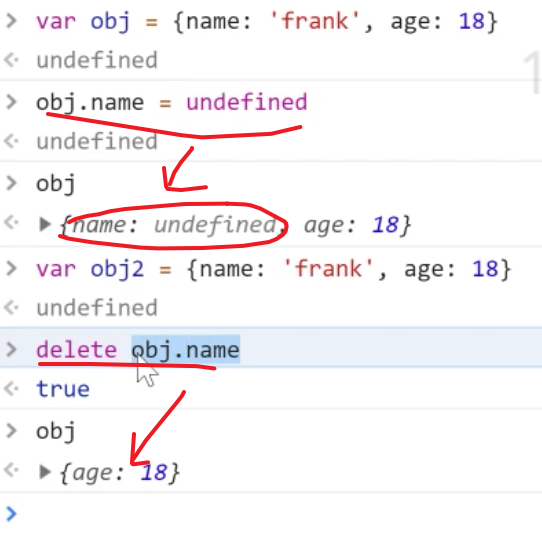
删除属性
delete obj.xxx或delete obj ['xxx']- 即可删除 obj 的 xxx 属性
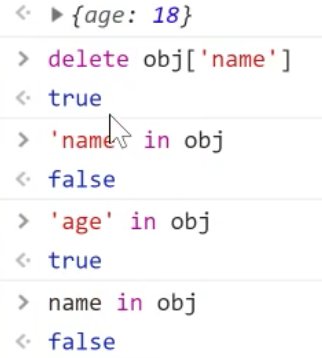
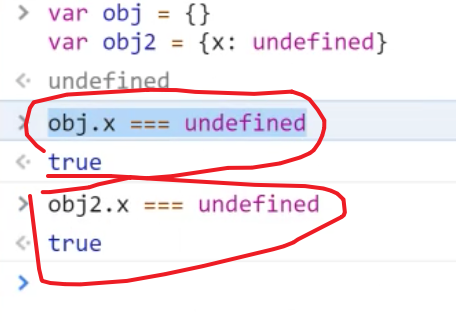
- 请区分「属性值为 undefined」和「不含属性名」

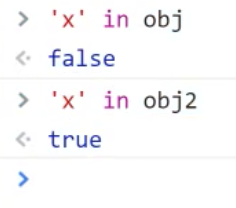
不含属性名:'xxx' in obj === false
含有属性名,但是值为 undefined:'xxx' in obj && obj.xxx === undefined
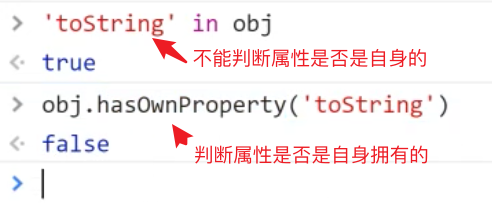
