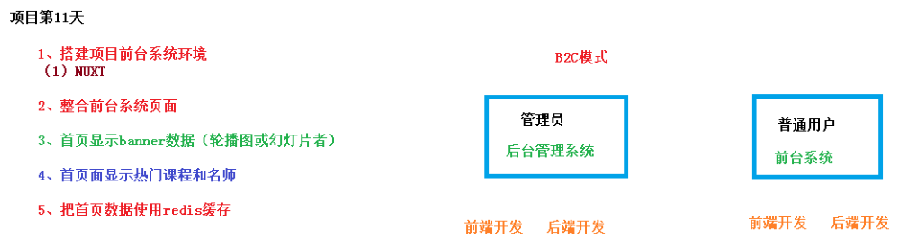
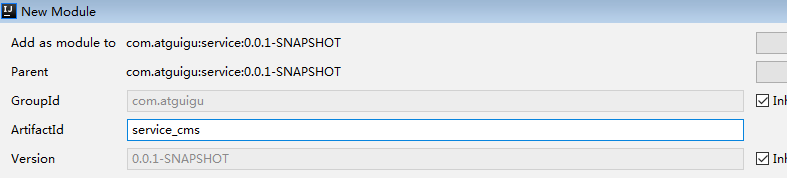
一、新建banner微服务
2、使用代码生成器生成banner代码
(1)创建crm_banner表
(2)生成代码
3、配置application.properties
# 服务端口server.port=8004# 服务名spring.application.name=service-cms# mysql数据库连接spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driverspring.datasource.url=jdbc:mysql://localhost:3306/guli?serverTimezone=GMT%2B8spring.datasource.username=rootspring.datasource.password=root#返回json的全局时间格式spring.jackson.date-format=yyyy-MM-dd HH:mm:ssspring.jackson.time-zone=GMT+8#配置mapper xml文件的路径mybatis-plus.mapper-locations=classpath:com/atguigu/cmsservice/mapper/xml/*.xml#mybatis日志mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
4、创建启动类
创建CmsApplication.java
@SpringBootApplication@ComponentScan({"com.atguigu"}) //指定扫描位置@MapperScan("com.atguigu.cmsservice.mapper")public class CmsApplication {public static void main(String[] args) {SpringApplication.run(CmsApplication.class, args);}}
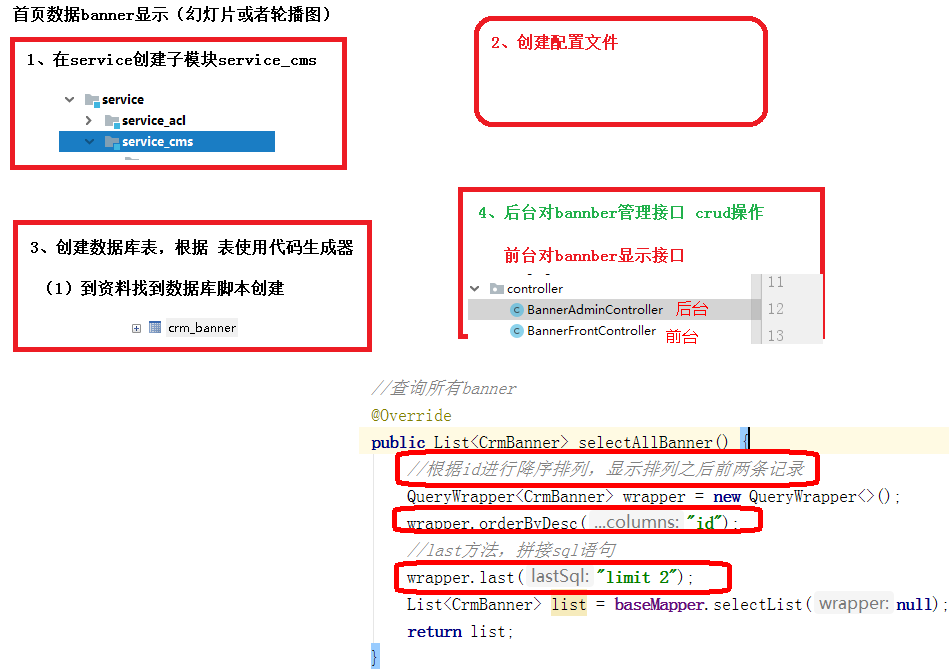
二、创建banner服务接口
1、创建banner后台管理接口
banner后台分页查询、添加、修改、删除接口
@RestController@RequestMapping("/eduservice/banner")@CrossOriginpublic class CrmBannerController {@Autowiredprivate CrmBannerService bannerService;@ApiOperation(value = "获取Banner分页列表")@GetMapping("{page}/{limit}")public R index(@ApiParam(name = "page", value = "当前页码", required = true)@PathVariable Long page,@ApiParam(name = "limit", value = "每页记录数", required = true)@PathVariable Long limit) {Page<CrmBanner> pageParam = new Page<>(page, limit);bannerService.pageBanner(pageParam,null);return R.ok().data("items", pageParam.getRecords()).data("total", pageParam.getTotal());}@ApiOperation(value = "获取Banner")@GetMapping("get/{id}")public R get(@PathVariable String id) {CrmBanner banner = bannerService.getBannerById(id);return