下面从使用角度理解介绍下什么是脚手架。
一、脚手架简介
脚手架本质是一个操作系统的客户端,它通过命令行执行,比如:
vue create vue-test-app
上面这条命令由3个部分组织:
- 主命令:
vue - command:
create - command 的 param:
vue-test-app
它表示创建一个 vue 项目,项目的名称为 vue-test-app ,以上是最一个较为简单的脚手架命令。
但实际场景往往更加复杂,比如:当前目录已经有文件了,我们需要覆盖当前目录下的文件,强制进行安装 vue 项目,此时我们就可以输入:
vue create vue-test-app —force
这里的 --force 叫做 option,用于辅助脚手架确认特定场景下用户的选择(可以理解为配置)。
还有一种场景:通过 vue create 创建项目时,会自动执行 npm install 帮用户安装依赖,如果我们希望使用淘宝源来安装,可以输入命令:
vue create vue-test-app —force -r https://registry.npm.taobao.org
这里的 -r 也叫做option,它与 **--**force 不同的是它使用 **-** ,并且使用简写,这里的 -r 也可以替换成 --registry 。
-r https://registry.npm.taobao.org 后面的 [https://registry.npm.taobao.org](https://registry.npm.taobao.org) 可以理解为是 option 的 param。 --force 这个 option 选项它其实也有 param,--force 可理解为: --force true,故简写成:--force 或 -f