注意 obj.xxx === undefined,只能判断属性值,不能断定’xxx’是否为 obj 的属性

读属性
查看自身所有属性: 0bject.keys (obj)
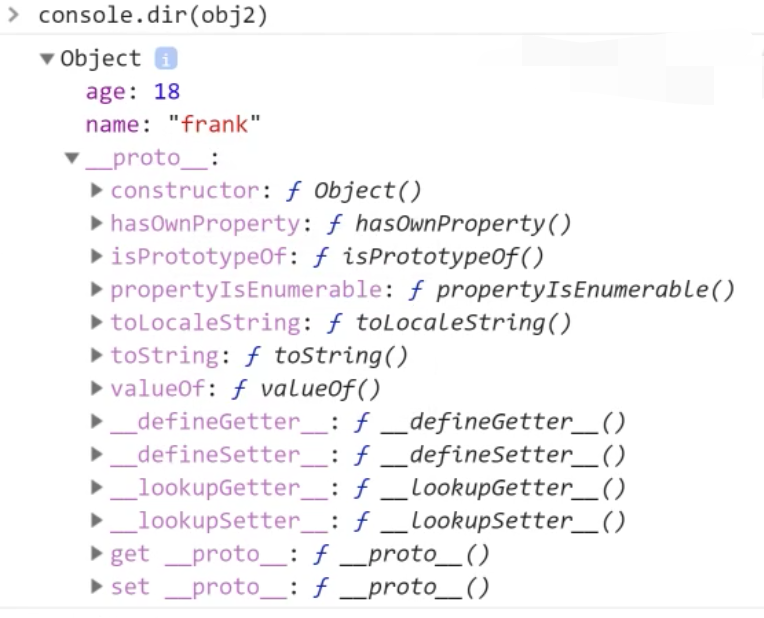
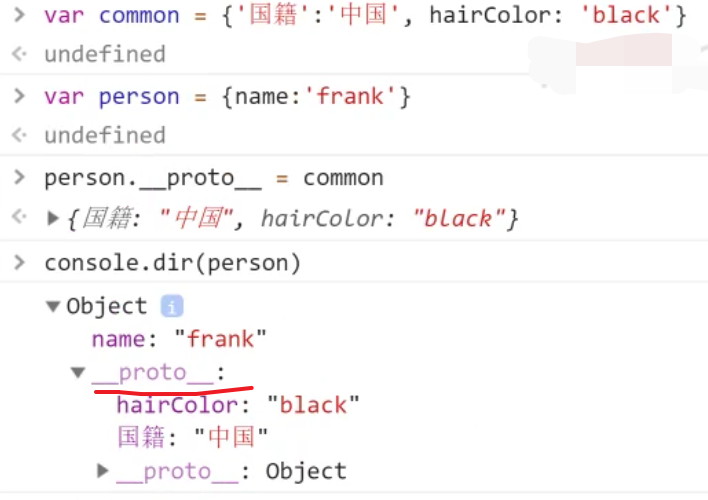
查看自身+共有属性:console.dir(obj)
或者自己依次用Object.keys 打印出 obj. __proto__(不推荐)
判断一个属性是自身的还是共有的obj.hasOwnProperty('toString')
原型
每个对象都有原型
- 原型里存着对象的共有属性
- 比如 obj 的原型就是一个对象
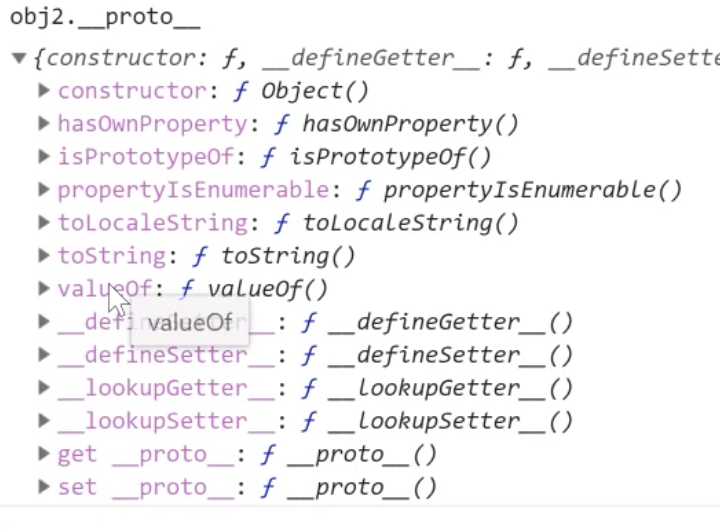
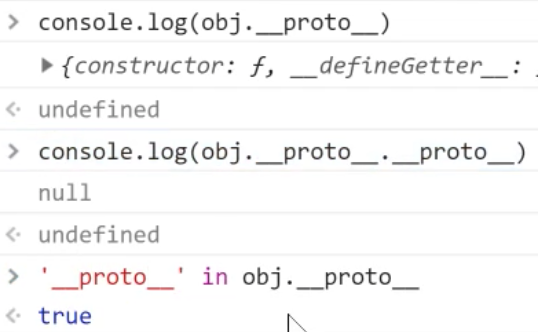
