接下来主要介绍 Sentry 的日常使用。
一、基础配置
1.1 修改语言/时区
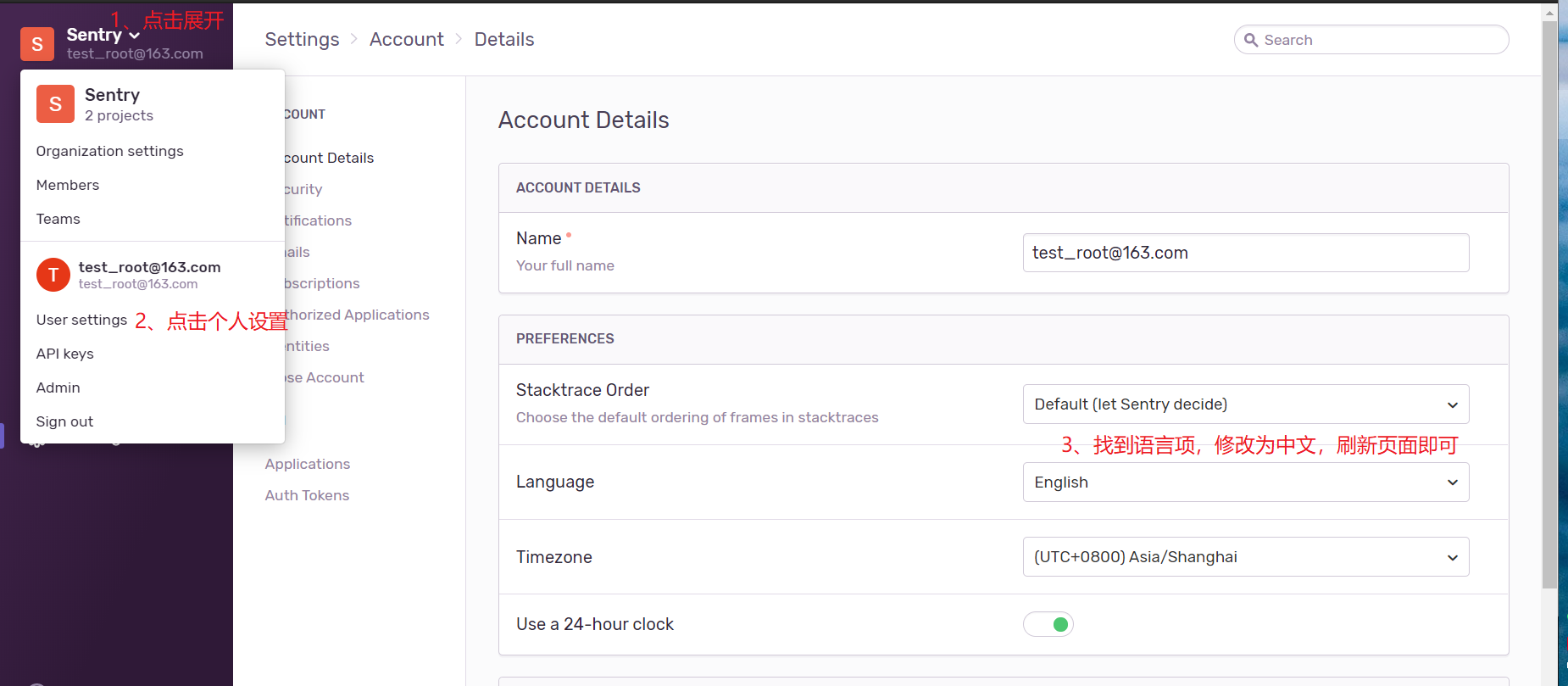
平台默认是全英的,有时候靠翻译也比较麻烦,目前支持切换部分中文(毕竟还没完全翻译过来)。
时区配置就在语言配置项下方,可改成亚洲/上海的时区。
1.2 设置 API keys
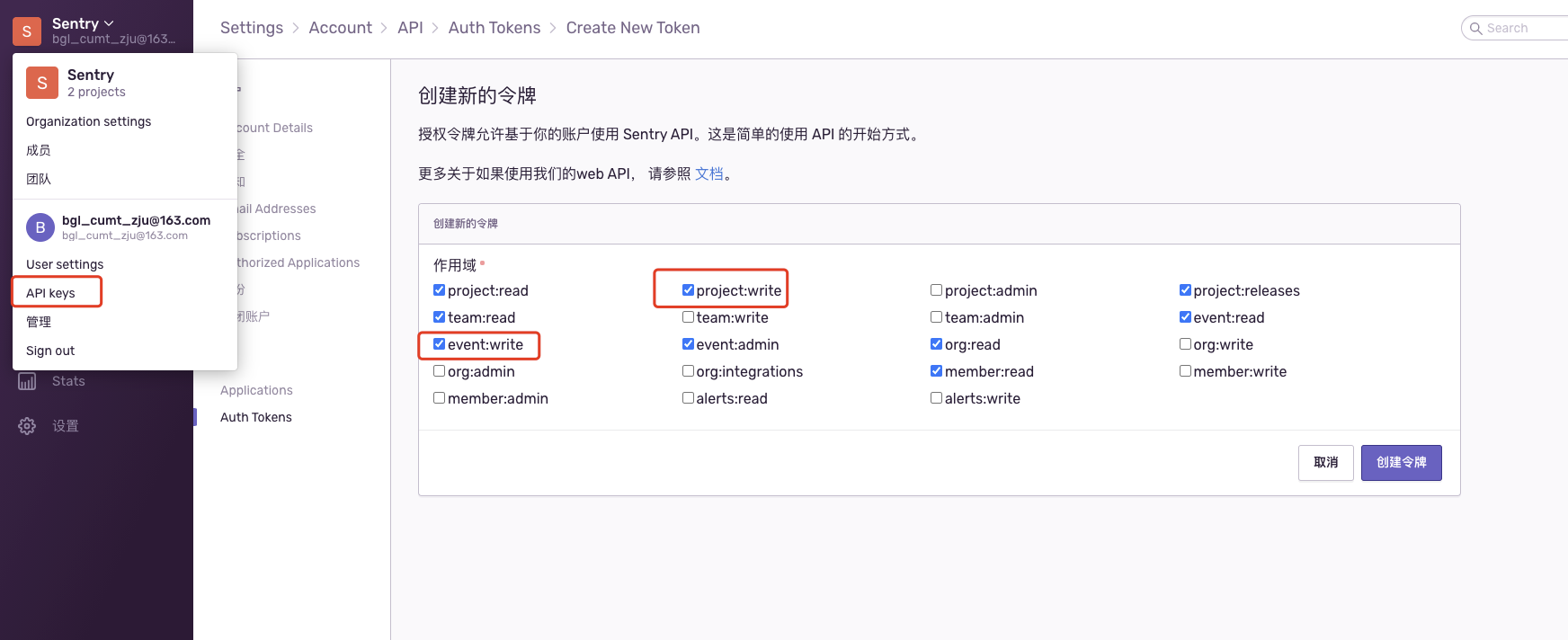
配置API keys,在选择令牌作用域时,必须要勾选 project:write 和 event:write 这2个选项,这涉及到后面上传 sourceMap 文件的权限。
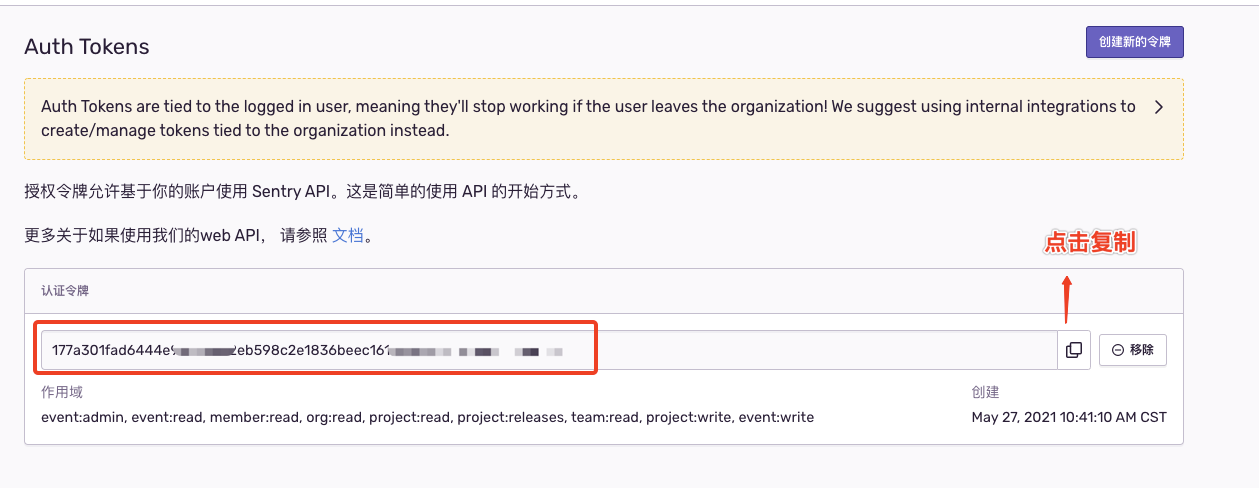
设置成功后可以看到一条 API key。
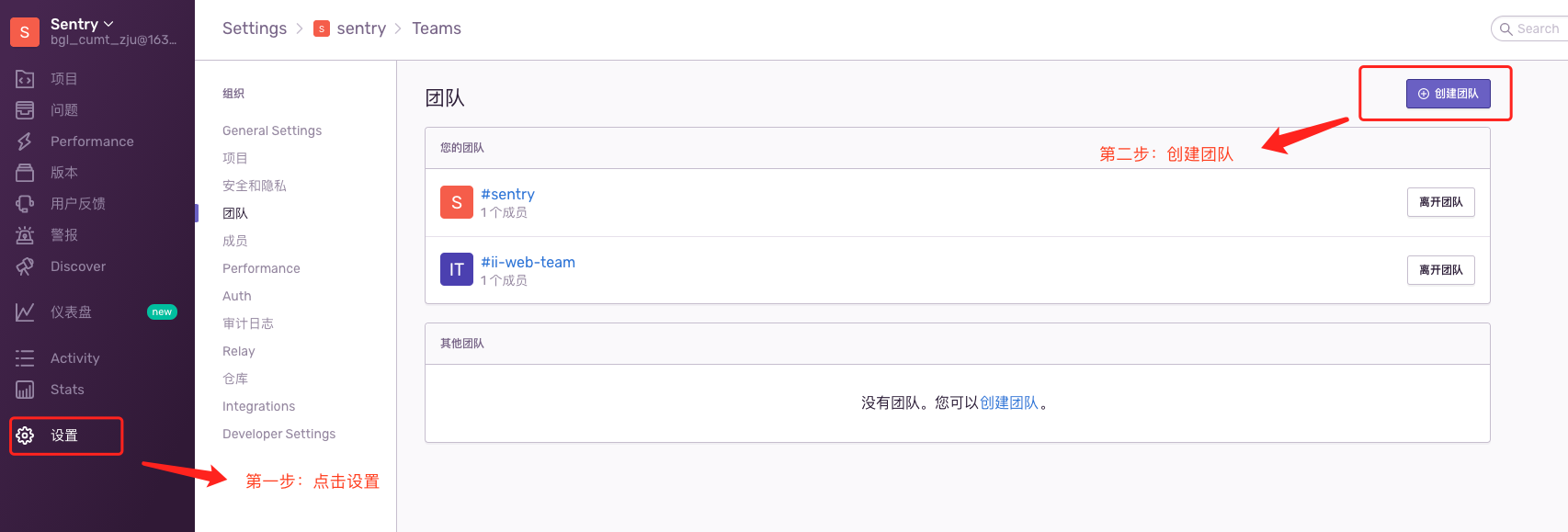
1.3 创建团队
创建团队,可以避免各个项目之间存在干扰。比如 React 项目通常是前端组负责的,那前端可以自己创建一个团队。APP组、后端组又各自创建自己的团队,这样各团队之间的项目就不会存在互相干扰。
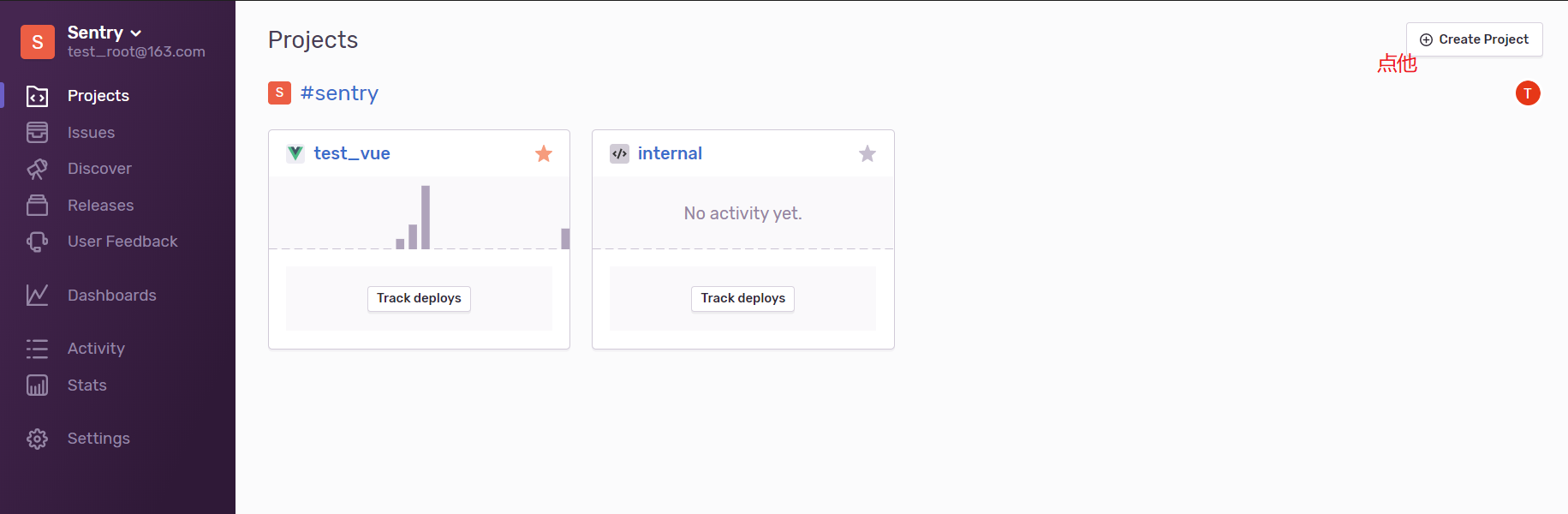
二、创建项目管理
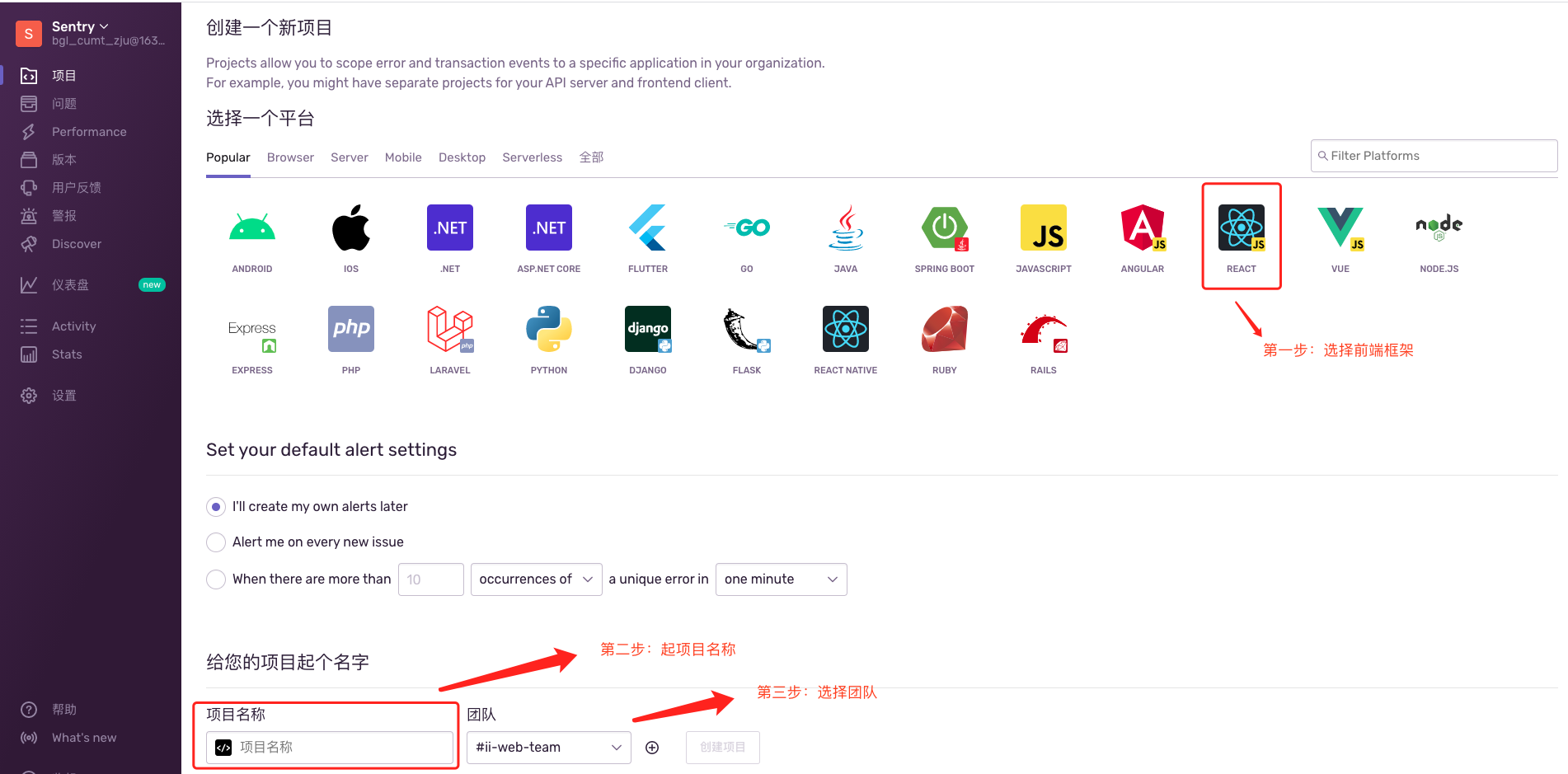
下面创建一个项目
选择相应的前端框架,项目名称、以及所属团队。
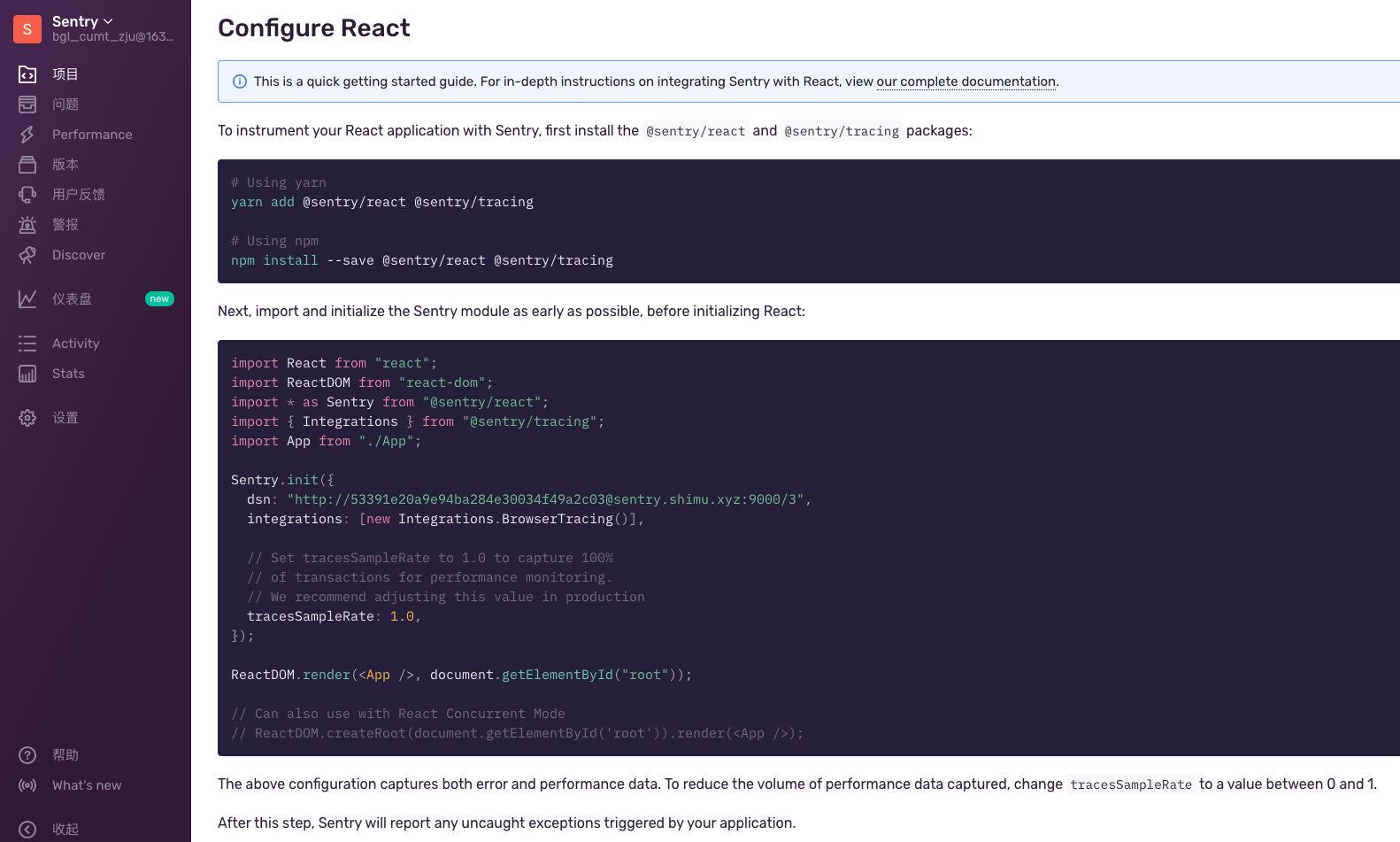
创建后可以看到一篇 React 项目的接入文档,写的非常详细了。
如果怕忘记,可以点右上角的全部文档,查看官方的文档 React Docs。
三、接入 React 项目
万事俱备只欠 bug。
接入过程官方文档已经写得很详细了,就是安装 @sentry/react 和 @sentry/tracing。
