原文链接
每个框架的设计,背后都反映了作者对问题或世界的看法。本篇我想从「关注点分离(SoC)」这ㄧ个概念出发,探讨不同时代前端框架的对于同样SoC的看法是如何不同并且实践。
本篇会讨论
- 什麽是关注点分离(Separation of concerns, SoC)?
- 传统模板语言(例如:handlebars) 是如何看待 SoC ?
- 新型态的前端框架 React ,如何反对传统的 SoC 观点?
- 前端框架 Vue 又如何的兼容传统与新型态的 SoC 观点?
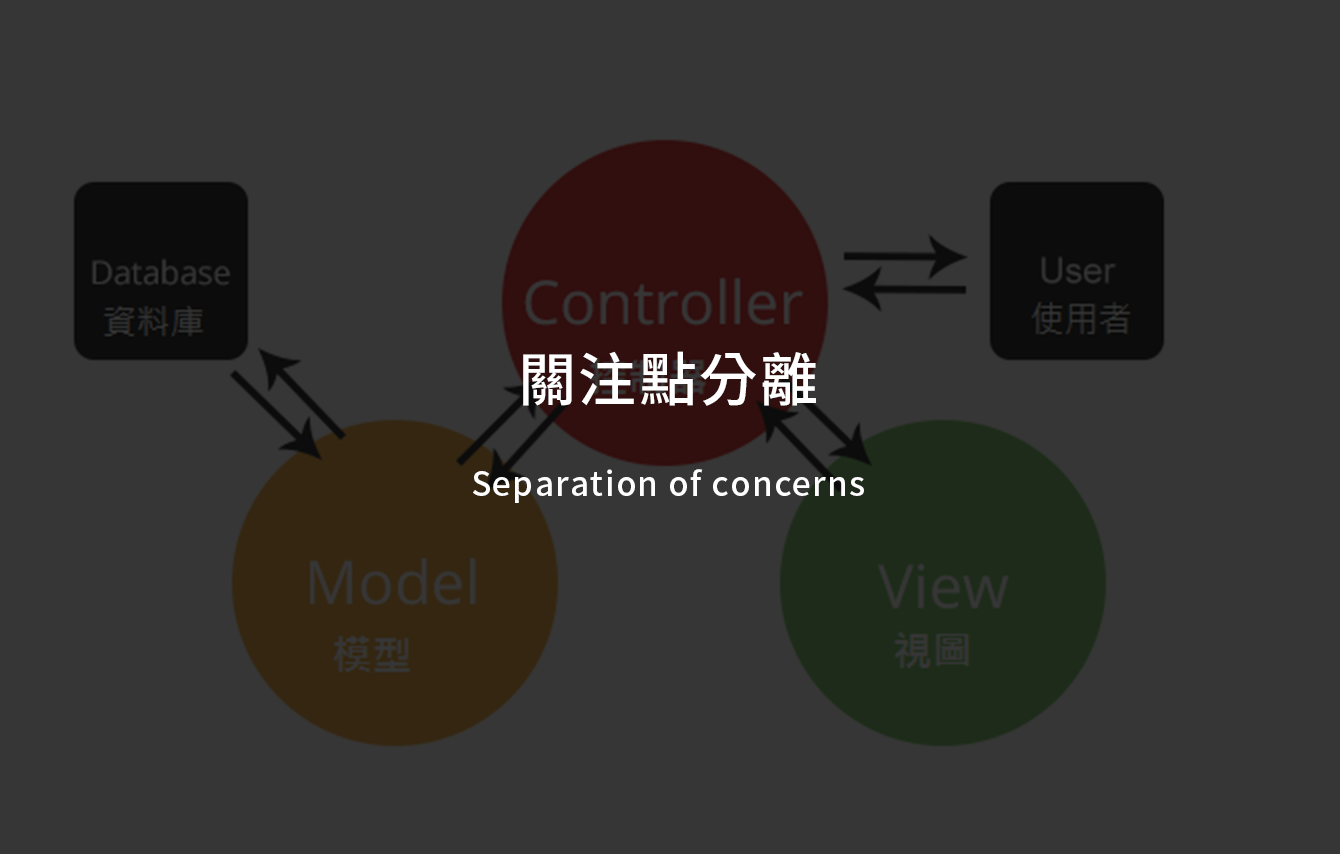
什麽是关注点分离?