- obj. proto存着这个对象的地址
这个对象里有 toString / constructor / valueOf 等属性
对象的原型也是对象
所以对象的原型也有原型
- obj= {}的原型即为所有对象的原型
- 这个原型包含所有对象的共有属性,是对象的根
- 这个原型也有原型,是 null

查看属性
两种方法查看属性
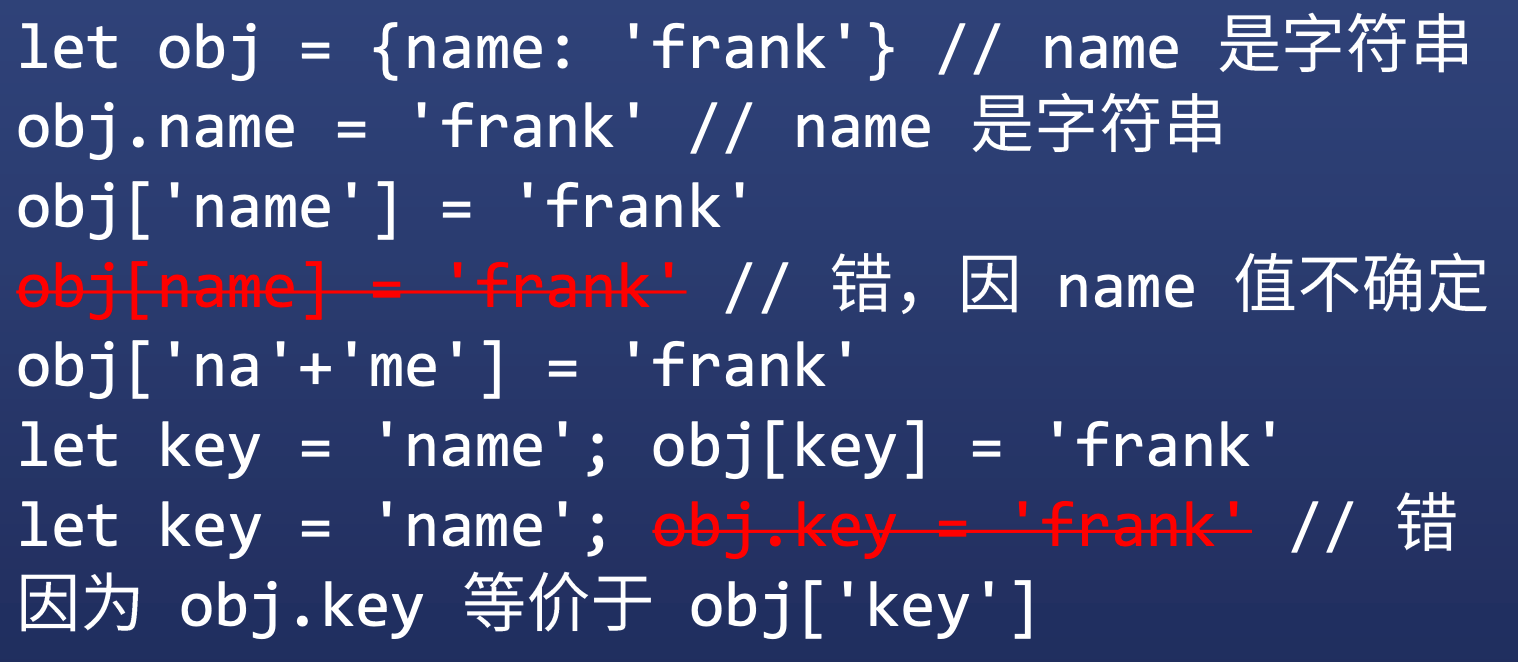
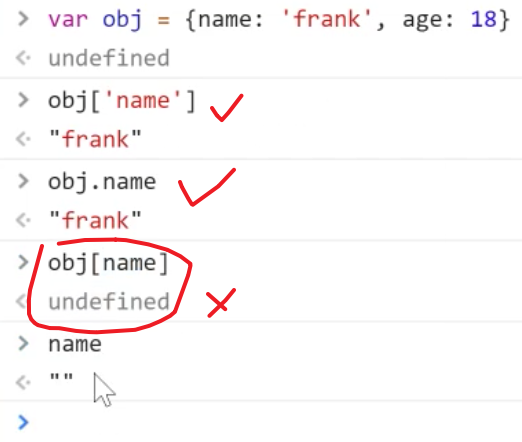
- 中括号语法:
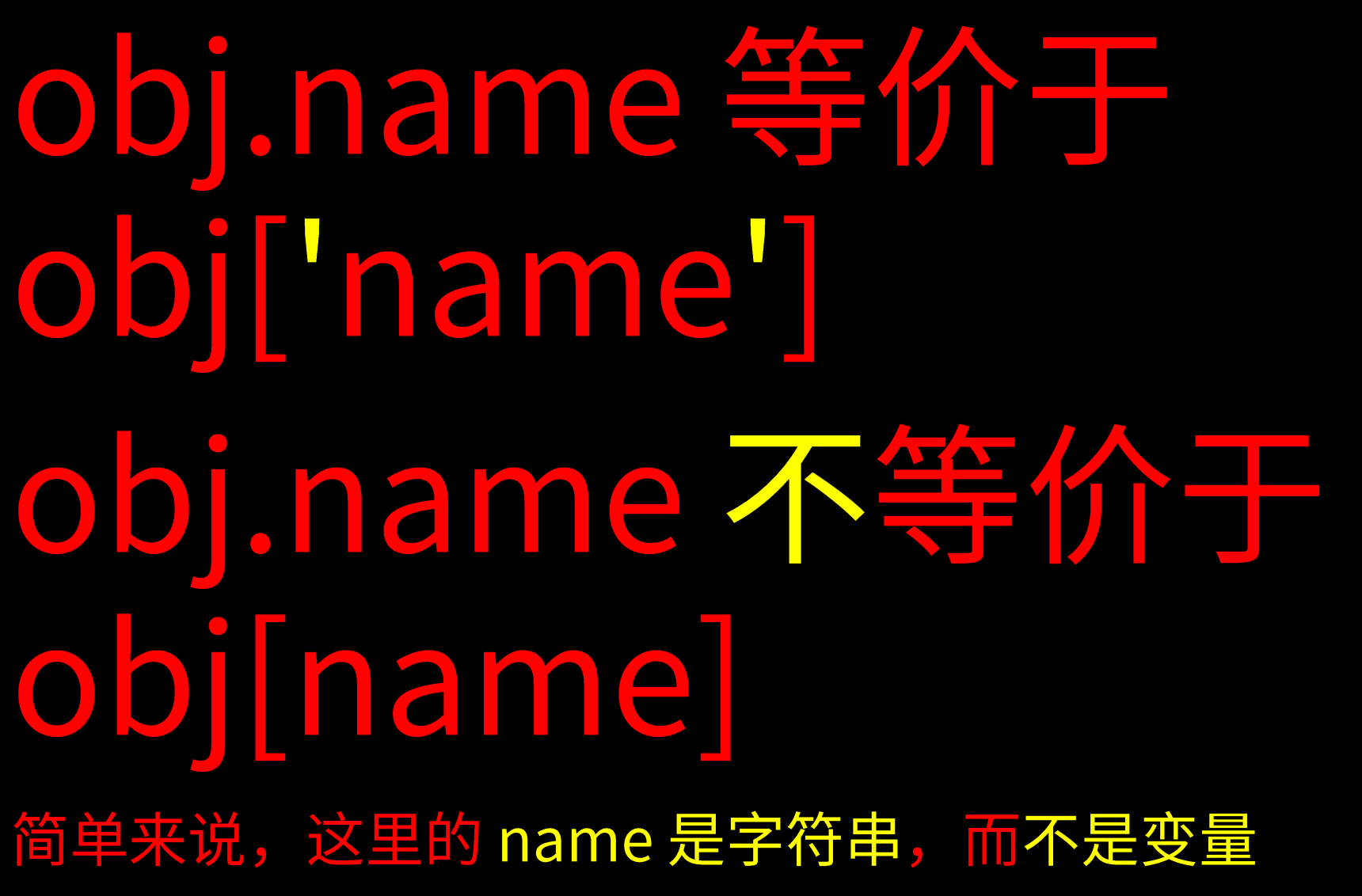
obj['key'] - 点语法:
obj.key
坑新人语法:obj [key] // 变量 key 值一般不为'key'

请优先使用中括号语法
点语法会误导你,让你以为 key 不是字符串