yarn add @sentry/react @sentry/tracing
着重讲一下这一段:
import React from "react";import ReactDOM from "react-dom";import * as Sentry from "@sentry/react";import { Integrations } from "@sentry/tracing";import App from "./App";Sentry.init({dsn: "http://53391e20a9e94ba28xxxxxxxx034f49a2c03@sentry.xxxxx.com:9000/3",integrations: [new Integrations.BrowserTracing()],// Set tracesSampleRate to 1.0 to capture 100%// of transactions for performance monitoring.// We recommend adjusting this value in productiontracesSampleRate: 1.0,});ReactDOM.render(<App />, document.getElementById("root"));
- 在第 8 行的 dsn 配置,是初始化文档的时候给出的配置。官方文档给的是接入他们平台的,这个留意下就行:
53391e20a9e94ba28xxxxxxxx034f49a2c03是当前项目的一个标识;3是当前项目的编号(如果是第一次创项目应该是 2-3),因为官方有部分案例,占了 1-2;
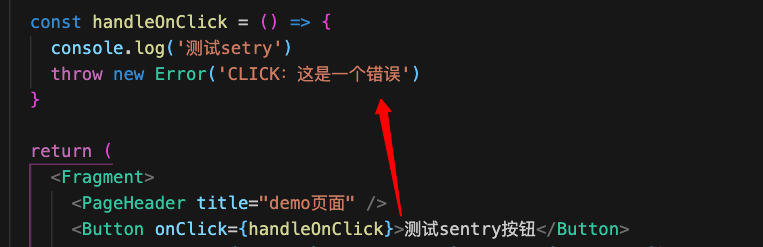
接下来写一个bug,测试下 sentry 功能:
接入 sentry 后,发生错误 sentry 就会发送一个请求,把很详细的错误日志上传到了后台中(这时候后台收到的还是压缩后的)。
