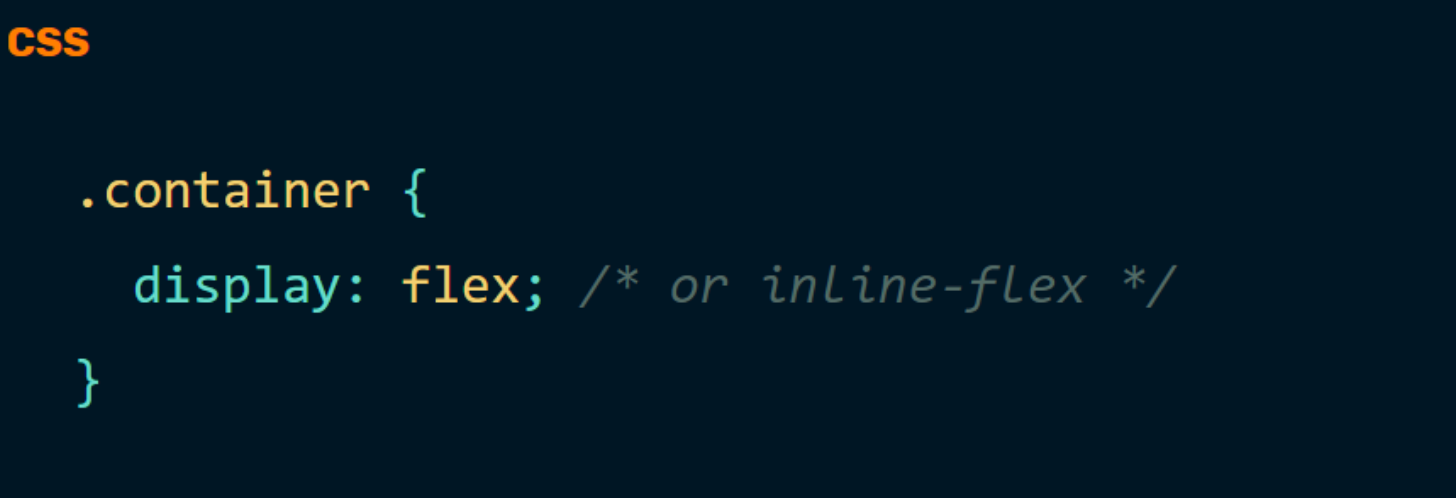
让一个元素变成 fIex 容器
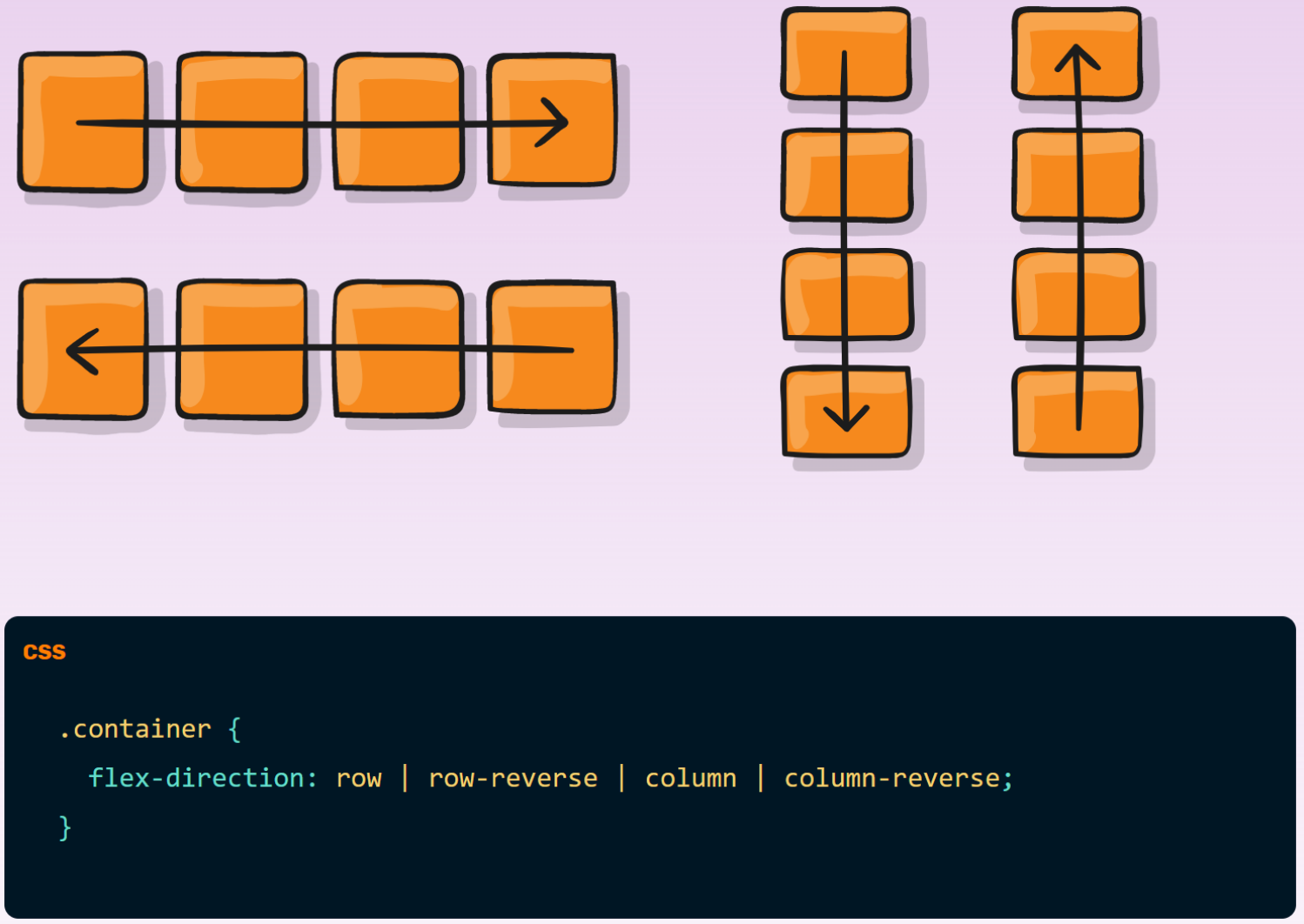
改变 items 流动方向(主轴)
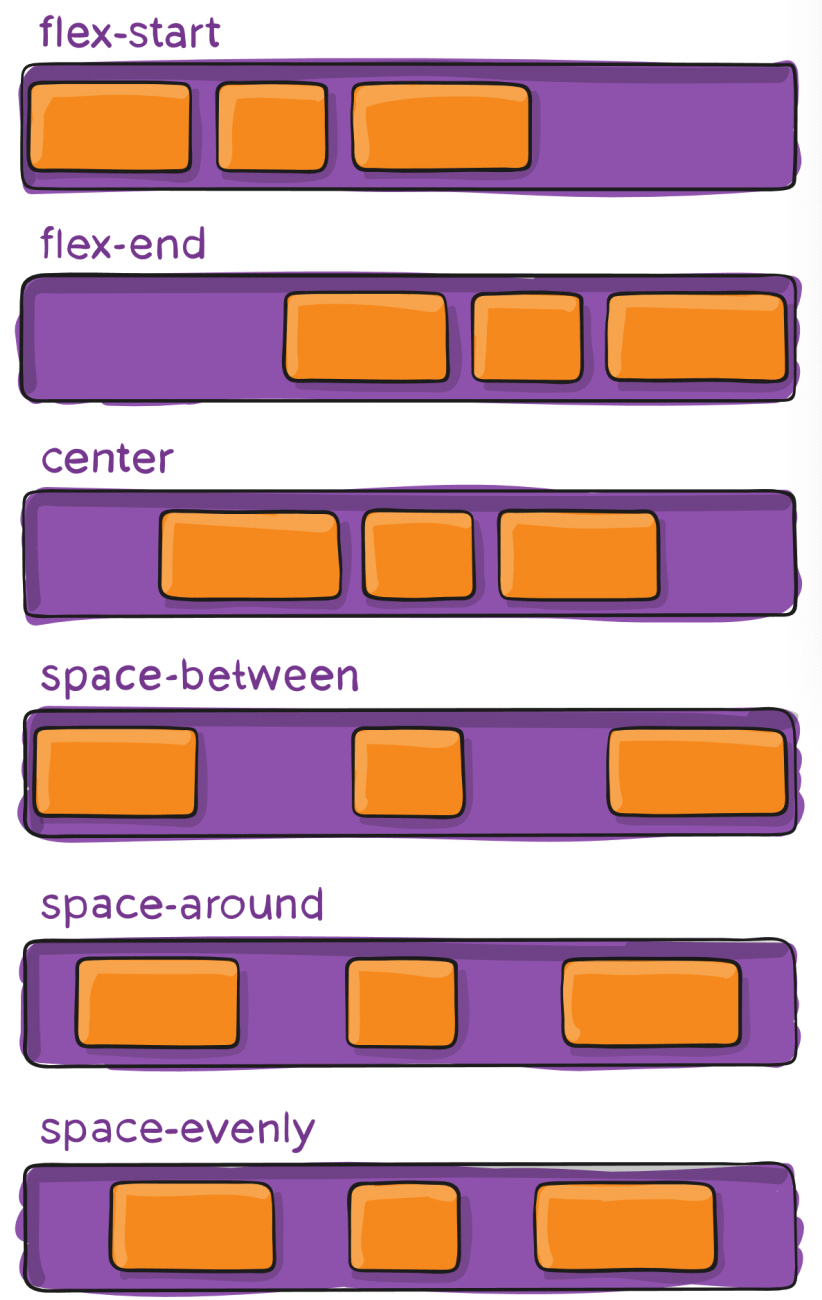
主轴对齐方式
