原文链接:
HI! 你好,我是zane,zanePerfor是一款最近我开发的一个前端性能监控平台,现在支持web浏览器端和微信小程序端。
我定义为一款完整、高性能、高可用的前端性能监控系统,这是未来会达到的目的,现今的架构也基本支持了高可用、高性能的部署。实际上还不够,在很多地方还有优化的空间,我会持续的优化和升级。
开源不易,如果你也热爱技术,拥抱开源,希望能小小的支持给个star。
项目的github地址
github.com/wangweianger/zanePerfor
项目开发文档说明
blog.seosiwei.com/performance…
文档还在编辑中,需要一段时间,我会慢慢的完善,如果你感兴趣就先收藏吧。
项目目的
打造一款完整、高性能、高可用的前端性能监控系统,提升前端对于服务端技术的空白,体验并解决高并发系统的开发和解决方案,我相信如果你是前端工程师,此项目对于你对后端的理解一定会有很大的提升。
项目探索已解决和还需要解决的某些问题
- 单机部署服务稳定保障
- 高并发场景下的服务稳定和上报
- 集群部署下的Task稳定性和合理性
- servers,db,redis高可用集群方案
- 千万上亿级别数据量时的查询优化方案
- 使用缓存还是实时查询展示的高可用切换方案
- 消息队列的优化和合理使用方案等
- 其他…
zanePerfor 是什么?