四、错误定位
很激动的终于捕获了自己的 bug。可以去 Sentry 服务后台看下捕获的代码是啥样的:
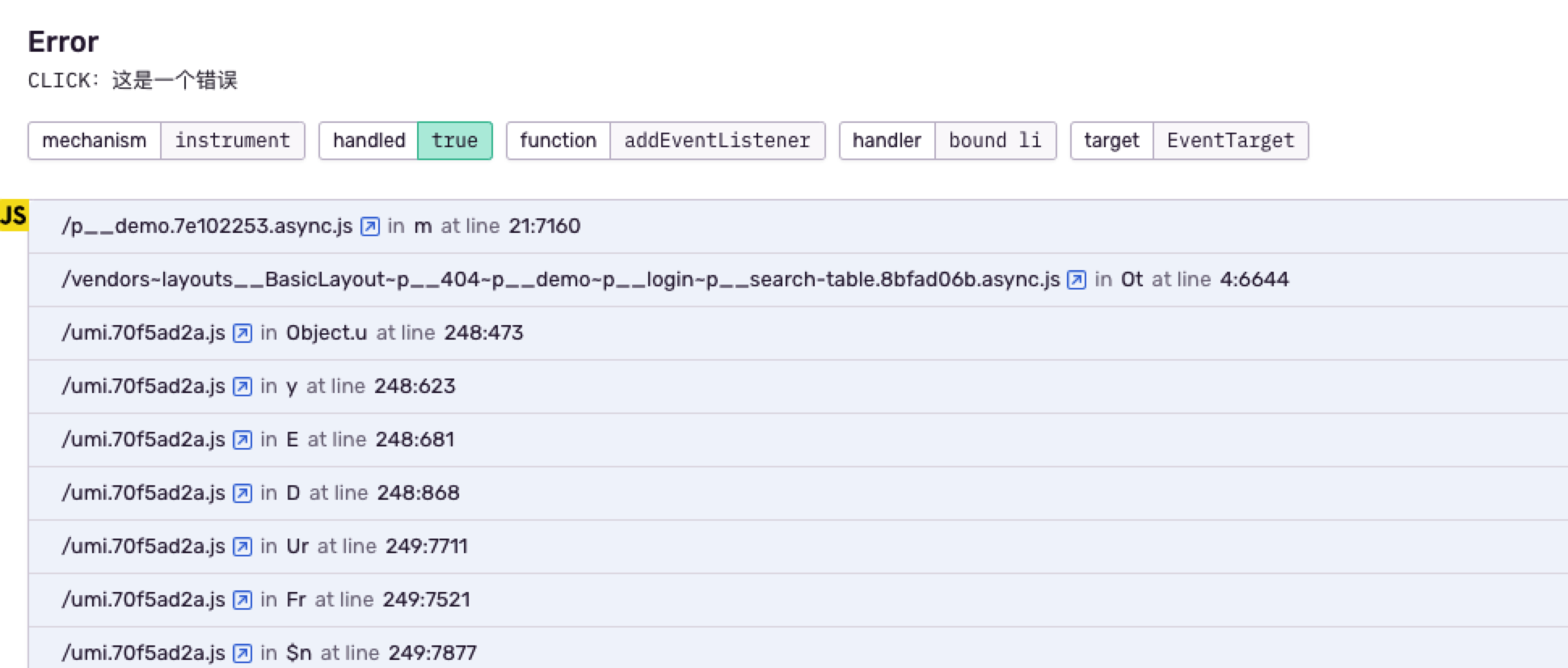
- 没有 sourceMap

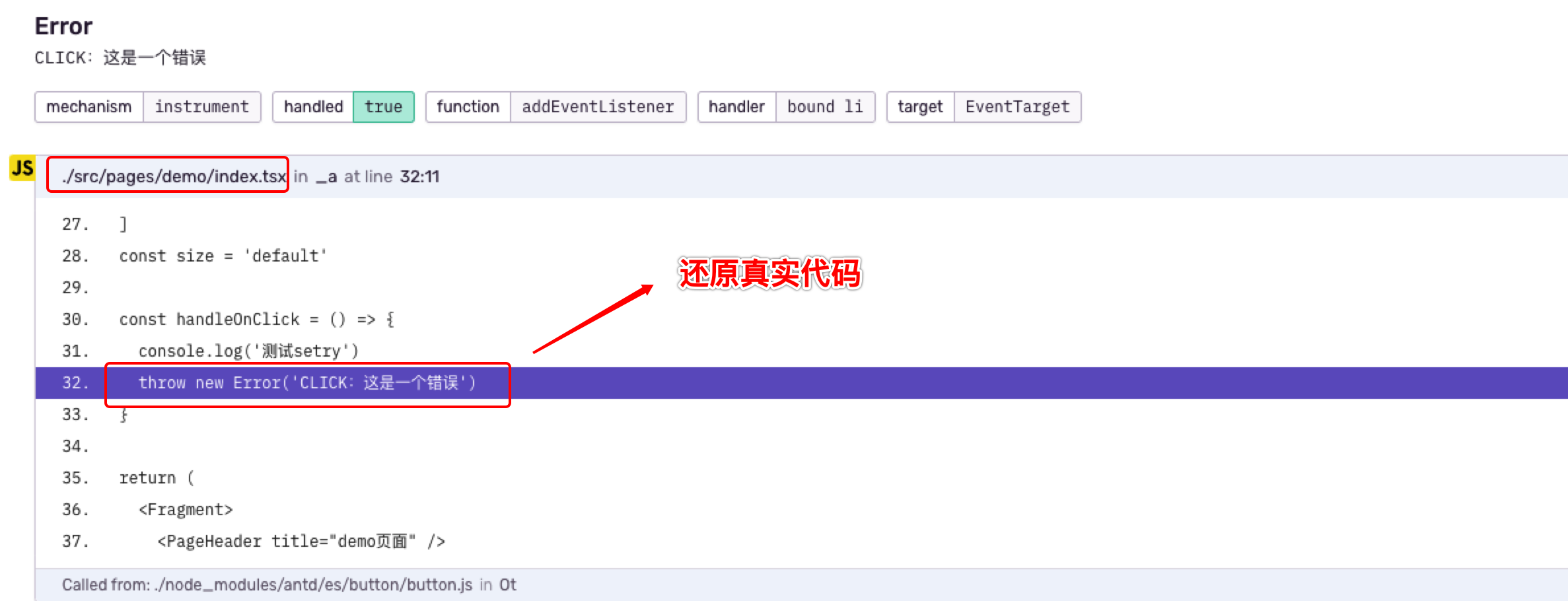
- 有 sourceMap

是不是天差地别,所以说为啥有 soureMap 很重要。可是上传 sourceMap 也是讲究技巧的:如果你直接把 soureMap 上到生产环境,那和代码开源没啥区别(可以通过 sourceMap 完全复制一份你的项目)。
目前上传 sourceMap 有两种方式,一个是 webpack 插件,一个是 cli 工具。
- sentry-cli: 灵活性比较高,可以针对不同项目进行单独的配置;
- @sentry/webpack-plugin: Sentry 提供的 Webpack 插件,灵活性不高;
个人推荐使用@sentry/webpack-plugin,在完成一次配置后基本就不需要再进行更改,使用起来比较方便。
4.1 基于 sentry-cli 上传
第一步:安装 sentry-cli
# 记得全局安装,这样方便点npm install @sentry/cli -g
第二步:登陆 sentry-cli
# 如果你用的是官方版,不是自搭建的,可以直接 login# 直接 login 其实就相当于:sentry-cli --url https://sentry.io/ loginsentry-cli login# 如果是公司或者自己自己搭建的sentry服务,则用这句话sentry-cli --url http://{ip}:9000/ login
其中:
--url表示是自己搭建的服务器网址,而不是官方登陆;- ip 改成自己的 ip 地址,端口同理;
第三步:输入token
