前端架构是如何产生的?
一、无架构
初始:无架构,前端代码内嵌到后端应用中。
二、后端mvc架构
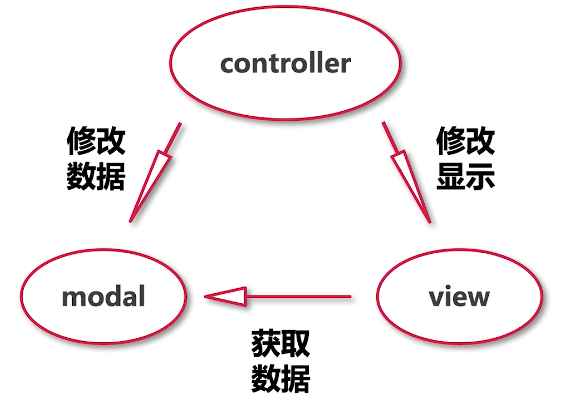
MVC架构:
- 将视图层、数据层、控制层做分离
- 缺点:重度依赖开发环境,代码混淆严重(比如前端调试,需要启动后端所有代码并安装后端所有依赖,并且所有代码其实还是写在后端应用之中—-代码未拆解)

三、前后端分离架构
前后端分离架构:
- 将前端代码从后端环境中提炼出来(ajax促进了前后端分离架构的发展)多页面架构
- 缺点:前端缺乏独立部署能力,整体流程依赖后端环境;

Nodejs的广泛应用促进了前端技术的飞速发展:
- 各种打包、构建工具应运而生
- 诞生了多元化前端开发方式,使得前端开发可以脱离整体后端环境
四、单页面架构
单页面架构:
- 打包:gulp、rollup、webpack、vite……
- 框架:vue/react/angular/…..
- ui库:antd/iview/elementui/minitui……
- 优势:
- 切换页面无刷新浏览器,用户体验好(注: 切换无白屏)
- 组件化开发方式,极大提升了代码复用率
- 劣势:
- 不利于SEO,首次渲染会出现较长时间的白屏(可解决)
五、大前端时代
大前端时代:
- 后端框架:express、koa
- 包管理工具:npm、yarn
- node版本管理:nvm
- 问题:
- 过于灵活的实现也导致了前端应用拆分过多,维护困难;
- 往往一个功能或需求会跨两三个项目进行开发;
六、微前端等新型架构
- 技术栈无关
- 主框架不限制接入应用的技术栈,微应用具备完全自主权
- 独立开发、独立部署
- 优势:
- 增量升级
- 微前端是一种非常好的实施渐进式重构的手段和策略(注:在一个大型应用里需要把一部分页面通过重构的方式进行重写或者说性能的优化,但是不想让它失去无刷新跳转的这一过程,这样就可以采用微前端架构来实现)
- 微应用仓库独立,前后端可独立开发,主框架自动完成同步更新
- 每个子应用都能独立运行
- 每个微应用之间状态隔离,运行时状态不共享
- 劣势:
- 接入难度较高
- 应用场景:移动端少、管理端多

