一、Electron是什么?
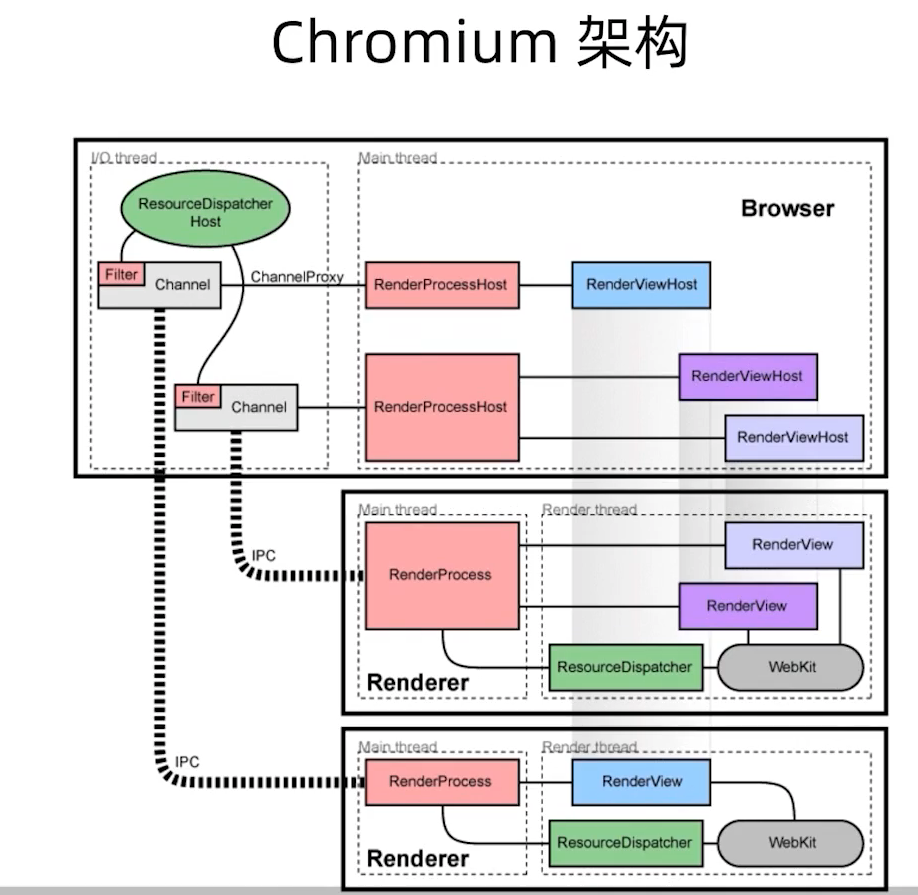
二、Chromium架构

由图可知:
- 主进行(Browser)主要负责创建窗口、右键菜单、管理浏览器Tab页面以及扩展程序等功能;
- 主进程(Browser)的RenderProcessHost以及Render进程的RenderProcess是专门用来处理IPC事件(跨进程通信);
- 渲染进程(Render)主要功能:
- 常见的页面是在RenderView中基于Webkit排版展示出来的;
- ResourceDispatcher是用来处理我们的资源请求。当页面需要请求资源的时候,会通过ResourceDispatcher创建一个请求ID,通过IPC转发到主进程(Browser)里进行处理,然后返回;
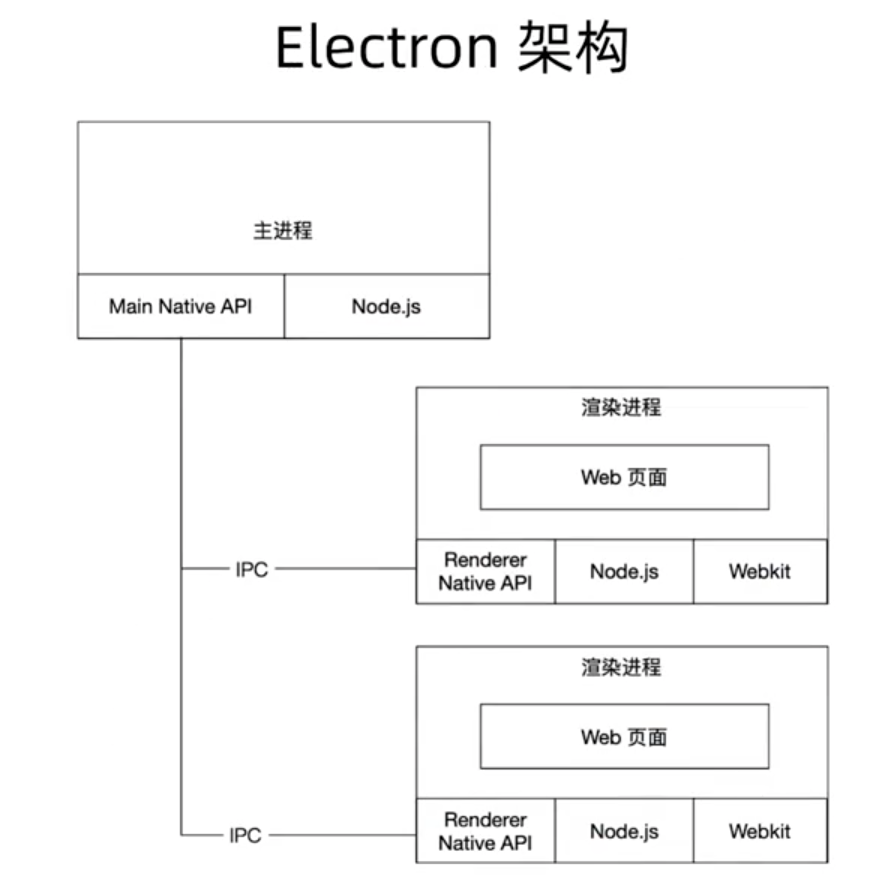
三、Electron架构

由于Electron使用了Chromium来展示web页面,所以Chromium的多进程架构也被使用到Electron中。在Electron中也分为主进程和渲染进程,但是跟Chromium不一样的有两点:
- 在各个进程里暴露了一些Native API;
- 在各个进程中引入了Node.js;
因此,在Electron中可以使用Chromium和Node。比如,通过Node去管理窗口,或者在页面中使用Node库。
但这里面有一个技术难点:Node.js事件循环基于libuv,Chromium基于message pump,主线程在同一个时间下只能运行一个事件循环。因此Electron原理的重点就是如何整合事件循环。具体怎么整合呢?目前的思路有两种:
- 将Chromium的message pump用libuv实现一次;
- 将Node集成到Chromium;
后来随着libuv引入backend_fd概念,相当于是libuv轮询事件的文件描述符。可以通过轮询backend_fd就可以知道libuv的一个新事件。因此Electron的做法就是将 Node 集成到 Chromium 中。
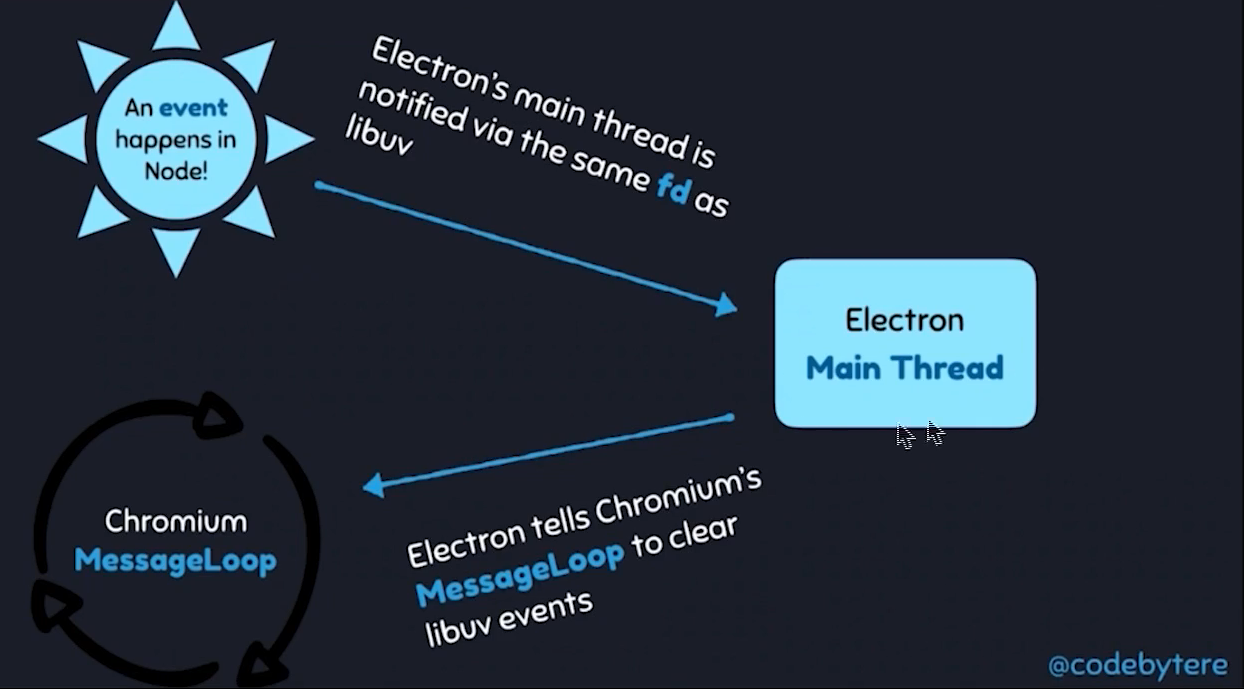
如图所示:
Electron起了一个新的安全线程去轮询backend_fd,当Node.js有了一个新的事件之后,通过PostTask转发到Chromium的事件循环当中,这样子就完成Electron的事件融合。