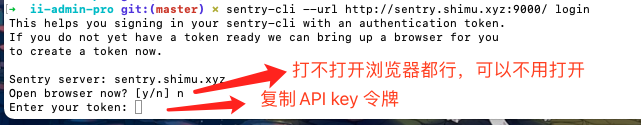
询问是否需要帮你打开浏览器,开不开都行。接下来重点来了:
- 找到我们第一步生成的 API key令牌,粘贴进去;
- 还记得之前说要勾上读写权限吗?作用就在这里了。

第四步:修改配置信息
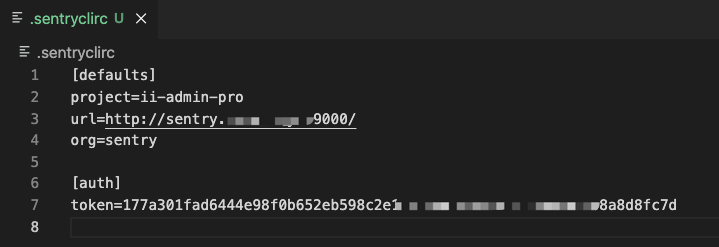
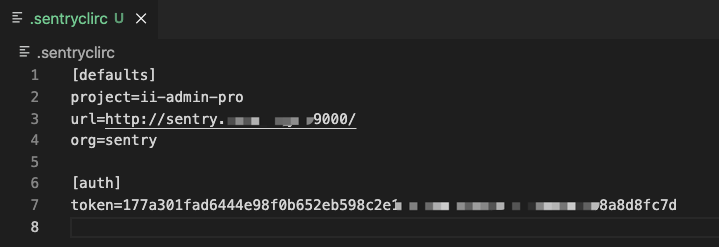
根据 token 最后提示的保存位置,找到 .sentryclirc。在默认情况下,url 和 org 是没有的,需要自己补一下,就是服务器地址和组织名称。这里的配置很重要,这涉及到上传 sourceMap 文件的验证。
第五步:上传 sourceMap
然后回到自己项目中,开始上传 sourceMap。命令如下:
sentry-cli releases files v1.0.0 upload-sourcemaps ‘./dist/js’ —url-prefix ‘~/relx_demo/js’
参数说明:
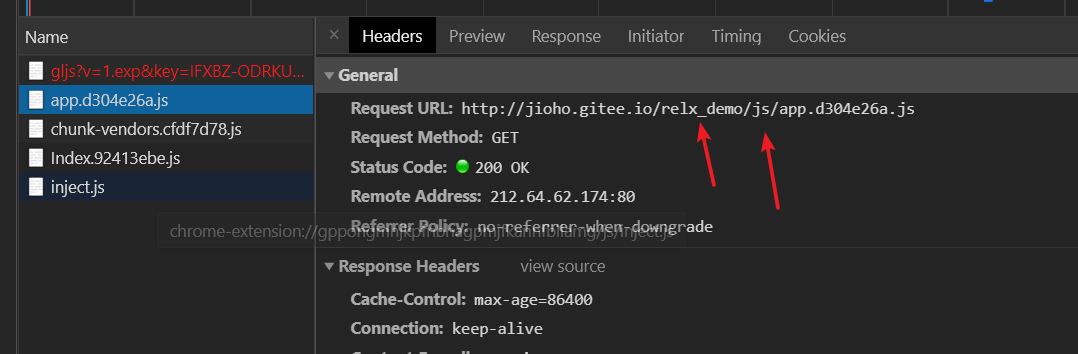
releases:Sentry 通过releases来完成错误日志与 sourceMap 文件的匹配;v1.0.0: 代表 sourceMap 文件对应的版本;./dist/js:这个是你本地项目 sourceMap 文件所在目录的文件;--url-prefix:网页前缀。比如我们项目跑在http://xxx.com/relx_demo/#/, 那我们的前缀就是relx_demo。我们需要访问http://xxx.com/relx_demo/js才能找到对应的 JS 文件;

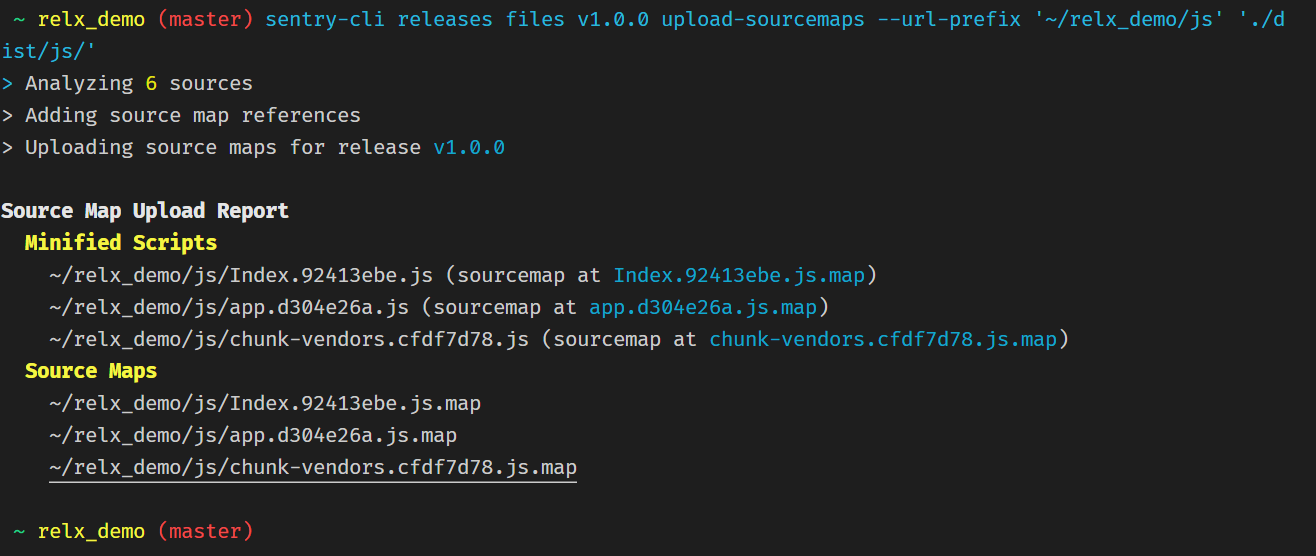
正常上传成功的提示如下:
注:
像我司跑的中后台项目模板,上传命令如下:
