一、测试代码如下
<!DOCTYPE HTML><html lang="zh-cn"><head><meta charset="utf-8" /><title>Javascript</title><style>body{margin:0;padding:0;background:#ccc;font-size:12px;overflow:auto}.main{width: 500px;height: 330px;position: relative;margin: 250px auto 0;background-color: #eee;}.box{position: absolute;width: 220px;height: 180px;background-color: orange;top: 80px;left: 80px;}</style></head><body style="height:1600px;"><div class="main"><div class="box" id="box"></div></div><script>var oBox = document.getElementById('box');window.onload = function(){oBox.onmousedown = function(ev){ev = ev || window.event;console.log(ev.offsetX, ev.offsetY);console.log(ev.clientX, ev.clientY);console.log(ev.pageX, ev.pageY);console.log(ev.screenX, ev.screenY);console.log(ev.layerX, ev.layerY);console.log(ev.x, ev.y);}}</script></body></html>
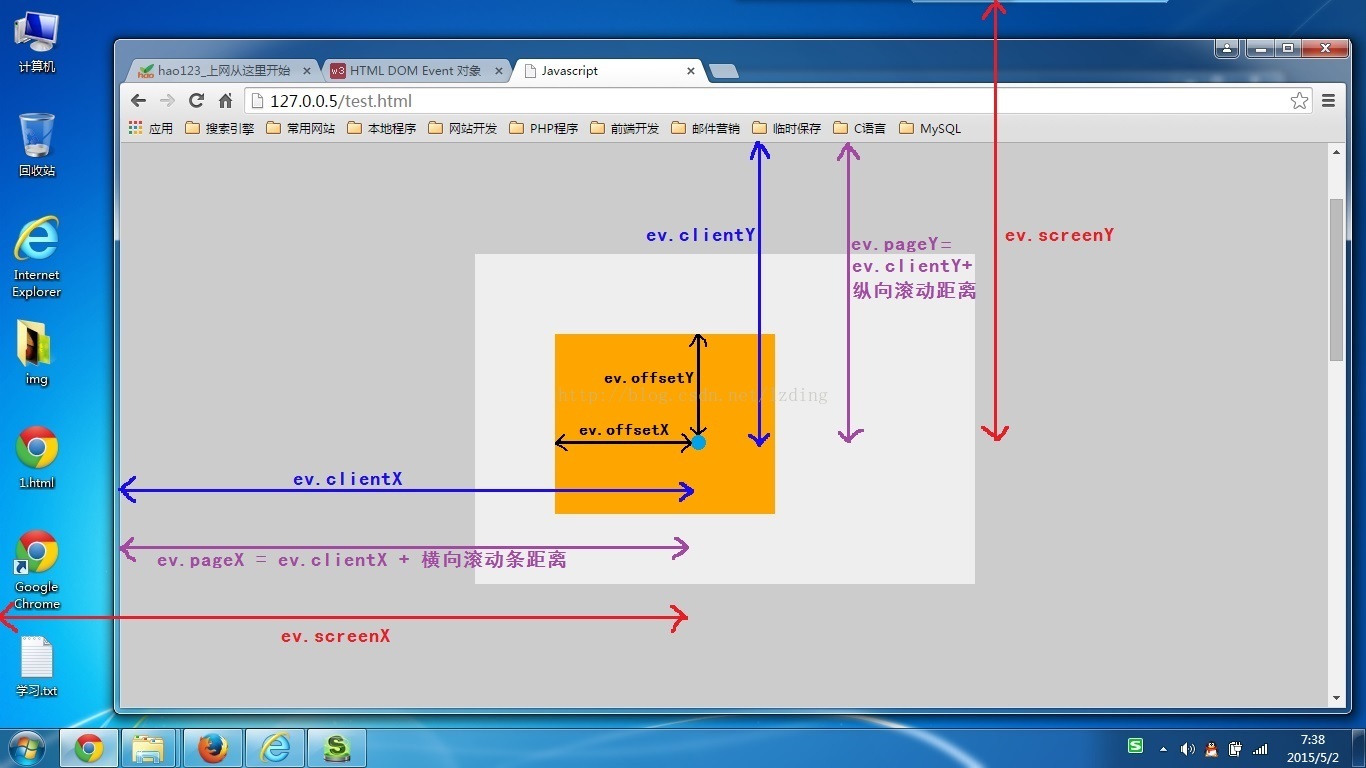
二、图解 event.offsetX,event.clientX,event.pageX,event.screenX属性

