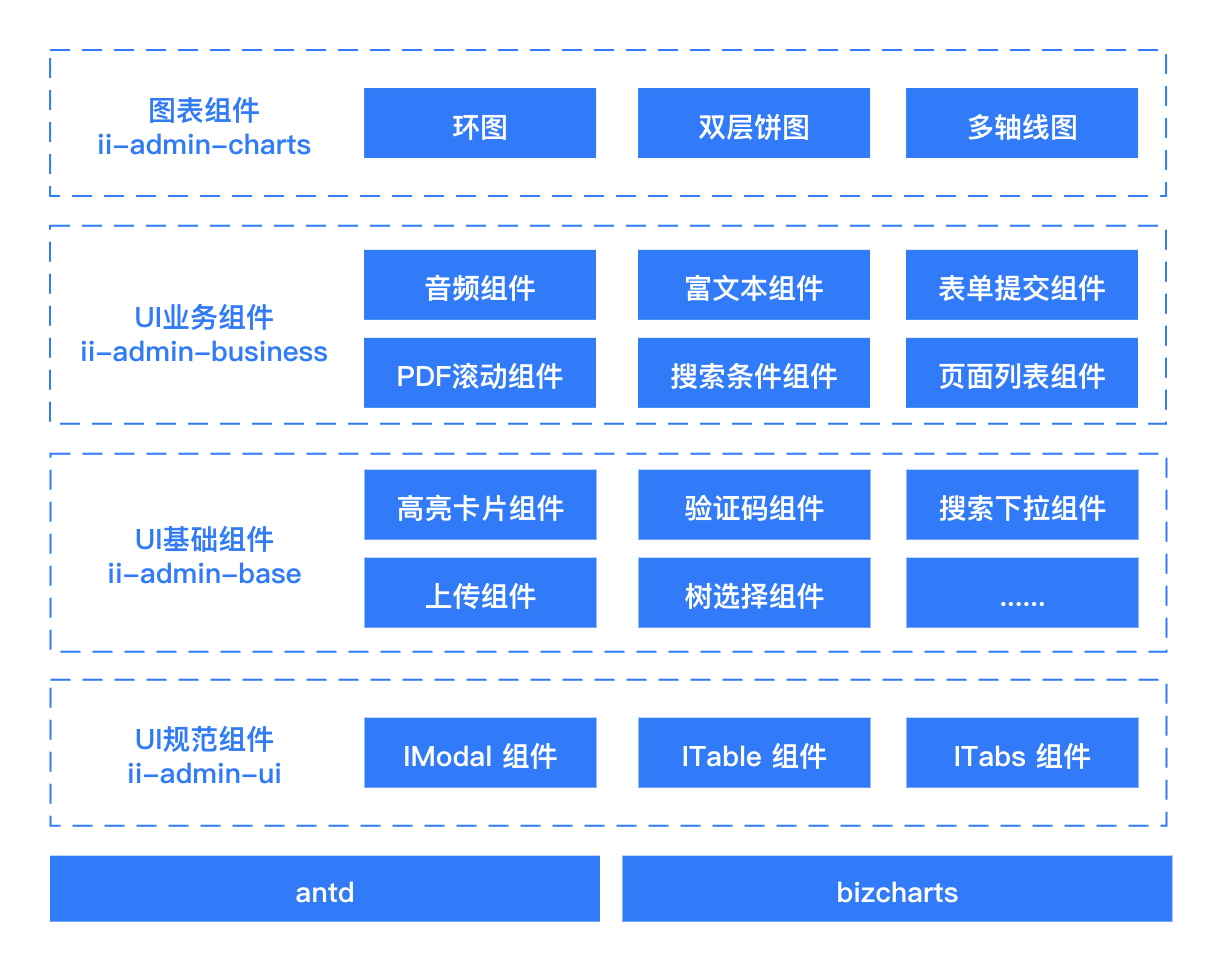
业务中沉淀 UI 组件时,可以大致分为以下三类:UI 规范组件、UI 基础组件、 UI 业务组件。下面详细讲解下这三类组件的区分。
UI 规范组件
- 定义:与设计团队一起实现,属于公司设计规范的落地;
- 仓库地址:ii-admin-ui
- 调用方式
- 支持 npm 包
- 发布流程:
- 编写测试用例,向下兼容
- 审核严格(多人Review)
UI 基础组件
- 定义:非设计规范,但各个业务线可以去复用;
- 仓库地址:ii-admin-base
- 调用方式:
- 支持 npm 包
- 支持源码下载
- 发布流程:
- 编写测试用例,向下兼容
- 审核严格(多人Review)
UI 业务组件
- 定义:各个业务团队自己的组件,很难复用到不同业务;
- 仓库地址:ii-admin-business
- 调用方式:
- 支持 npm 包
- 支持源码下载
- 发布流程:
- 审核松,不做过多 review 代码实现;
- 只需符合规格:支持SSR、文档齐全、DEMO 跑通……