sentry-cli releases files 2.1.8 upload-sourcemaps —url-prefix ‘~/‘ ‘./dist/‘ —log-level=debug
4.2 基于 webpack 上传
第一步: 安装插件
安装 webpack 插件 @sentry/webpack-plugin
yarn add @sentry/webpack-plugin -D
注意:插件@sentry/webpack-plugin依赖@sentry/cli,构建持续集成环境时,可能会遇到 Jenkins下载依赖依赖@sentry/cli缓慢的问题,甚至会构建失败。针对这一问题,可以创建.yarnrc文件(或.npmrc文件),来管理镜像源,如下所示
ENTRYCLI_CDNURL: https://cdn.npm.taobao.org/dist/sentry-clisentrycli_cdnurl: https://cdn.npm.taobao.org/dist/sentry-cli
第二步:添加**.sentryclirc**
添加.sentryclirc 文件到项目根目录下,注意文件名称要写对。sentry 会自动检测并使用.sentryclirc 文件中的配置信息。
其中:
- 参数
url:sentry 上报错误日志的网址; - 参数
project:项目名称; - 参数
token:找到我们第一步生成的API key(一定要有**project:write**权限),复制粘贴进去即可; - 参数
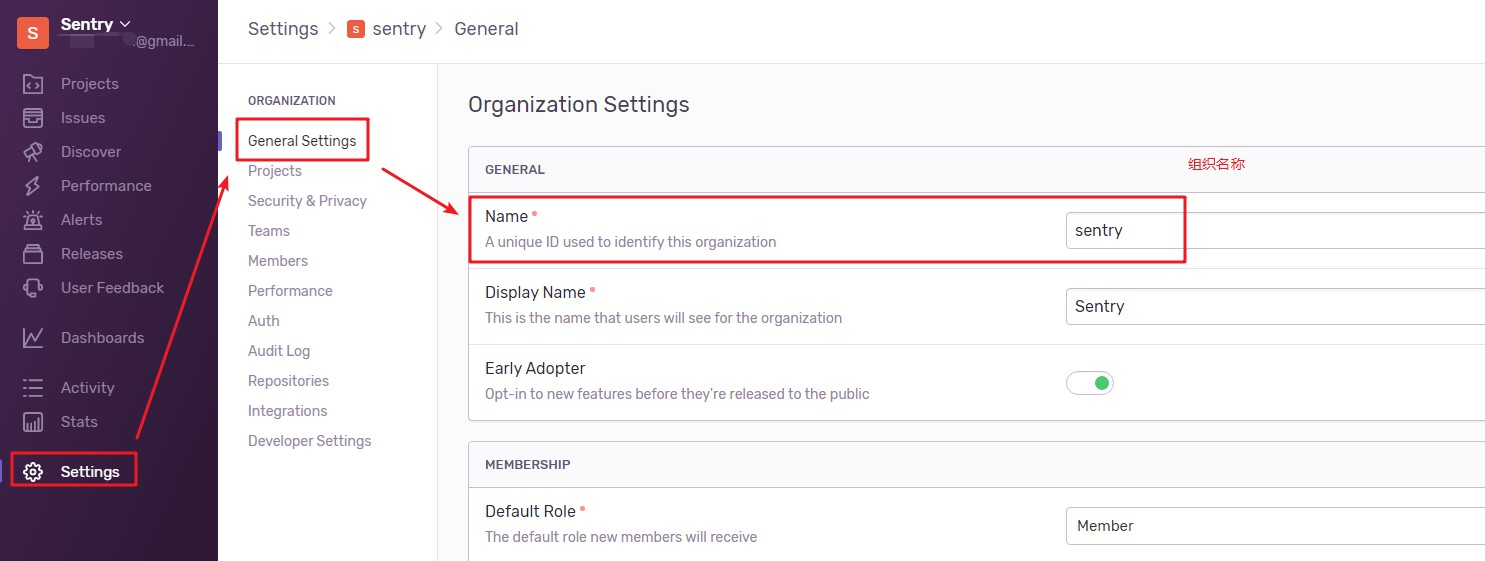
org:项目所属的组织(注意:不是团队,是所属组织);

第三步:修改 umi 配置
在 umi 中借用 webpack 的 webpack-chain 的 API 修改 webpack 配置。