zanePerfor 是一个服务于性能监控的业务平台项目,目前实现了浏览器,微信小程序的相关基础性能统计。
备注:zanePerfor目前还不完善,处于开发初期,我会长期的维护和升级 展望:zanePerfor的目标是解决中小应用的性能统计,支持通用的数据统计和定制化的统计开发,解决高并发下的应用高可用 性能:目前架构理论上来说可支持每日(百万、千万)级PV,未来会持续开发和优化
zanePerfor 目前实现了哪些功能?
浏览器端(WEB)
- 页面级的性能上报(多页面 || 单页面应用程序通用)
- 页面AJAX性能上报
- 页面所有加载资源性能上报(图片、js、css)
- 页面所有错误信息上报(js、css、ajax)
微信小程序端
- path路径对应的AJAX性能上报
- 小程序错误信息上报(js,ajax,img)
- 用户设备信息及其网络信息上报
后端界面展示功能(web,小程序通用)
- 统计每分钟应用的PV、UV、IP信息,统计每天的PV、UV、IP、跳出率,用户访问平均深度
- 统计实时和每天的应用top最高访问排行,跳出率最高排行
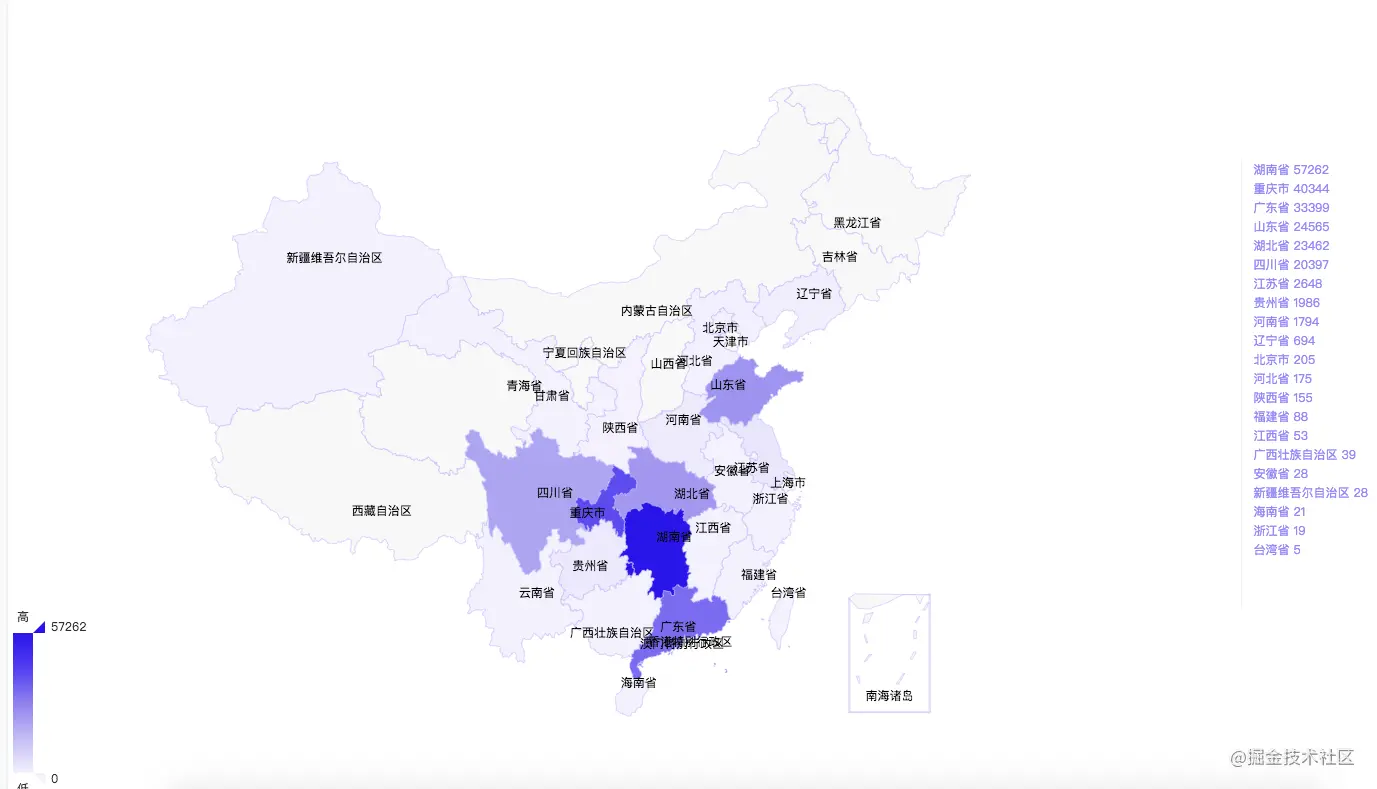
- 统计实时和每天的全国省份流量热力图
- 统计每个用户每次访问的行为轨迹
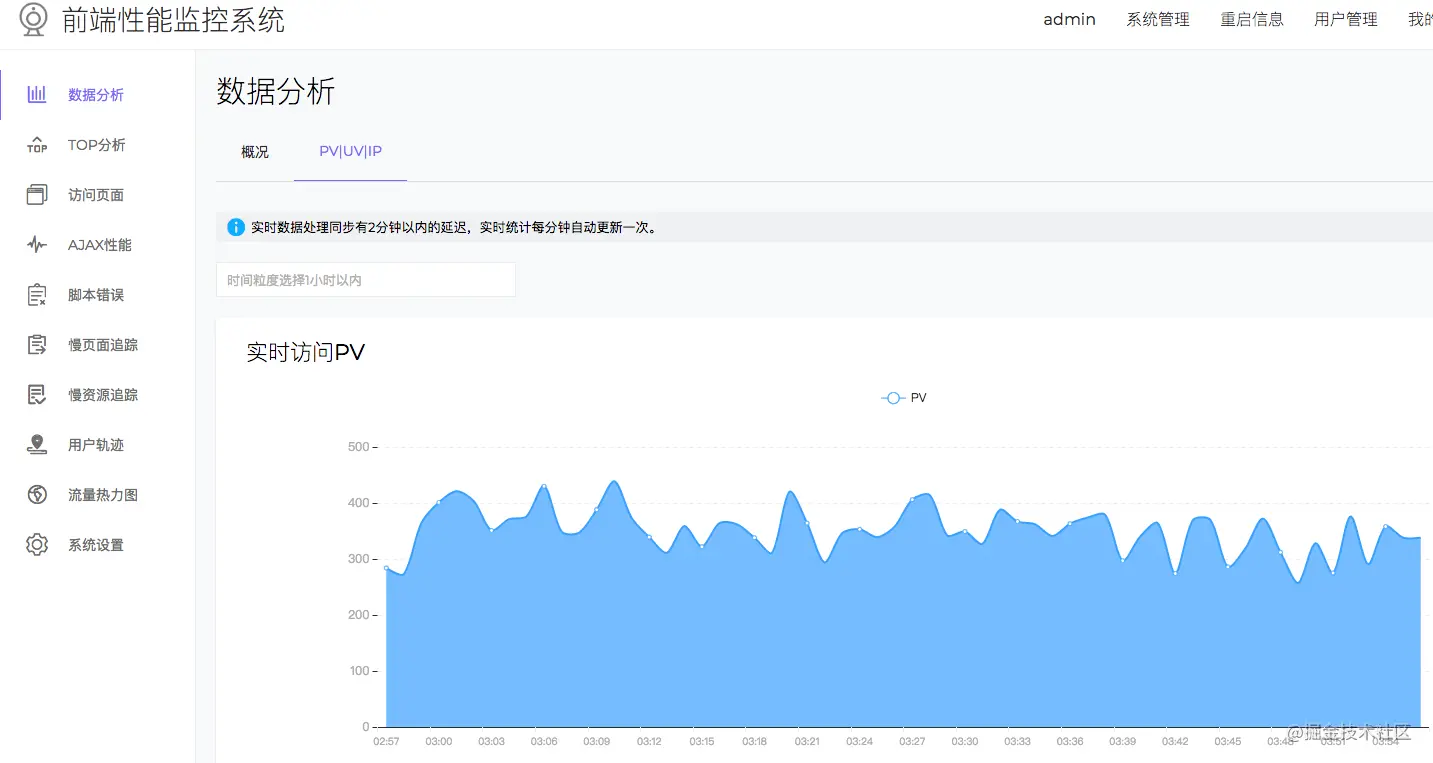
下面用图来展示实现的大致功能
实时PV、UV、IP统计

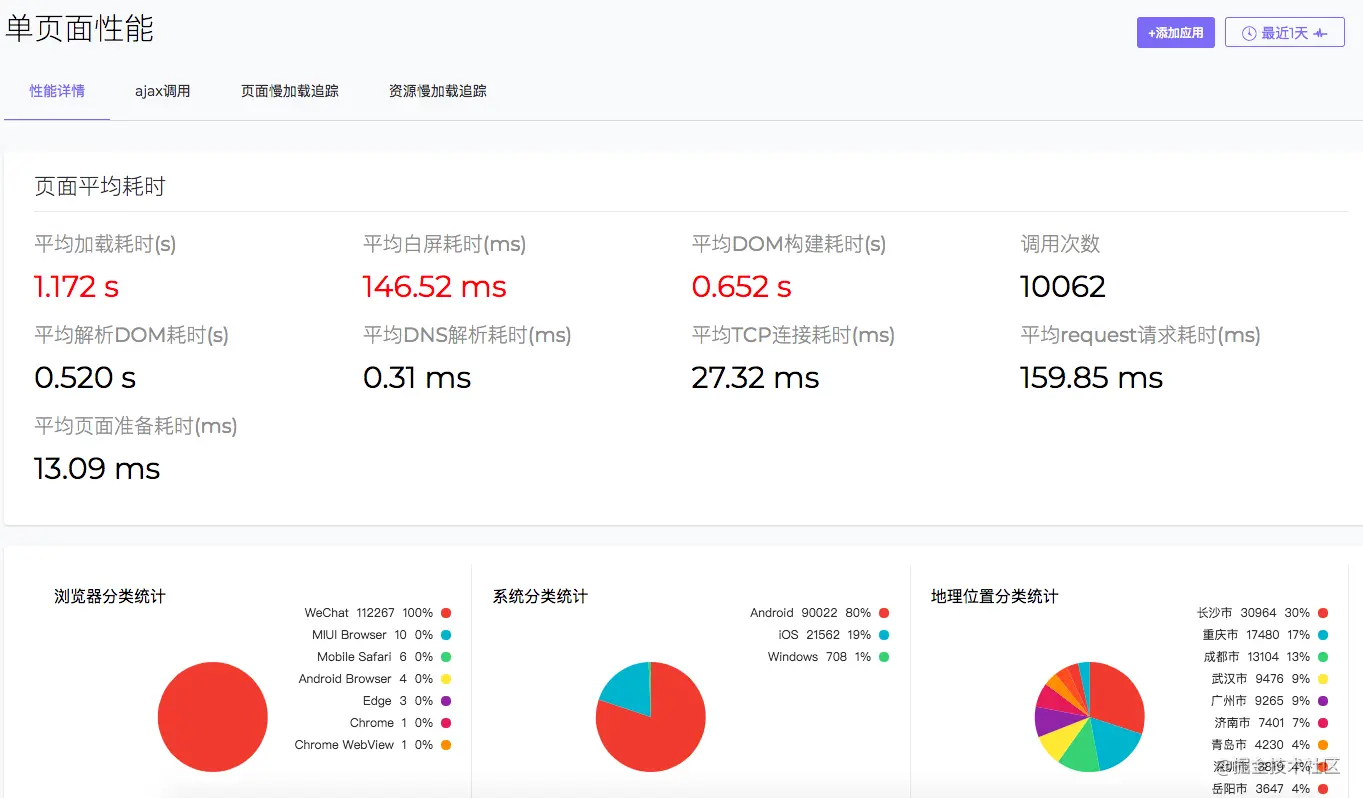
单页面性能详情列表

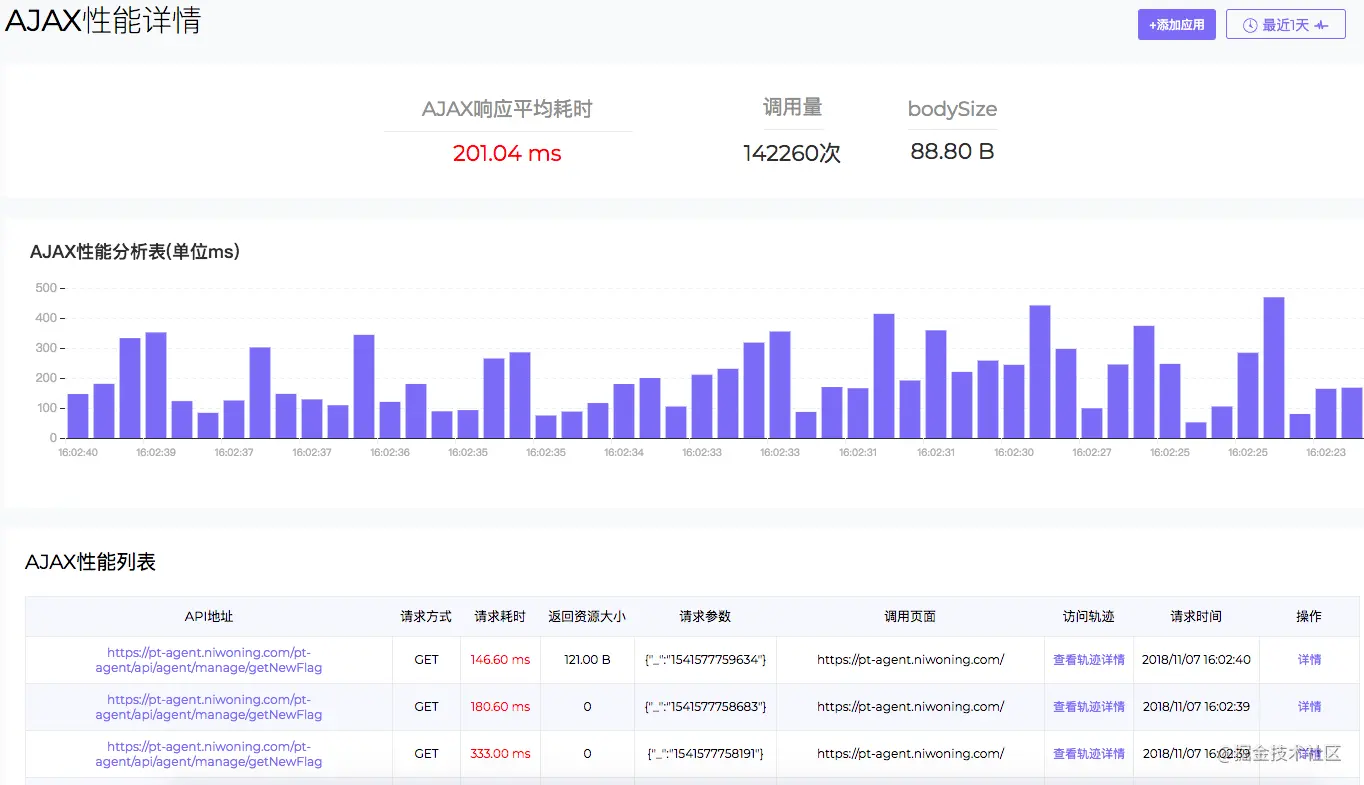
单个AJAX性能详情

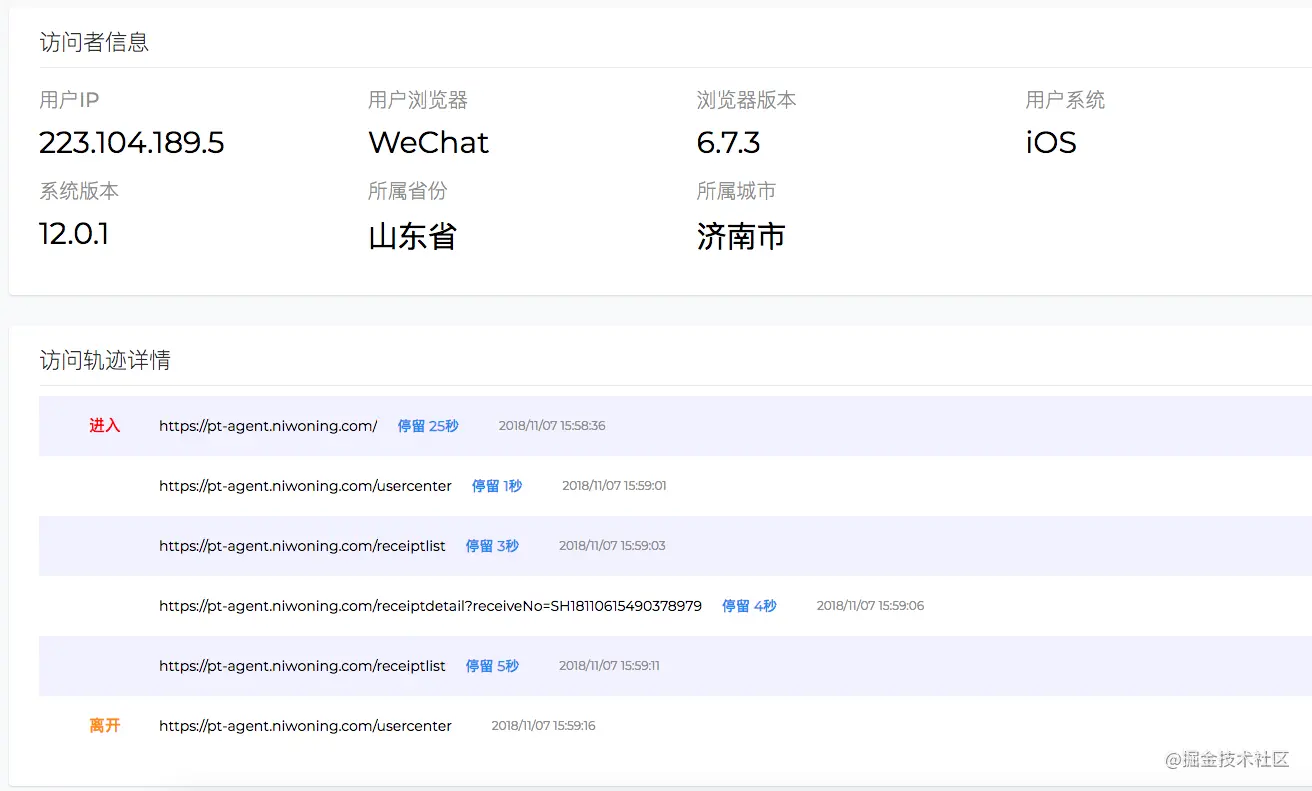
用户轨迹跟着

省份实时流量统计

非常感谢你能看到此处,说明你也是一位热爱技术的伙伴,如果有任何疑问和技术解决方案,请联系我!
注:
此项目可用于官网SEO优化,测试官网各个页面的性能。

