[TOC]
源码:https://github.com/ywszm/nav-1
预览地址:https://www.geekai.net.cn/nav-1/dist/index.html
1. 开始设计
通过画图工具,设计出网站的大致样式
网站:www.figma.com / 要挂梯子
2. 适配移动端
禁用页面双指放大
修改 meta viewport
- 打开淘宝网

- 开发者工具
- 切换到移动端
- 找到 中的 meta viewport

- 替换index.html文件中的 meta viewport
3. 开始写代码
HTML
- 首先 ```html
2. 引入css、js文件
2. 尽量使用**语义化标签:**`<header>` `<main>`等
```html
<body>
<header class="siteHeader">
<input type="text" />
<button>搜索</button>
</header>
<main class="siteMain">
<ul>
<li>
<div class="site">
<div class="logo"></div>
<div class="link">acfun.cn</div>
</div>
</li>
</ul>
<ul>
<li>
<div class="site">
<div class="logo"></div>
<div class="link">bilibili.com</div>
</div>
</li>
</ul>
</main>
<script src="main.js"></script>
</body>
CSS
写选择器
.globalHeader {
}
.globalHeader > input {
}
.globalHeader > button {
}
.globalMain {
}
.siteList > li {
}
.siteList .site {
}
.siteList .site > .logo {
}
.siteList .site > .link {
