CSS是谁发明的
- 李爵士的挪威同事赖先生首先提出CSS
Hakon Wium Lie
层叠样式表
层叠指什么?
- 样式层叠
可以多次对同一选择器进行样式声明
- 选择器层叠
可以用不同选择器对同一个元素进行样式声明
- 文件层叠
可以用多个文件进行层叠
- 这些特性使得CSS极度灵活
这也为CSS后来被吐槽留下了隐患
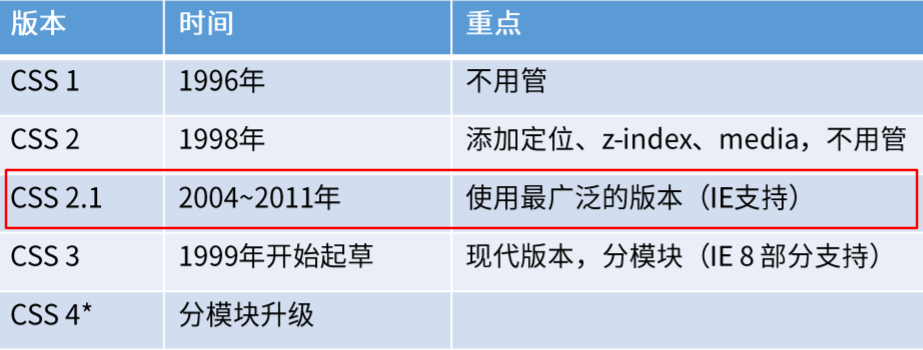
CSS的版本
caniuse.com
caniuse.com 使用方法
请收藏此网站
- 输入你关心的样式,比如border-radius 或 filter
- 查看大部分浏览器的支持情况
- 如果想看更多,点击Show All
- 下方会详细说明兼容bug有哪些(翻译成中文)
这个网站是怎么运作的
- 网站主一开始自己测试了一部分浏览器
- 社区的前端工程师帮助测试各种各样的浏览器
- UC浏览器和QQ浏览器当然主要是中国开发者测试
- 大家把测试结果提交到GitHub上
-
语法
语法一:样式语法
选择器{属性名: 属性值;/*注释*/}
注意事项
所有符号都是英文符号,如果写错了,浏览器会警告
- 区分大小写,a和A是不同的东西
- 没有//注释
- 最后一个分号可以省略,但建议不要省略
- 任何地方写错了,都不会报错,浏览器会直接忽略
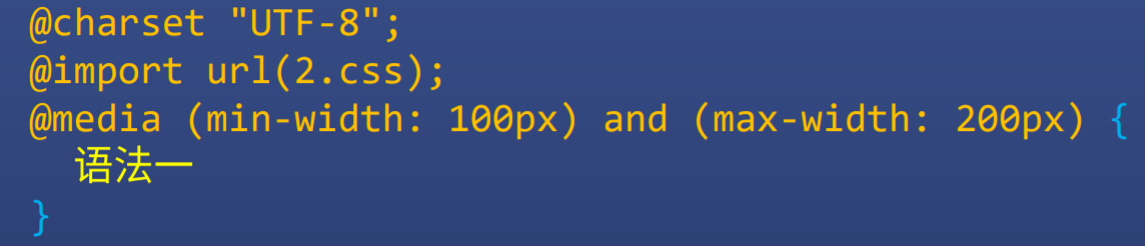
语法二:at语法
注意事项
- @charset必须放在第一行
- 前两个at 语法必须以分号;结尾
- @charset是字符集的意思,但UTF-8是字符编码encoding,这是历史遗留问题
如何调试
方法
- 使用W3C验证器(在线/命令行工具)不用试了
- 使用VSCode 看颜色
- 使用WebStorm看颜色
-
如何使用开发者工具
找到你脑中的标签
- 看它是否有选择器
- 看它的样式是否被划掉
- 看它的样式是否有警告
Border调试法
这是一个很重要的方法
步骤
- 怀疑某个元素有问题
- 就给这个元素加border
{border: 1px solid red}