等你确定不会弄混两种语法,再改用点语法
修改或增加属性(写属性)
直接赋值
批量赋值(es6)
Object.assign(obj, {age: 18,gender: 'man' })
修改或增加共有属性
无法通过自身修改或增加共有属性(读的时候走原型,写的时候走自身)
let obj = {}, obj2 = {}//共有 toString- obj.toString = ‘xxx’ 只会在改 obj 自身属性
-
如果偏要修改或增加原型上的属性
obj.__proto__.toString= 'xxx'//不推荐用__proto__0bject.prototype.toString = 'xxx'
一般来说,不要修改原型,会引起很多问题
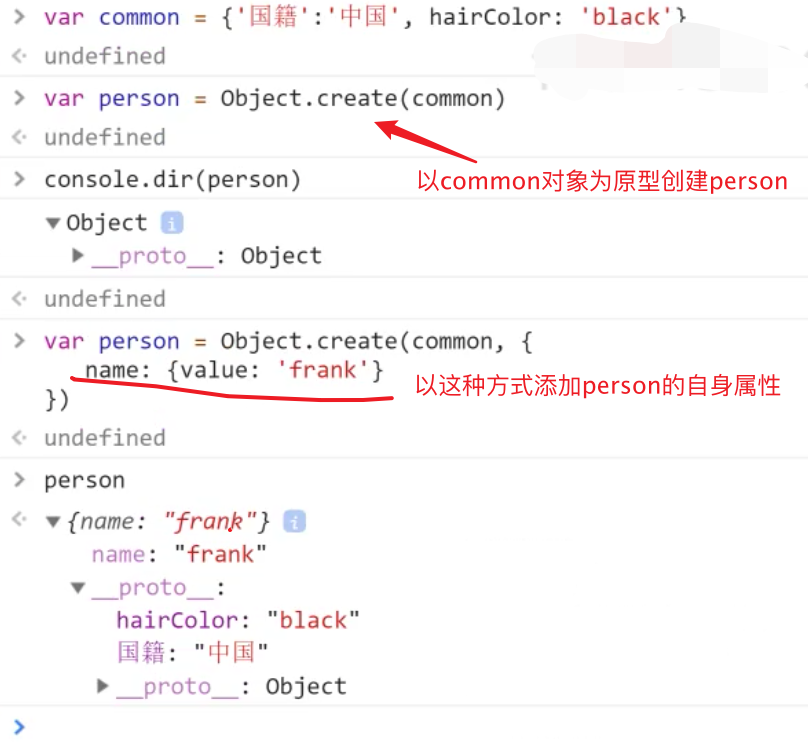
修改隐藏属性
不推荐使用proto
推荐使用 Object.create