7种数据类型
基本数据类型:
- 数字:number
- 字符串:string
- 布尔:bool
- 符号:symbol
空:
- undefined
- null
对象:
- object
数字 number
64位浮点数
特殊值
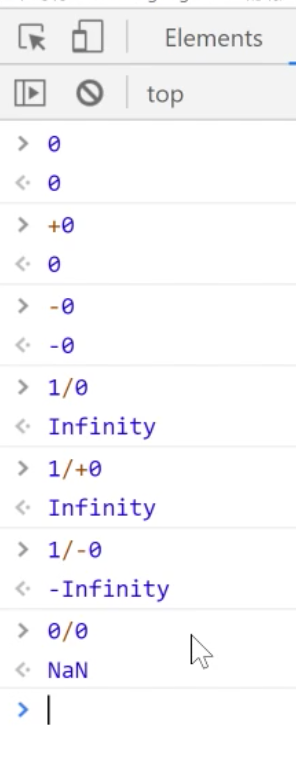
- 正0 和 负0 都等于0
- 无穷大:Infinity、+Infinity、-Infinity
- 无法表示的数字:NaN(Not a Number),单它是一个数字
64位浮点数
JS 数字的存储形式
- 浮点就是浮动的点,意思就是小数点会乱动
- 123.456 可以表示为 1.23456e10^2
- 也可以表示为 12345.6e10^-2
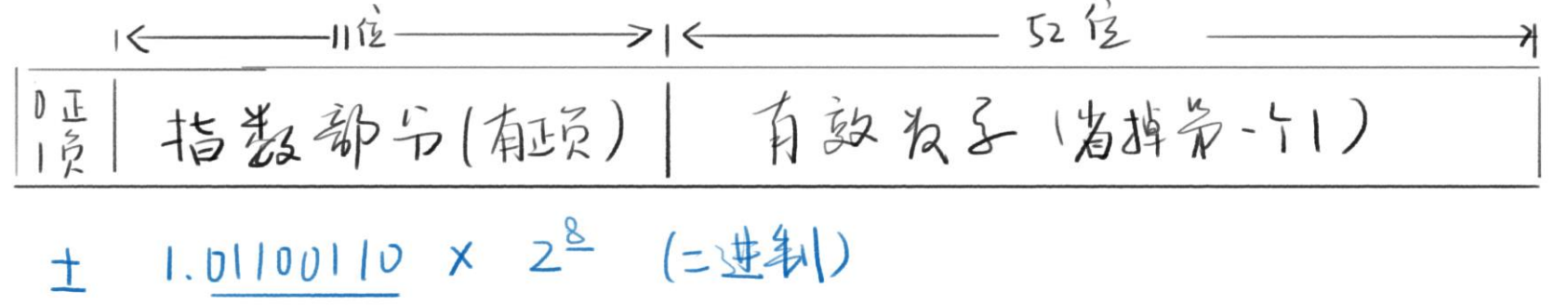
64位存储一个number
- 符号占 1 位
- 指数占 11 位(-1023 ~ 1024)
- 有效数字占 52 位(开头的 1 省略)
范围和精度
范围(忽略符号位)
- 指数拉满、有效数字拉满,得到最大二进制数字
- Number. MAX_VALUE: 1.7976931348623157e+308
- 指数负方向拉满、有效数字最小 1,得到最小值
-
精度
最多只能到 52+1 个二进制位表示有效数字
- 2^53 对应的十进制是 9 后面 15 个零
- 所以 15 位有效数字都能精确表示
- 16 位有效数字如果小于 90 开头,也能精确表示
- 9110000000000001 就存不下来
字符串 string
每个字符两个字节(阉割版 UTF8)
写法
单引号:
'你好'
双引号:
"你好"
反引号:
转义
用另一种写法表示你想要的东西
- \’表示’
- \”表示”
- \n 表示换行
- \r 表示回车
- \t 表示 tab 制表符
- \表示\
- \uFFFF 表示对应的 Unicode 字符
- \xFF 表示前 256 个 Unicode 字符
多行字符串
如果想在字符串里回车可以使用````
`我是反引号在这里可以随意回车`
字符串为什么有属性
字符串的长度
base64 转码
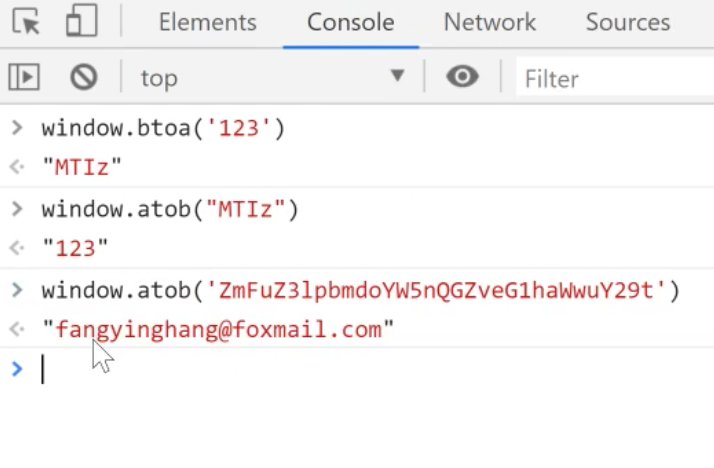
window. btoa
正常字符串转为 Base64 编码的字符串
window.atob
Base64 编码的字符串转为原来的字符串
布尔 boolean
五个 falsy 值
falsy 就是相当于 false 但又不是 false 的值
分别是 undefined null 0 NaN ''
⚠️空字符串'' 和空格字符串 ' ' 不是一个东西
undefined 和 null
区别
没有本质区别
细节一:
如果一个变量声明了,但没有赋值,那么默认值就是undefined,而不是null
细节二:
如果一个函数,没有写return,那么默认return undefined,而不是null
细节三:
前端程序员习惯上,把非对象的空值写为undefined,把对象的空值写为null
仅仅是习惯上
symbol 符号
不怎么常用的数据类型
bigint
2020年6月新增的类型
很少用到