import SentryWebpackPlugin from '@sentry/webpack-plugin'export default defineConfig {devtool: 'source-map',// 省略其他配置....chainWebpack: function (config, { webpack }) {if (process.env.REACT_APP_ENV === 'prod') {config.plugin('sentry').use(SentryWebpackPlugin, [{// sentry-cli configurationconfigFile: './sentryclirc',release: '2.1.2',urlPrefix: '~/',// webpack specific configurationinclude: './dist',ignore: ['node_modules', 'config'],},])}},}
配置说明:
- 配置参数
configFile:配置文件地址,这个一定要有; - 配置参数
urlPrefix:是线上JS的完整路径,必须设置正确,不然会看不到源码。重要!!!其中,~/表示网站根目录。 - 配置参数
release:版本号,要与项目的版本号做好一一对应; - 配置参数
include:上传构建 bundle 文件的目录,此处是./dist目录;
第四步:删除 sourcemap
在完成 sourcemap 文件上传到 sentry 服务器后,还需将对应的map文件删除,避免根据 map 文件还原出相应源码。此处可以借助 npm 钩子来完成相应 map 文件的删除。
npm 提供了两种钩子,pre和post,分别代表操作前和操作后。比如:
"prebuild""build""postbuild"
当执行npm run build脚本,会按序执行npm run prebuild && npm run build && npm run postbuild。