通过 --help 可以查询 vue create 支持的所有 option:
vue create —help
二、脚手架的执行原理
脚手架它到底是怎么执行的呢?为什么输入vue create vue-test-app 这一命令,可以创建一个项目。
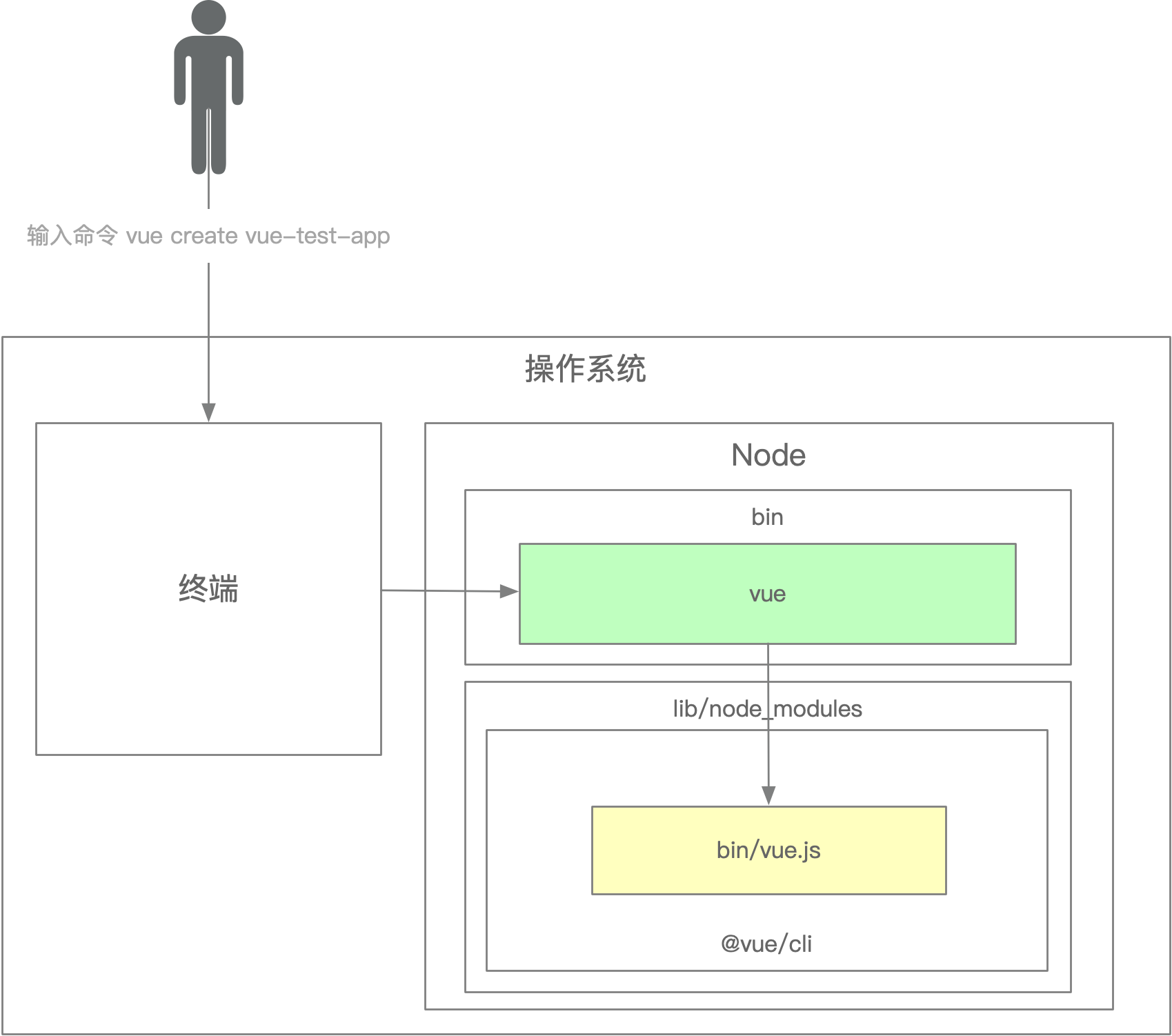
下面就简单介绍下脚手架的执行原理。如下图所示:
脚手架的执行原理如下:
- 在终端输入
vue create vue-test-app - 终端解析出
vue命令 - 终端在环境变量中找到
vue命令(注:可通过**which vue**命令)

- 终端根据
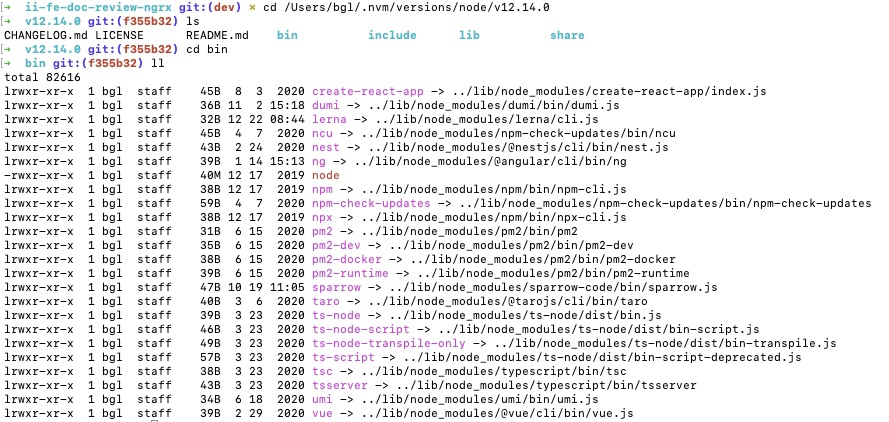
vue命令链接到实际文件vue.js(注:可以看出vue命令其实是个超链接,l``rwxr-xr-x中的l表示它是一个软链接,实际指向的是其他文件); - 终端利用
node执行实际文件vue.js; vue.js解析 command/options;vue.js执行 command;- 执行完毕,退出执行;
三、如何开发一个脚手架
下面从应用角度简介下该如何开发一个脚手架。
这里以
vue-cli为例
- 开发
npm项目,该项目中应包含一个bin/vue.js文件。并将这个项目发布至npm; - 从 npm 上下载该依赖包,并安装到
node的lib/node_modules; - 在
node的bin目录下配置vue软链接指向lib/node_modules/@vue/cli/vue.js;
这样我们在执行 vue 命令的时候就可以找到 vue.js 进行执行。

