原生脚手架开发指不借助任何框架的情况下进行脚手架开发。
一、脚手架开发流程详解
1.1 开发流程
- 创建
npm项目; - 创建脚手架入口文件,最上方添加:
**#!/usr/bin/env node**; - 配置
package.json,添加bin属性; - 编写脚手架代码;
- 将脚手架代码发布至
npm;
1.2 使用流程
- 安装脚手架:
npm install -g your-own-cli; - 使用脚手架:
your-own-cli;
二、关于脚手架的几种调试方法
如果脚手架还没发布到 npm 上,该如何进行调试?
2.1 软链接调试方法
通过运行命令 npm install -g cli_test1 来进行本地的调试,即通过软链接指向本地。
注意:要在本地文件的上级进行该操作。
2.2 npm link 调试方法
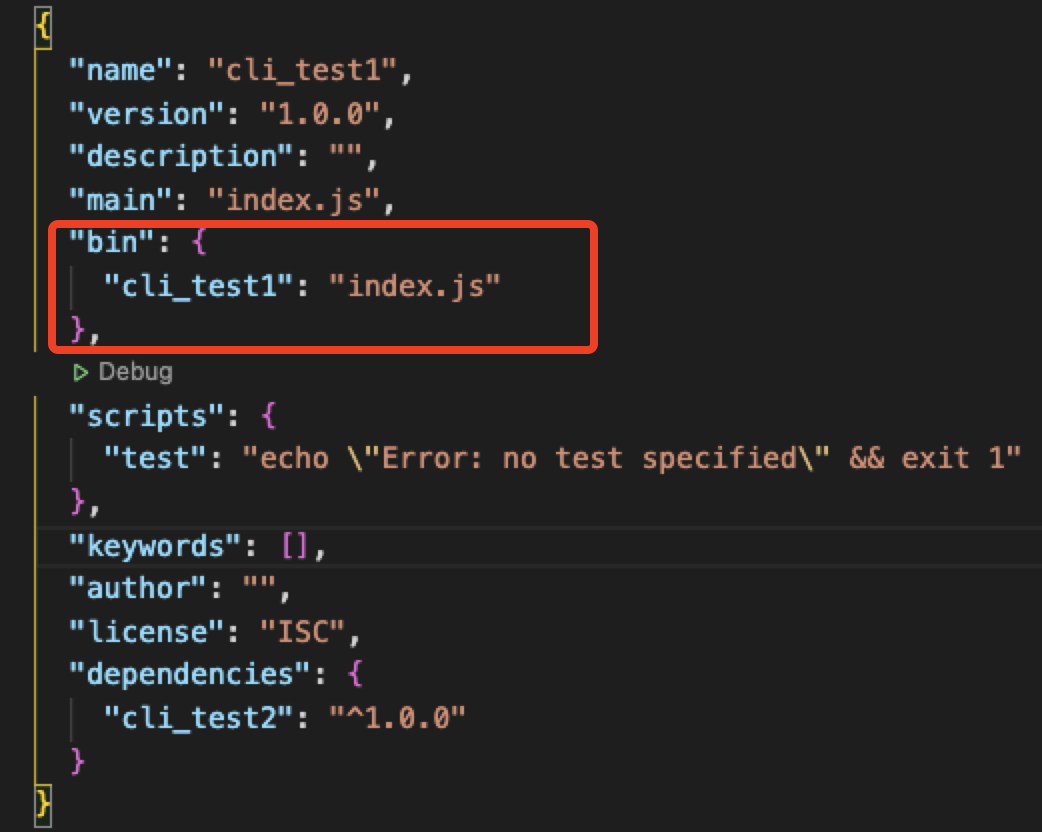
在当前脚手架目录的 package.json 文件中,添加 bin 字段,如下:
然后在脚手架目录下运行 npm link 命令,即可进行脚手架的调试。
链接本地脚手架:
cd your-cli-dirnpm link
2.3 分包调试
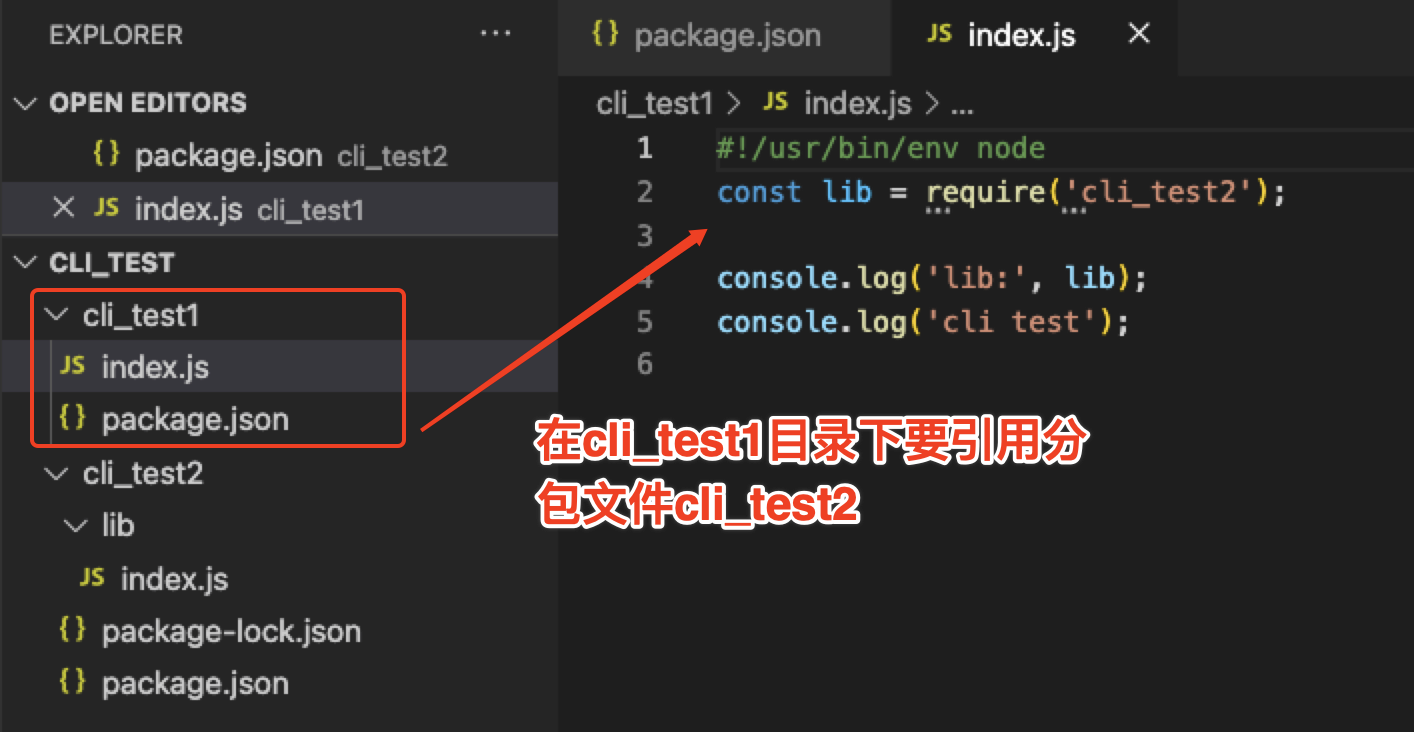
假设当前脚手架项目存在以下两个文件目录 cli_test1 和 cli_test2 ,针对这种分包情况,该如何进行调试?