在 package.json 中添加删除map文件脚本:"postbuild:prod": "rimraf ./dist/**/*.js.map",每当项目运行构建命令yarn build:prod完成项目后会自动删除相应的 map 文件。
注意:
问题一:插件”@sentry/webpack-plugin”如何锁定内部依赖”@sentry/cli”版本
答:有时希望锁定 webpack 插件 “@sentry/webpack-plugin” 内部的依赖版本,避免安装过程中的一些问题,此时可以借助 package.json的resolutions字段,如下所示。
"resolutions": {"@sentry/cli": "1.73.1"}
4.3 设置版本号和环境
在进行 sourceMap文件上传的时候我们通过 release 字段和environment字段来指定版本号和环境。
import pkg from '../package.json';// 本地开发的时候不进行 Sentry 的日志上报if (process.env.NODE_ENV !== 'development') {Sentry.init({dsn: 'http://acdabfef347xxxxxxxxxc46dca8a4c8@8.xxxx.xxx.xx0:9000/2',integrations: [new BrowserTracing()],release: pkg.version,// Set tracesSampleRate to 1.0 to capture 100%// of transactions for performance monitoring.// We recommend adjusting this value in productiontracesSampleRate: 1.0,//@ts-ignoreenvironment: APP_ENV,});}
release:绑定项目版本号,这样每次发布新版本,bug 都会归纳到对应版本中,不会混杂在一起;environment: 用于区分产生错误的项目环境。针对不同环境,可以设置不同的告警策略,以便更好地实现告警。全局变量APP_ENV可以在config目录下设置(笔者项目是 umi 工程),如下所示: ```javascript const { REACT_APP_ENV, UMI_ENV } = process.env;
export default defineConfig({ hash: true, antd: {}, devtool: ‘source-map’, dva: { hmr: true, }, define: { APP_ENV: REACT_APP_ENV, }, ….. })
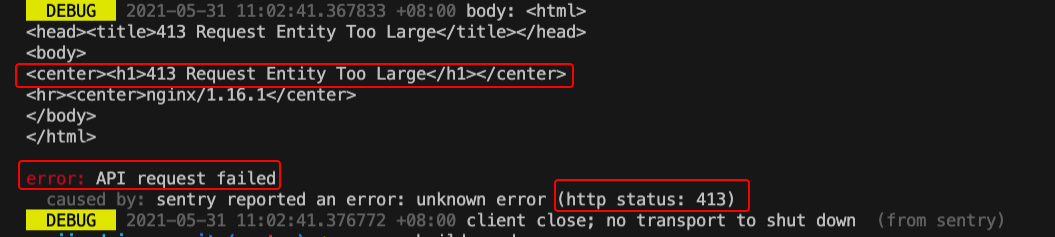
<a name="gvCJQ"></a>### 4.4 常见问题**问题一:souceMap文件无法上传,系统报413错误。**<br /><br />造成这一问题的主要原因是 sourceMap 文件是通过 Nginx 服务转发到sentry服务器上的,Nginx对文件上传有大小限制,针对这一问题,可以修改下Nginx配置即可,具体操作如下所示:```nginxclient_max_body_size 10M;
问题二:本地dev环境的触发bug,在sentry上无法展开源码。
在使用本地 localhost 进行开发时,如果是 dev 环境,触发一个 bug 并上传到 sentry 中,是无法通过 sourceMap 进行源码定位的。因为本地 localhost 在 dev 环境下的生成缓存 bundle 文件和构建完生成的 bundle 文件基本是不一致(如dev环境下webpack的工作模式是development),因为文件不一致所以sourceMap无法进行错误匹配。
参考链接:

