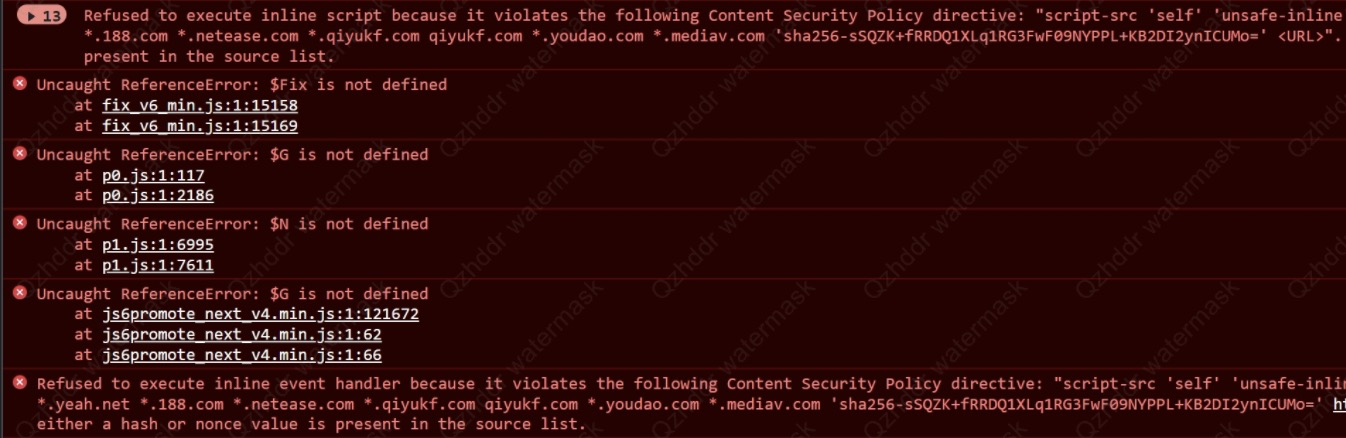
问题一:在进行某网站邮箱注入测试时,该网站邮箱页面空白,并报如下错误:
问题分析:
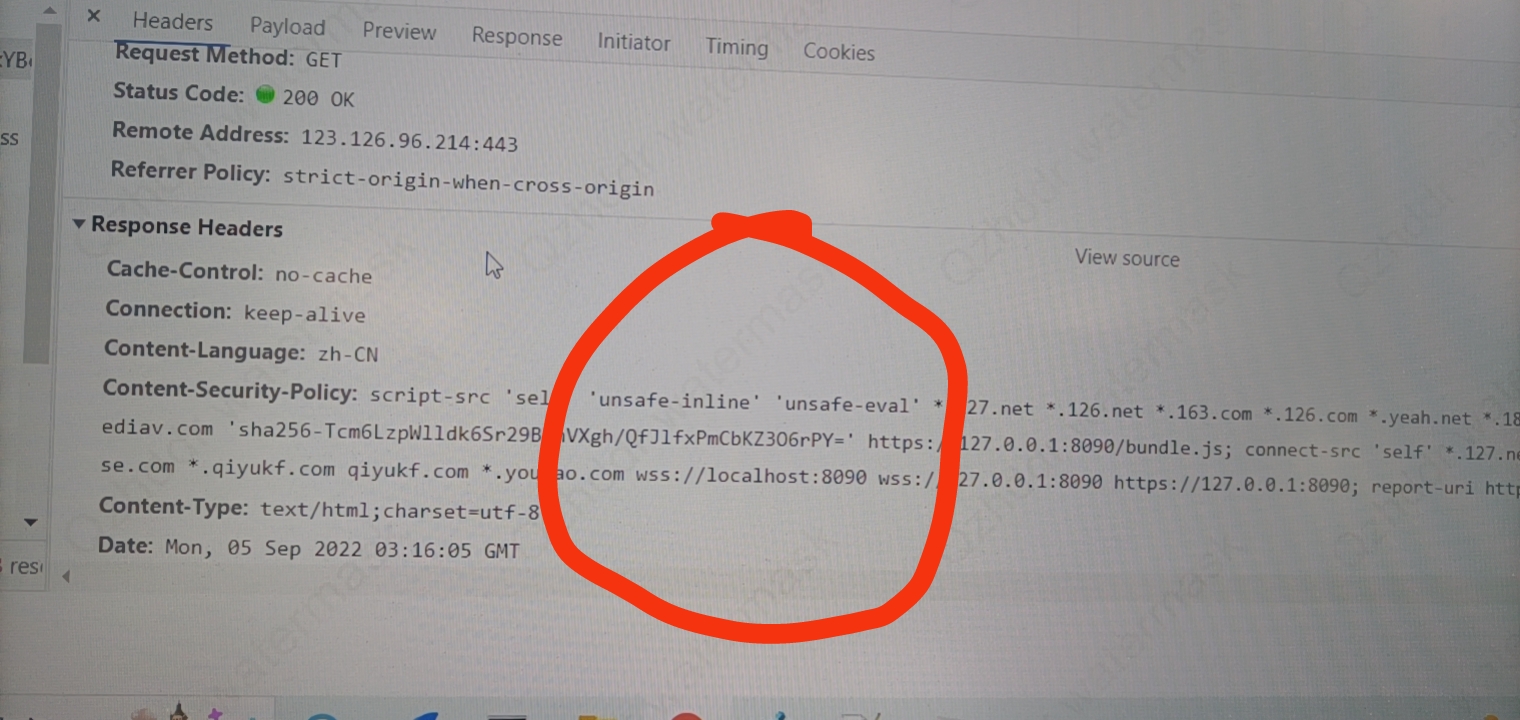
测试时发现我们注入的JS是已经执行了,但是某司邮箱自己的内联JS未执行。后排查发现,当注入的JS很短时(即只有一句话),则该网站邮箱不会报错,邮箱返回的Response Headers的Content-Security-Policy字段里面没有”sha256xxxx”等配置。后猜测可能是我们注入的跨域配置(见下图,为解决内联JS的执行问题)导致该司邮箱自己的内联js不执行了,便将请求外部的JS和内联JS做了合并,统一请求外部JS “
文章参考:https://zditect.com/blog/2292904.html
Note that ‘unsafe-inline’ is ignored if either a hash or nonce value is present in the source list
Note that ‘unsafe-inline’ is ignored if either a hash or nonce value(随机值) is present in the source list. Knowing CSP, there are two correct ways of fixing this: Using nonces, where Vue.js would have to sign all the generated scripts and styles with a nonce attribute.
Note that ‘unsafe-inline’ is ignored if either a hash or nonce value is present in the source list. Go for event listener functions instead of onclick=’myFun ()”.
In particular, setting a script policy that includes ‘unsafe-inline’ will have no effect. However, from Chrome 46 onwards, inline scripts can be allowed by specifying the base64-encoded hash of the source code in the policy. This hash must be prefixed by the used hash algorithm (sha256, sha384 or sha512).
注入js时,需要指定端口号。所以针对端口号的注入,利用了sha256,在网络请求的Content-Security-Policy字段里面做了一些配置。