- offsetX:指事件发生位置相对触发元素左上角的水平坐标;
- clientX:指事件发生位置相对可视区域的水平坐标(只是document展现的部分,不包括搜索栏、书签栏等);
- screenX:指事件发生位置相对电脑屏幕的水平坐标;
- pageX:指事件发生位置相对文档(document)的水平坐标(是指整个文档,当出现滚动条时,隐藏的部分也会被算入pageX);
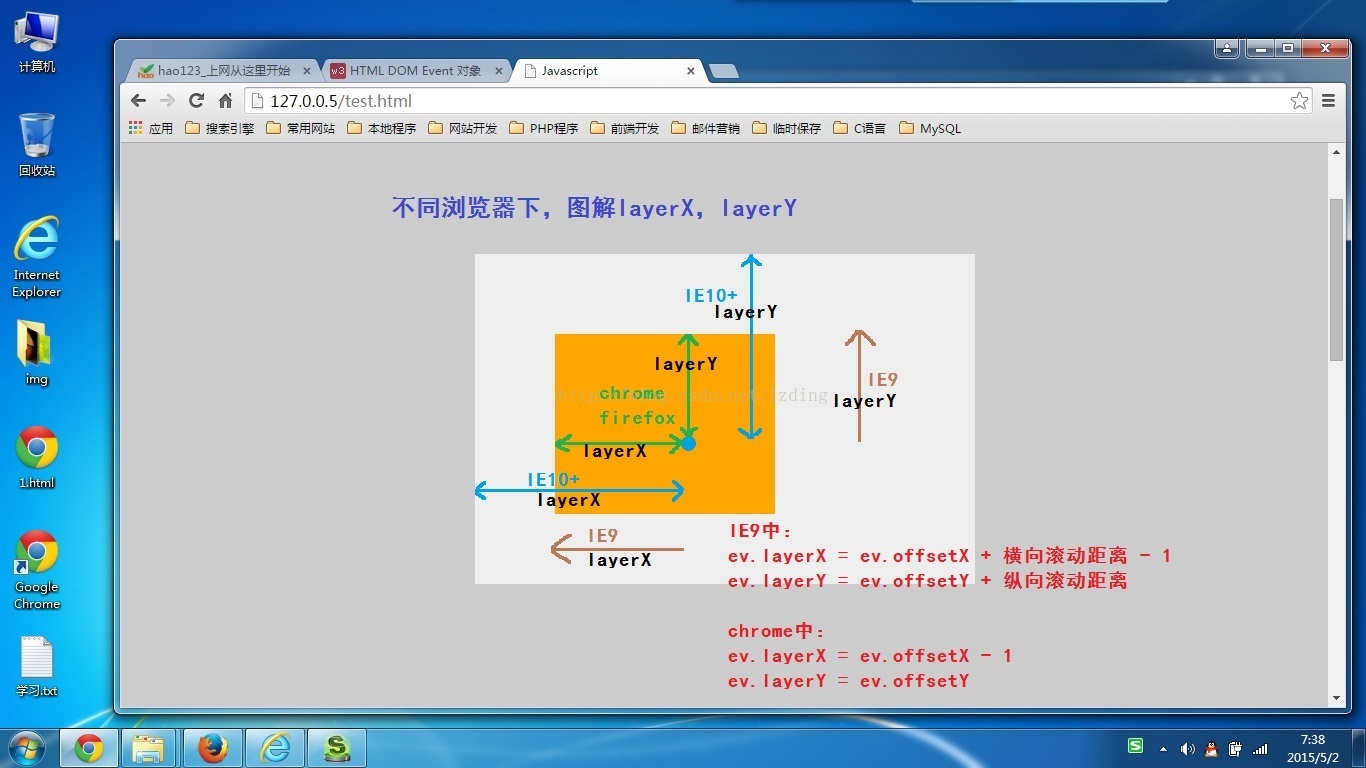
三、图解 event.layerX,event.layerY 属性

- layerX: FF(FireFox)特有,鼠标相比较于当前坐标系的位置,即从当前容器依次往上寻找设置绝对定位或相对定位的元素为参考坐标系,以该容器的左上角来计算水平坐标;
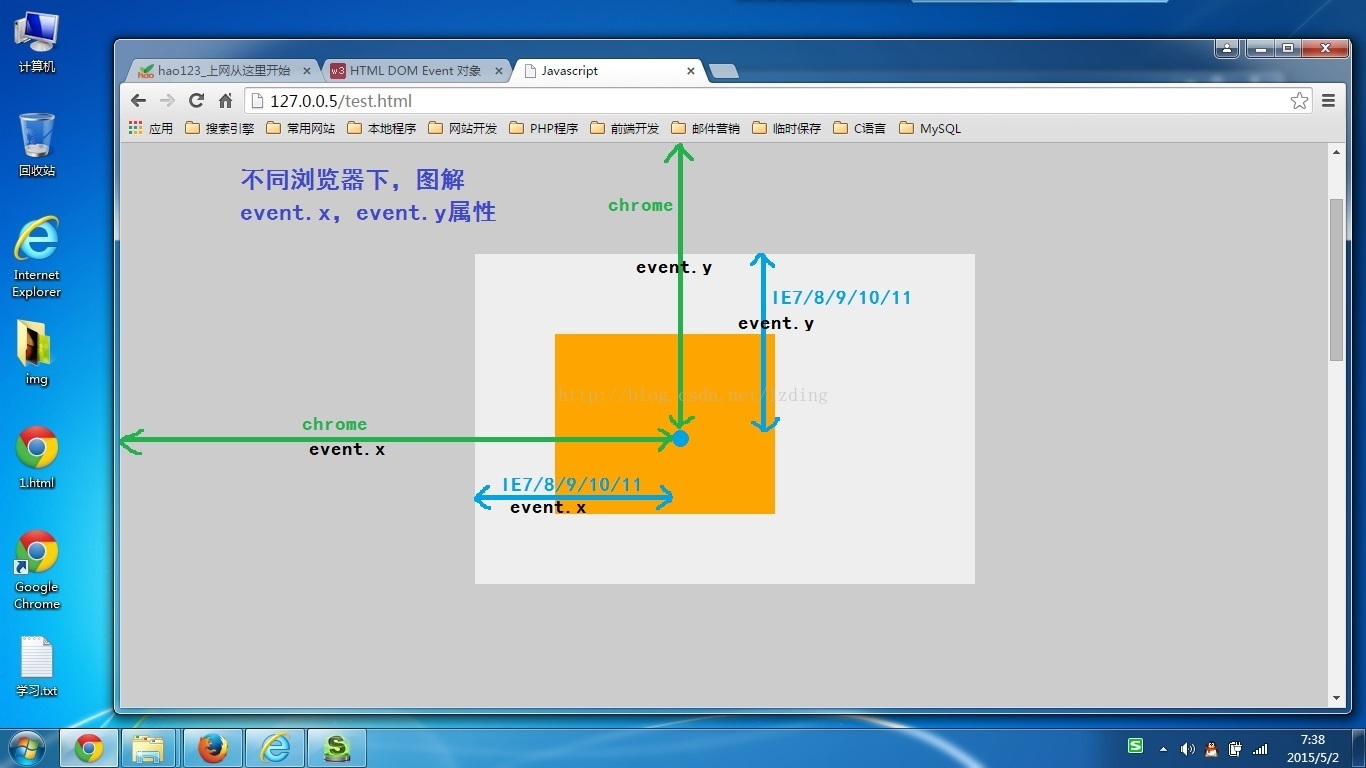
四、图解 event.x,event.y 属性

- 在Chrome中 x 等同于clientX 。
参考链接