关注点分离(Separation of concerns, SoC)是一个软件设计中重要的概念
意思是「每一模组各自有独立关注焦点」,这样切分程式的好处是,开发时
- 只需要专注在一个焦点上,不需要被不同的概念或问题分心
- 只需要专注在一个焦点上,不需要到分散的档案中进行修改
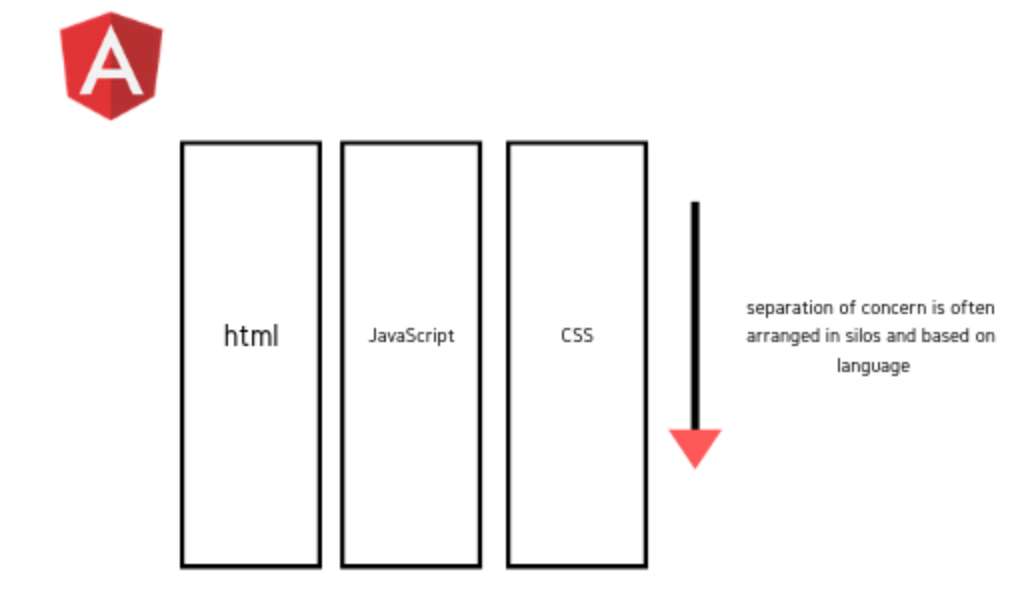
早期前端框架:以「技术单位」为主的关注点分离
最早期前端框架对于「关注点分离」的看法,倾向让「技术单位」分离
- 例如 handlebars,把 template 语言 (view) & js 语言 (data) 分开,然后再合成。

- 例如 Angular 框架,把 html / css / js 的技术语言切开放置在不同文件中

这种把不同的技术语言独立放置的原则,就是希望开发者可以一次只关注一种技术概念就好。
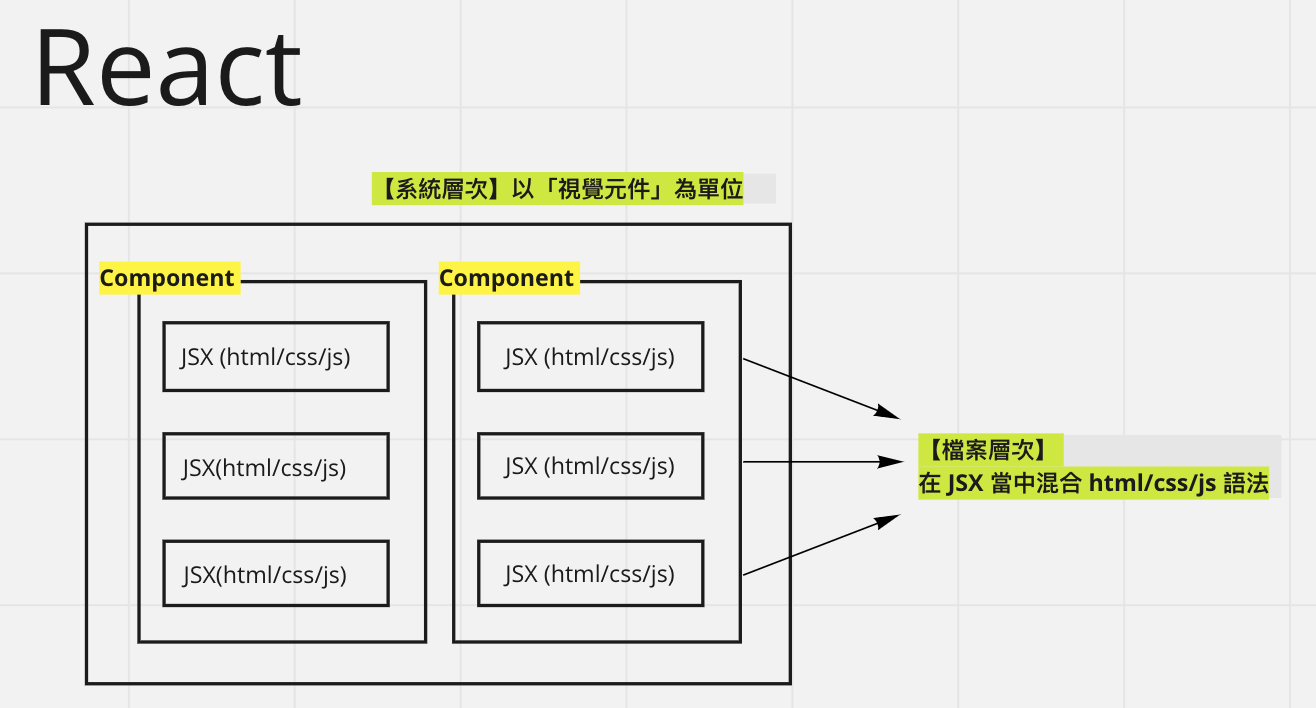
React:以「视觉结构」为主轴的关注点分离
后来,React (Facebook) 提出了 JSX 的概念,它让 html 可以跟 JS 混在一起写,并且组成所谓的 component。

这种 component 的概念对于 React / Vue 开发者来说,相当的习以为常。但其实,JSX 概念出现时,也是受到许多质疑,人们会说 「嘿!怎麽可以让不同的技术语言混在一起写?这违反了 SOC。」
但 React 认为 过去技术分离的设计模式才违反了SOC 。
想想看,html / css / js 在前端的意义其实就是为了一个目的———协助『画面视觉的呈现』
- 但在使用传统的 handlebars-like 的模板语言架构时,工程师为了要更改特定区块的视觉呈现(例如:一个表单区块),却常跑去多个分散的文件中更改代码。
- 因此,模板语言并没有让『真正重要』的视觉关注点分离,他们只是「让技术分离(separation of technology)」