默认主轴是横轴
除非你改变了 fex- direction 方向(青蛙第11关)

次轴对齐
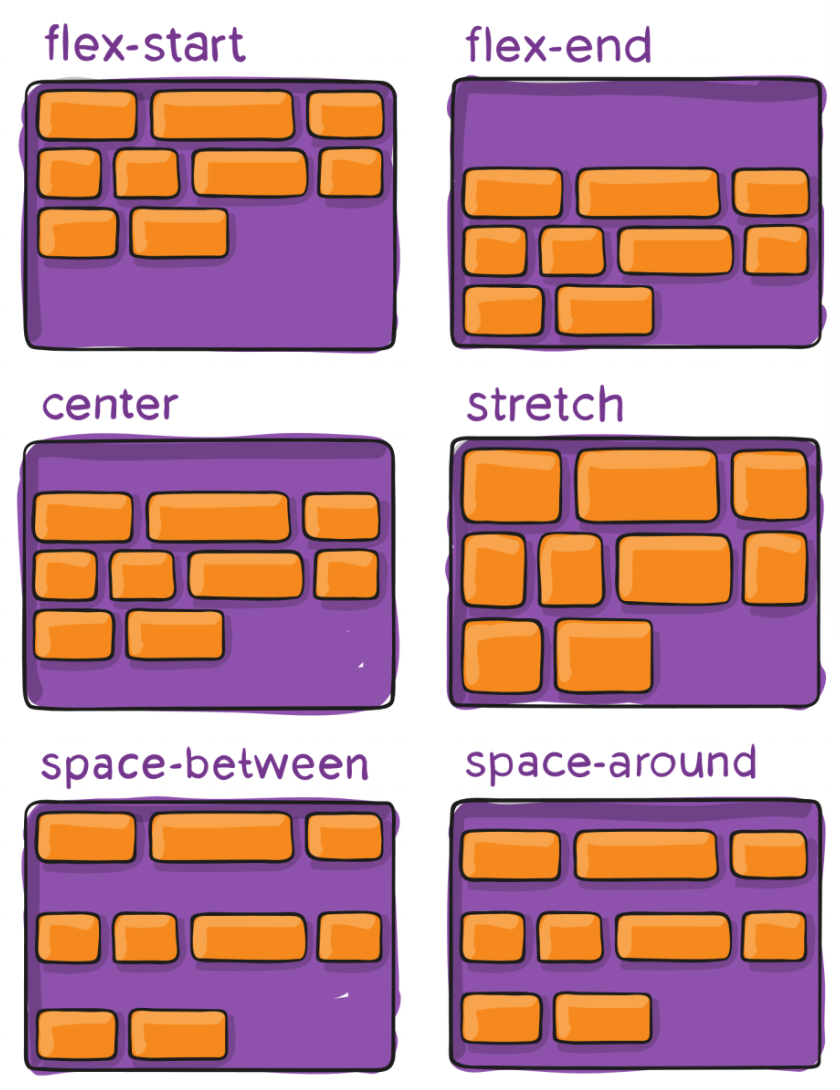
多行内容(很少用到)
flex item有哪些属性
item上面加order
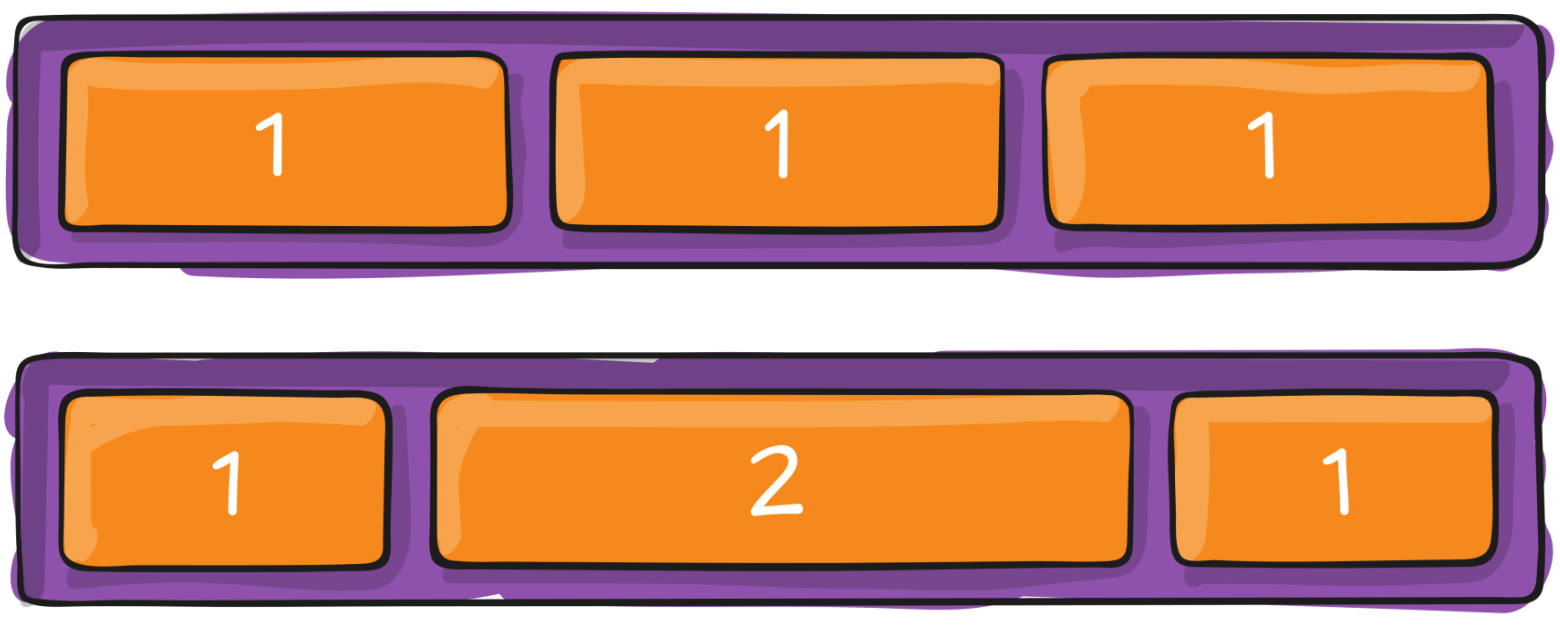
