动画
定义
- 由许多静止的画面(帧)
- 以一定的速度(如每秒 30 张)连续播放时
- 肉眼因视觉残象产生错觉
-
概念
帧:每个静止的画面都叫做帧
-
例子
将div从左往右移动
原理
每过一段时间(用 setinterval 做到)
- 将 div 移动一小段距离
-
注意性能
绿色代表重新绘制(repaint)了

- CSS 渲染过程依次包含布局、绘制、合成
- 其中布局和绘制有可能被省略
高手不用left做动画
用transform(变形)
demo
浏览器渲染过程
步骤
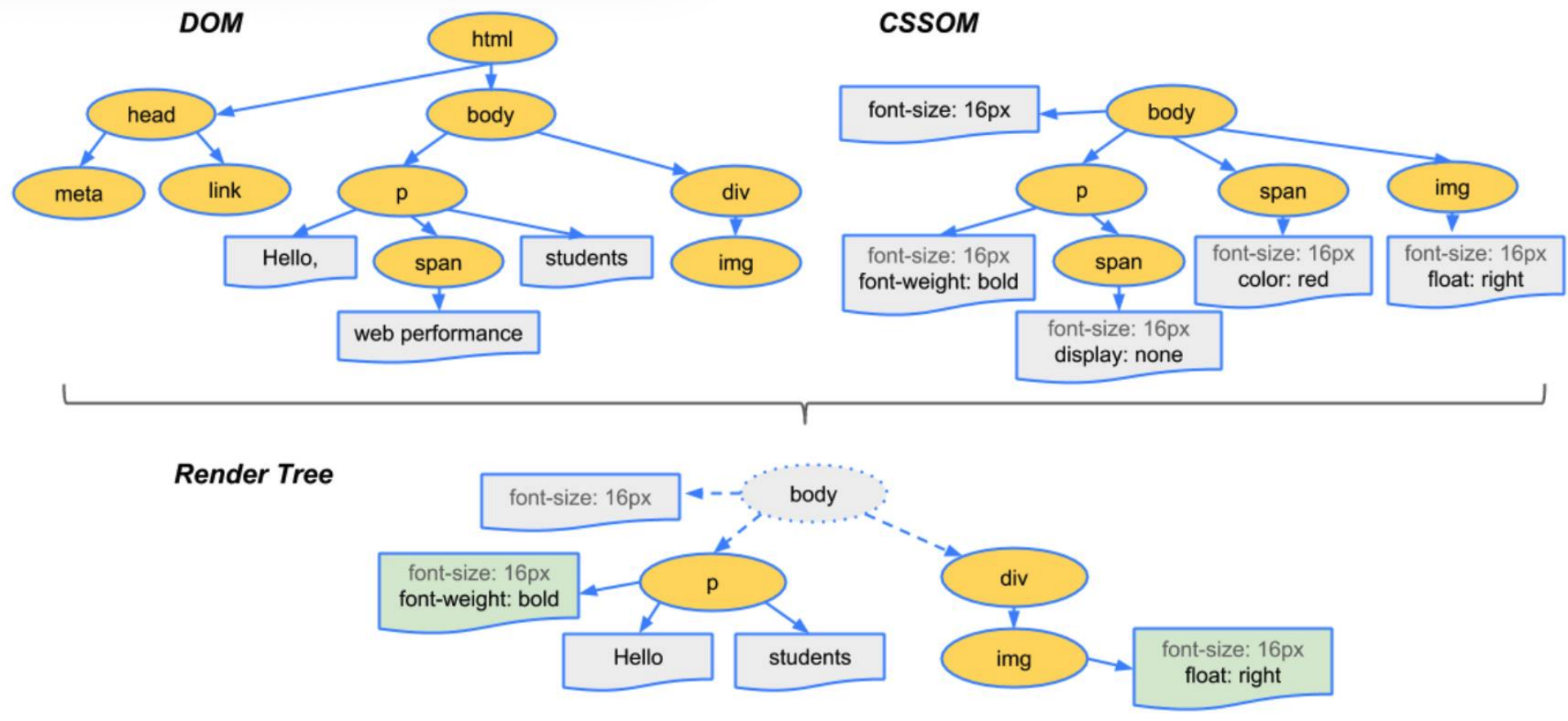
- 根据 HTML 构建 HTML 树(DOM)
- 根据 CSS 构建 CSS 树(CSSOM)
- 将两棵树合并成一颗渲染树(render tree)

- Layout 布局(文档流、盒模型、计算大小和位置
- Paint 绘制(把边框颜色、文字颜色、阴影等画出来)
-
如何更新样式
一般用JS来更新样式
div.style.background = ‘red’
- div.style.display = ‘none’
- div.classList.add(‘red’)
- div.remove()直接删掉节点
一般直接使用class的方式更新样式,基本不用style方式
CSS动画优化
没什么技术含量(死记硬背)
答案在这里
JS优化
使用 requestAnimationFrame 代替 setTimeout 或 setInterval
CSS优化
使用will-change 或 translate