}
.siteList .addButton {
}
4. 使用 parcel 预览网站
yarn global add parcel-bundler
parcel src/index.html
5. CSS reset 和 style
/* css reset */
* {
box-sizing: border-box;
}
//设置伪元素的盒模型
*:before,
*:after {
box-sizing: border-box;
}
* {
margin: 0;
padding: 0;
}
//去除默认样式
ul,
ol {
list-style: none;
}
⚠️给 body 加背景色时,整个网页会变色
/* style */
body {
background: #eee;
}
.globalHeader {
margin: 20px;
display: flex;
justify-content: space-between;
}
.globalHeader > input {
width: 100%;
margin-right: 10px;
height: 40px;
padding: 0 10px;
border: 1px solid #ddd;
border-radius: 4px;
}
.globalHeader > button {
white-space: nowrap; //字体“搜索”不会换行
padding: 0 28px;
border: none;
border-radius: 4px;
background: #0282b9;
color: white;
font-size: 16px;
}
.globalMain {
}
.siteList {
margin: 20px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.siteList > li {
margin-bottom: 10px;
}
.siteList .site {
width: 160px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background: white;
border: 1px solid #ddd;
border-radius: 4px;
padding: 15px 0;
}
.siteList .site > .logo {
width: 64px;
height: 64px;
display: flex;
justify-content: center;
align-items: center;
font-size: 64px;
}
.siteList .site > .link {
font-size: 14px;
margin-top: 4px;
}
.siteList .addButton {
width: 160px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
padding: 15px 0;
background: white;
border: 1px solid #ddd;
border-radius: 4px;
}
.siteList .addButton .icon {
width: 64px;
height: 64px;
}
.siteList .addButton .text {
font-size: 14px;
margin-top: 4px;
}
.siteList .addButton .icon-wrapper {
width: 64px;
height: 64px;
display: flex;
justify-content: center;
align-items: center;
}
6. 添加图标 iconfont
- 登陆 iconfont
- 搜索图标
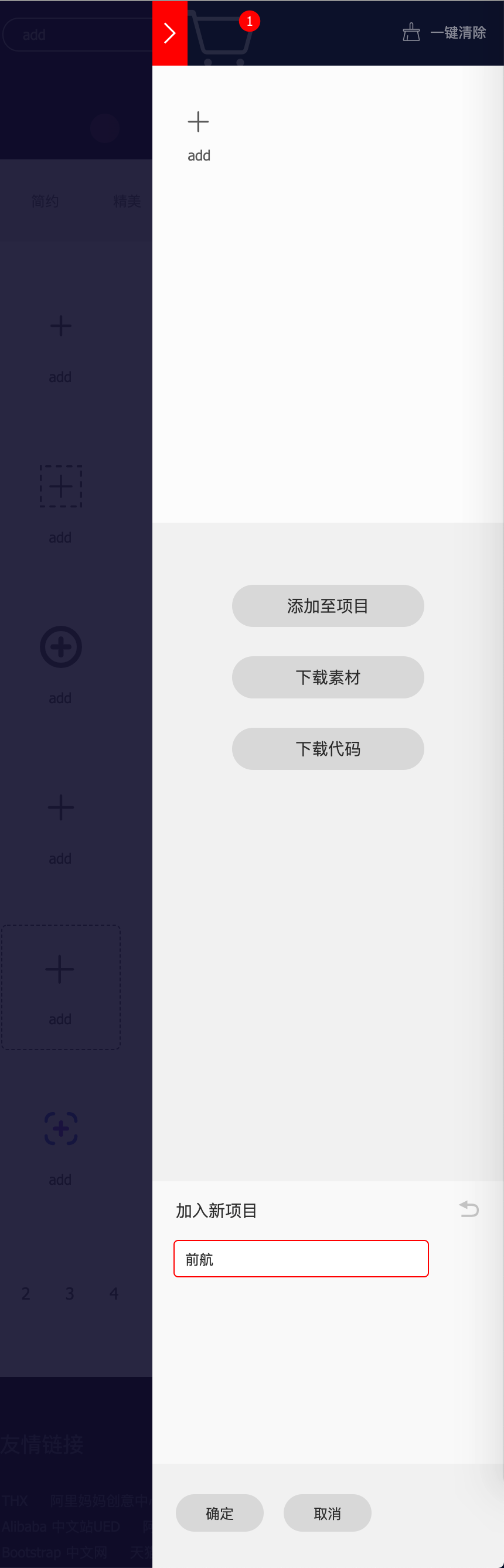
加入购物车

添加项目

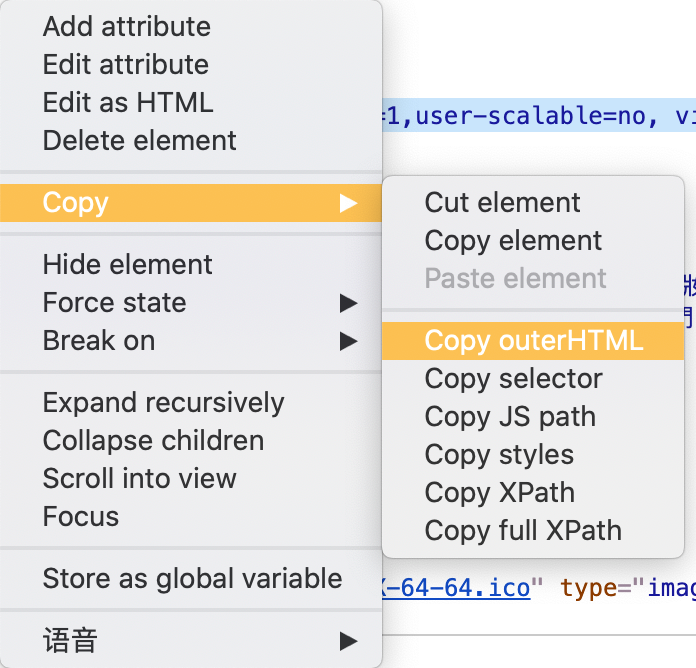
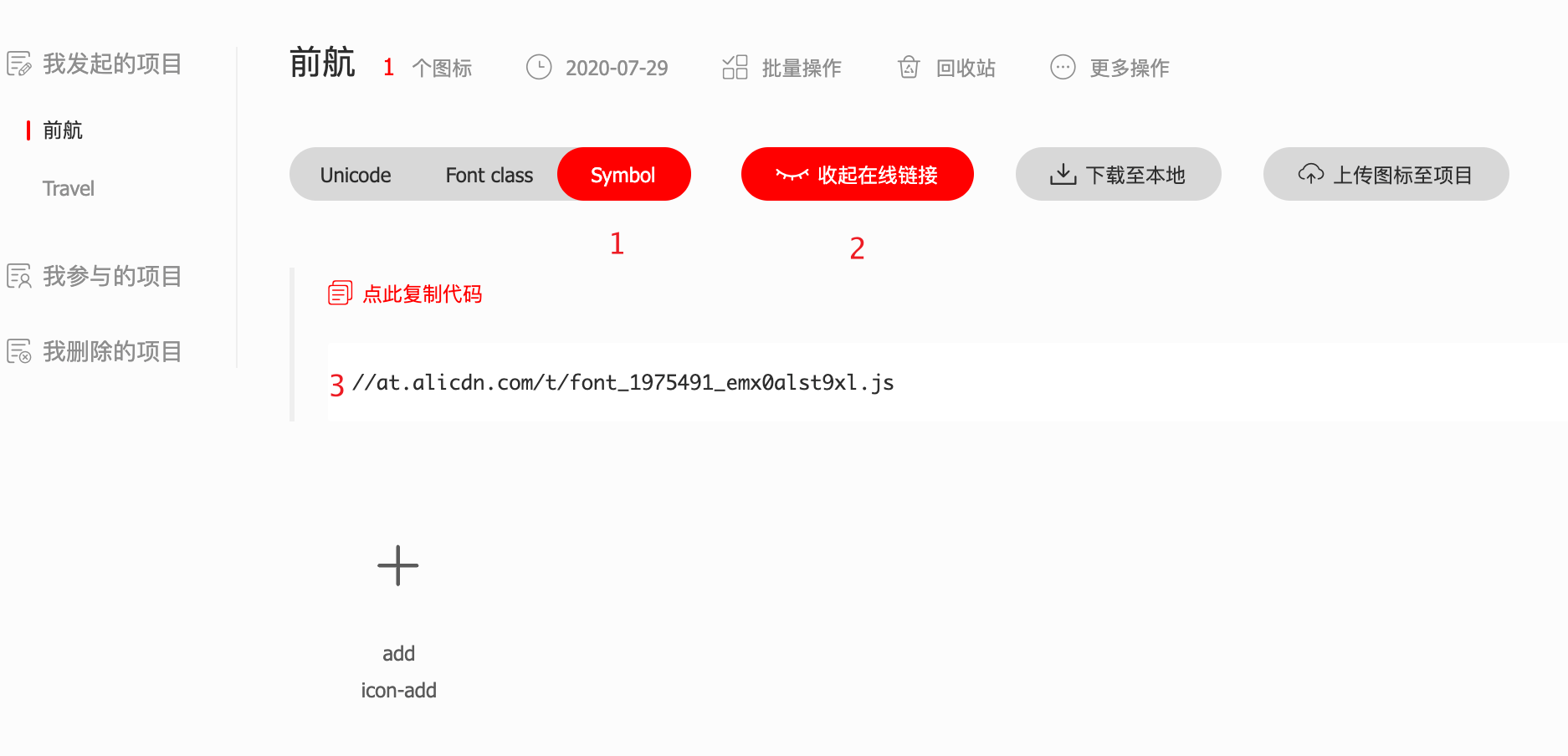