R.ok().data("item", banner);}@ApiOperation(value = "新增Banner")@PostMapping("save")public R save(@RequestBody CrmBanner banner) {bannerService.saveBanner(banner);return R.ok();}@ApiOperation(value = "修改Banner")@PutMapping("update")public R updateById(@RequestBody CrmBanner banner) {bannerService.updateBannerById(banner);return R.ok();}@ApiOperation(value = "删除Banner")@DeleteMapping("remove/{id}")public R remove(@PathVariable String id) {bannerService.removeBannerById(id);return R.ok();}}
2、创建banner前台查询接口
首页获取banner数据接口
@RestController@RequestMapping("/educms/banner")@Api(description = "网站首页Banner列表")@CrossOrigin //跨域public class BannerApiController {@Autowiredprivate CrmBannerService bannerService;@ApiOperation(value = "获取首页banner")@GetMapping("getAllBanner")public R index() {List<CrmBanner> list = bannerService.selectIndexList();return R.ok().data("bannerList", list);}}
三、实现banner后台管理前端
实现banner后台的添加修改删除和分页查询操作,和其他后台管理模块类似
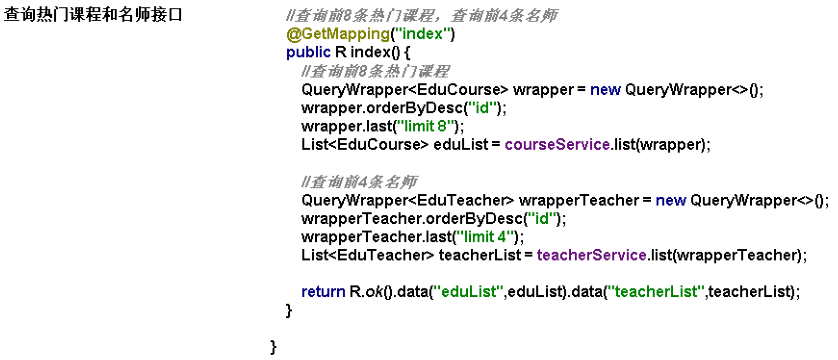
四、新建前端查询课程名师接口
1、在service-edu模块创建controller
(1)查询最新前4条讲师数据
(2)查询最新前8条课程数据
@RestController@RequestMapping("/eduservice/index")@CrossOriginpublic class IndexController {@Autowiredprivate EduCourseService courseService;@Autowiredprivate EduTeacherService teacherService;//查询前8条热门课程,查询前4条名师@GetMapping("index")public R index() {//查询前8条热门课程QueryWrapper<EduCourse> wrapper = new QueryWrapper<>();wrapper.orderByDesc("id");wrapper.last("limit 8");List<EduCourse> eduList = courseService.list(wrapper);//查询前4条名师QueryWrapper<EduTeacher> wrapperTeacher = new QueryWrapper<>();wrapperTeacher.orderByDesc("id");wrapperTeacher.last("limit 4");List<EduTeacher> teacherList = teacherService.list(wrapperTeacher);return R.ok().data("eduList",eduList).data("teacherList",teacherList);}}





 **
**