item上面加flex-grow
flex-shrink控制如何变瘦
flex-basic 控制基准宽度
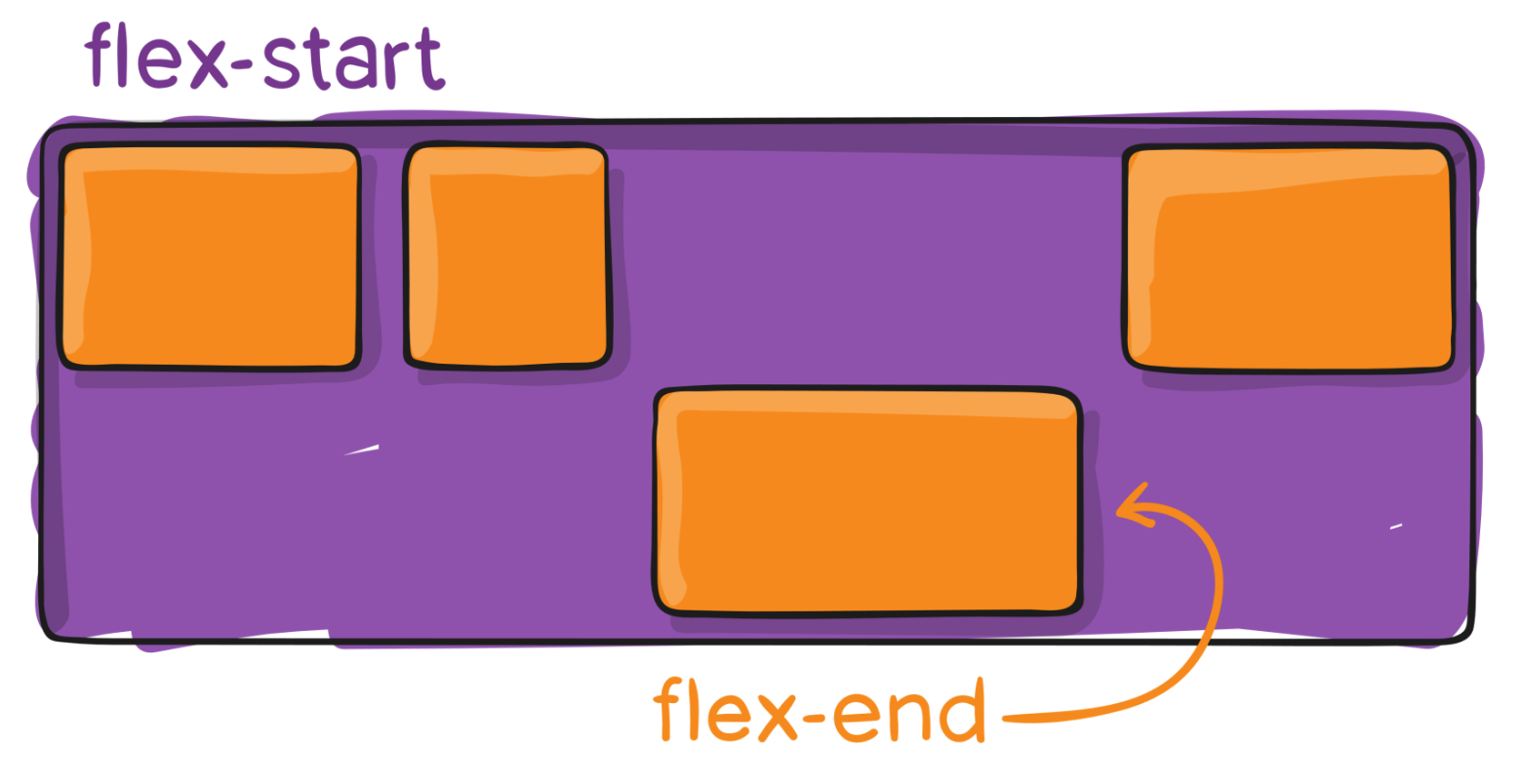
align-self 定制 align-items
重点
记住这些代码
- display: flex
- flex-direction: row/ column
- flex-wrap: wrap
- just-content: center/space-between
- align-items: center
-
经验
永远不要把 width 和 height 写死,除非特殊说明
- 用min-width/max-width/min-height/max-height
- flex 可以基本满足所有需求
flex 和 margin-xx: auto 配合有意外的效果
什么叫写死
写死
width: 100px
不写死
- width: 50%
- max-width: 100px
- width: 30vw
- min-width: 80%