- 生成链接

- 将链接引入 script 标签
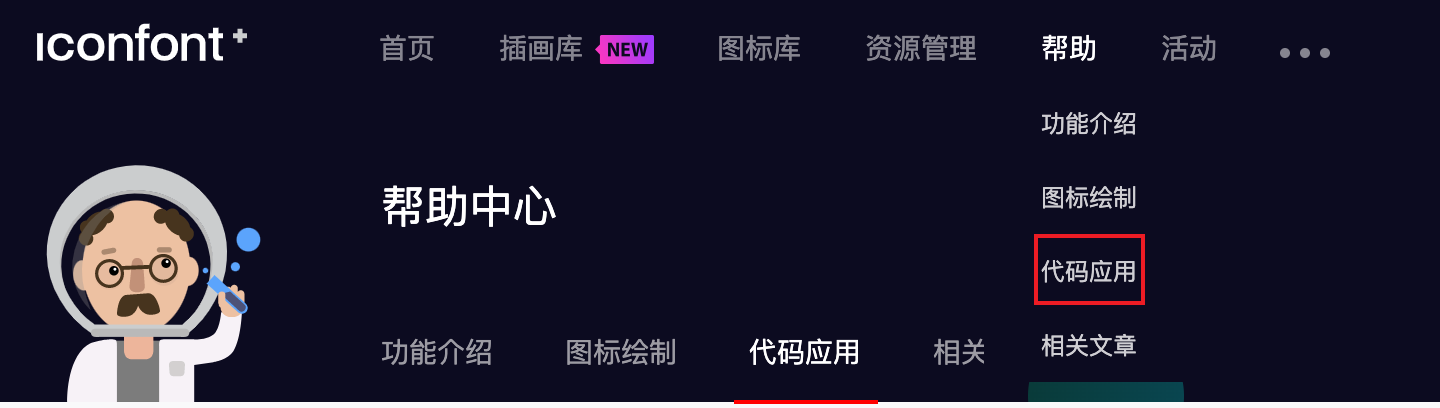
- 查看帮助文档


<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
7. 添加点击搜索功能
使用form表单实现搜索功能
<header class="globalHeader">
<form class="searchForm" method="GET" action="https://www.baidu.com/s">
<input name="wd" type="text" />
<button type="submit">搜索</button>
</form>
</header>
⚠️在input button 上面加了form表单之后,原来的样式会变。因为之前的样式是header的子元素,包裹了form表单之后,不是子元素。需要重新改style
.searchForm {
display: flex;
justify-content: space-between;
}
.searchForm > input {
width: 100%;
margin-right: 10px;
height: 40px;
padding: 0 10px;
border: 1px solid #ddd;
border-radius: 4px;
}
.searchForm > button {
white-space: nowrap;
padding: 0 28px;
border: none;
border-radius: 4px;
background: #0282b9;
color: white;
font-size: 16px;
}
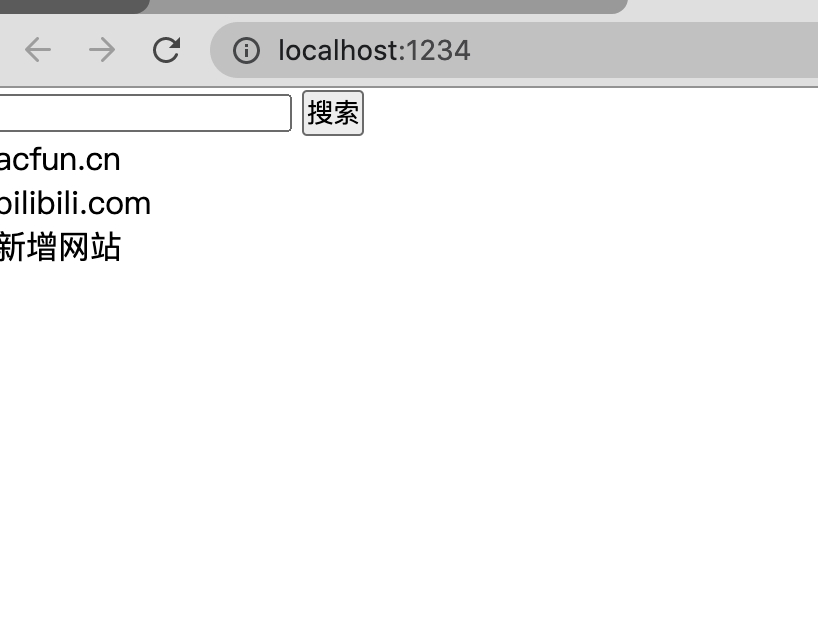
8. 添加新增网站功能
引入jQuery库,监听addButton的点击事件,获取用户新增的网站
- 搜索bootcdn
- 进入之后搜索 jQuery
- 选择min.js结尾的复制