在分包目录 cli_test2 下,运行 npm link 命令。然后进入引入分包的文件目录 cli_test1 下,运行 npm link cli_test2 命令,此时还需要手动添加 dependencies 字段,否则在上线之后将无法正确安装和找到该依赖。
如果要进行线上分包测试,则运行 npm unlink cli_test2 解除绑定关系,并运行 npm remove -g cli-test 来移除库文件。如果安装依赖的时候报错,则手动删除 node_modules,则重新进行安装。
链接本地库文件:
cd your-lib-dirnpm linkcd your-cli-dirnpm link your-lib
理解 npm link :
npm link your-lib: 将当前项目中的node_modules下指定的库文件链接到node全局node_modules下的库文件npm link:将当前项目链接到node全局node_modules中作为一个库文件,并解析bin配置创建可执行文件
取消链接本地库文件
cd your-lib-dirnpm unlinkcd your-cli-dir# link 存在npm unlink your-lib# link 不存在rm -rf node_modulesnpm install -S your-lib
理解 npm unlink :
npm unlink your-lib: 将当前项目中的库文件依赖移除;npm unlink your-lib: 将当前项目中的库文件依赖移除;
了解process.argv 这个命令。
三、原生脚手架开发痛点分析
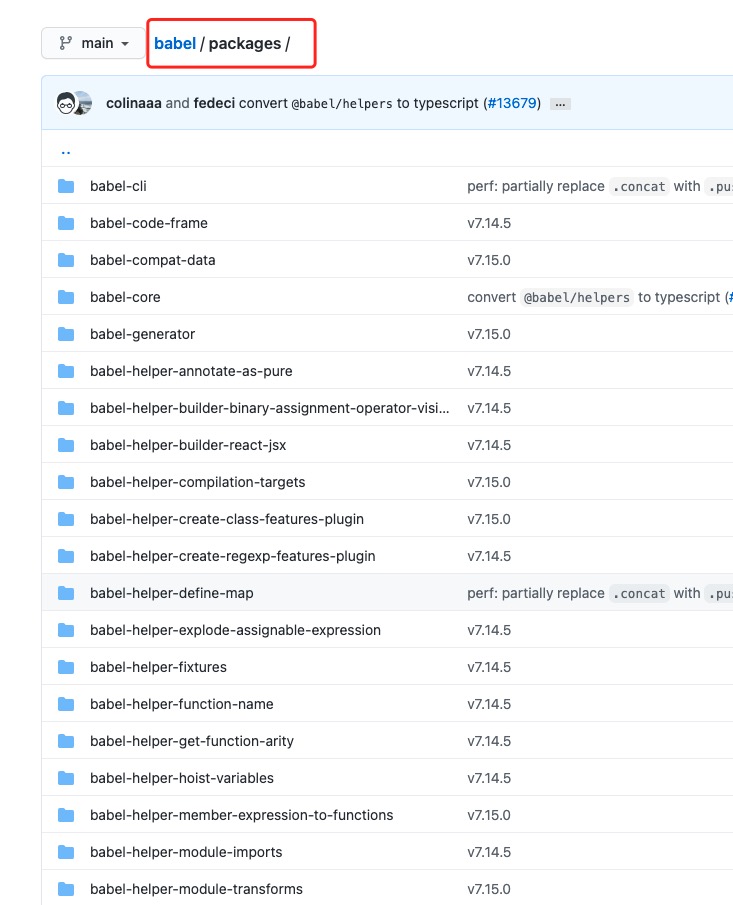
如何管理大型的JavaScript项目,如vue-cli、create-react-app、babel?都是基于Lerna进行package的管理。
package 越多,管理复杂度越高,节约的成本也就越多,收益也就越大
3.1 痛点一:重复操作
解决原生脚手架开发过程的大量重复操作。
缺一张babel的package的图。
痛点一:多 package 本地 link
假设有二十多个 package,其中有个工具 package 被另外二十多个 package 引用了,则
npm link命令需运行二十多次。
痛点二:多 package 依赖安装
假设要删除二十多个 package 中的某个共同依赖,则删除操作需运行二十多次。
痛点三:多 package 单元测试
假设要对某几个 package 进行单元测试,如果没有工具,则需要手动一个个去运行单元测试命令,这工作量非常大。而且所有package的最终单元测试后的结果,需要有工具帮忙进行校验。
- 多 package 代码提交
如果每个package都建成一个代码仓库,则这几乎是无法管理的。不管是否使用learn,都需要有一种package的管理方案和代码提交方案,多package提交的时候一定是在一个仓库进行提交的。
- 多 package 代码发布
每个package都要发布成一个独立的npm包,发布工作则非常耗时,如需手动更新 package 中的 version。
3.2 痛点二:版本一致性
- 发布时版本一致性
在发布时希望所有的package的版本能保持一致。保持版本一致有一个好处,可以进行一起升级,安装调试会非常清晰,否则需要不停的变更不同package的版本。
- 发布后相互依赖版本升级
比如某个package从v1.0.0升级到v2.0.0,则其他所有依赖这个package的其他package都需要进行版本升级,这样才能保持一致,这种操作不太可能有人来手工去做这件事。