所以 React 强调 component 的概念,每个 component (视觉元件)就是我们每次最应该关注的对象。我们应该关注视觉单位,而不是关注技术单位
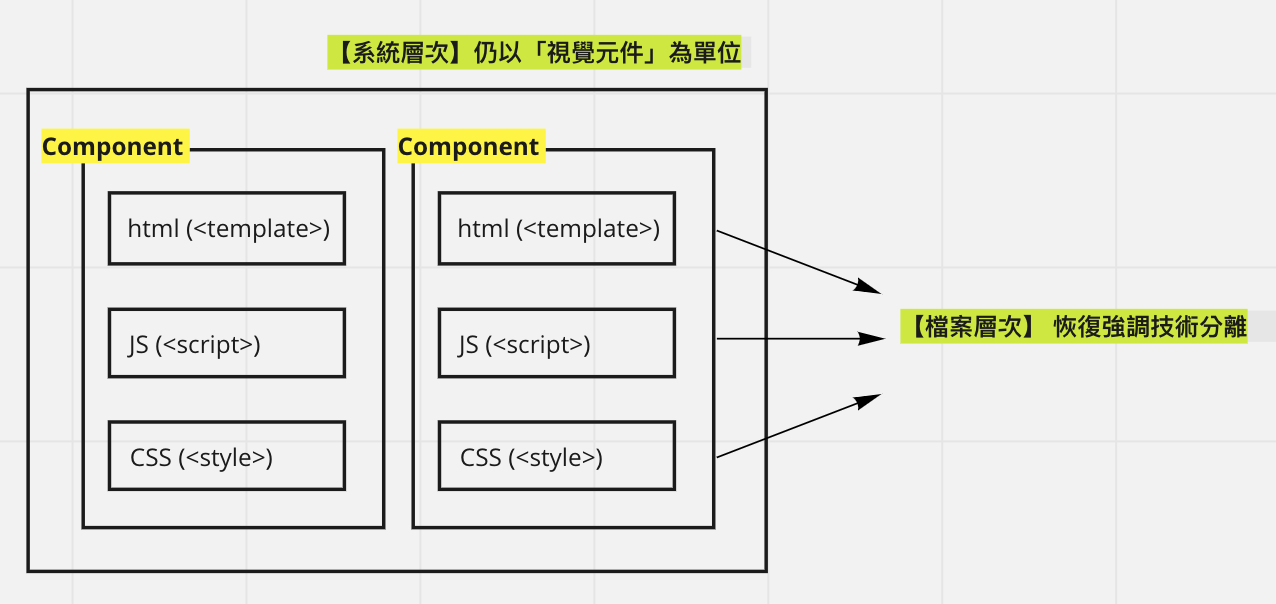
Vue:同样以视觉单位为主轴,在文件内恢复让技术分离
到了 Vue 框架, 我认为 Vue 的优点是
- 同样继承了关注「视觉单位」的架构哲学,强调了以 component 为中心概念,把视觉呈现、资料等元素,放在单一文件中。
- 但更近一步的,它又在文件单一层次恢复了「技术分离」的传统。例如:以下 html / js / css 的结构是被 template / script / style 切开的。

让每个 vue 中不同的技术区块(html / css / js )在不同位置中被切分清楚,降低初学者在学 JSX 时会有的困惑,「蛤?为什麽 html 和 JS 写在一起? 」、「我是谁?我在干嘛?」的挫折感。
因此我认为 Vue 在
- high-level 达成了「关注组件」的 SOC
- low-level 的层次达成了「关注技术」的 SOC
但这边并不是说所以 Vue 比 React 来得好(虽然我真的比较喜欢 Vue),我只是单就以 SoC 这单一个概念来讨论两者框架诠释方法的差异,除了 Soc 之外还有无数的概念是可以比较的。
总结
从不同框架对于「关注点分离(SoC)」这ㄧ个概念的诠释和实作,我们可以看到不同框架背后是如何在理解 SoC 这件事。
- 早期前端框架 (handlebars / Angular),认为应该以「技术为主轴」,进行关注点分离
- 后期的前端框架 (React / Vue),认为应该以「视觉元件为主轴」,进行关注点分离
最后,世界观没有好坏,选择一个自己认同的哲学观,并搭著那种思考方式顺畅的实作即可。
参考链接