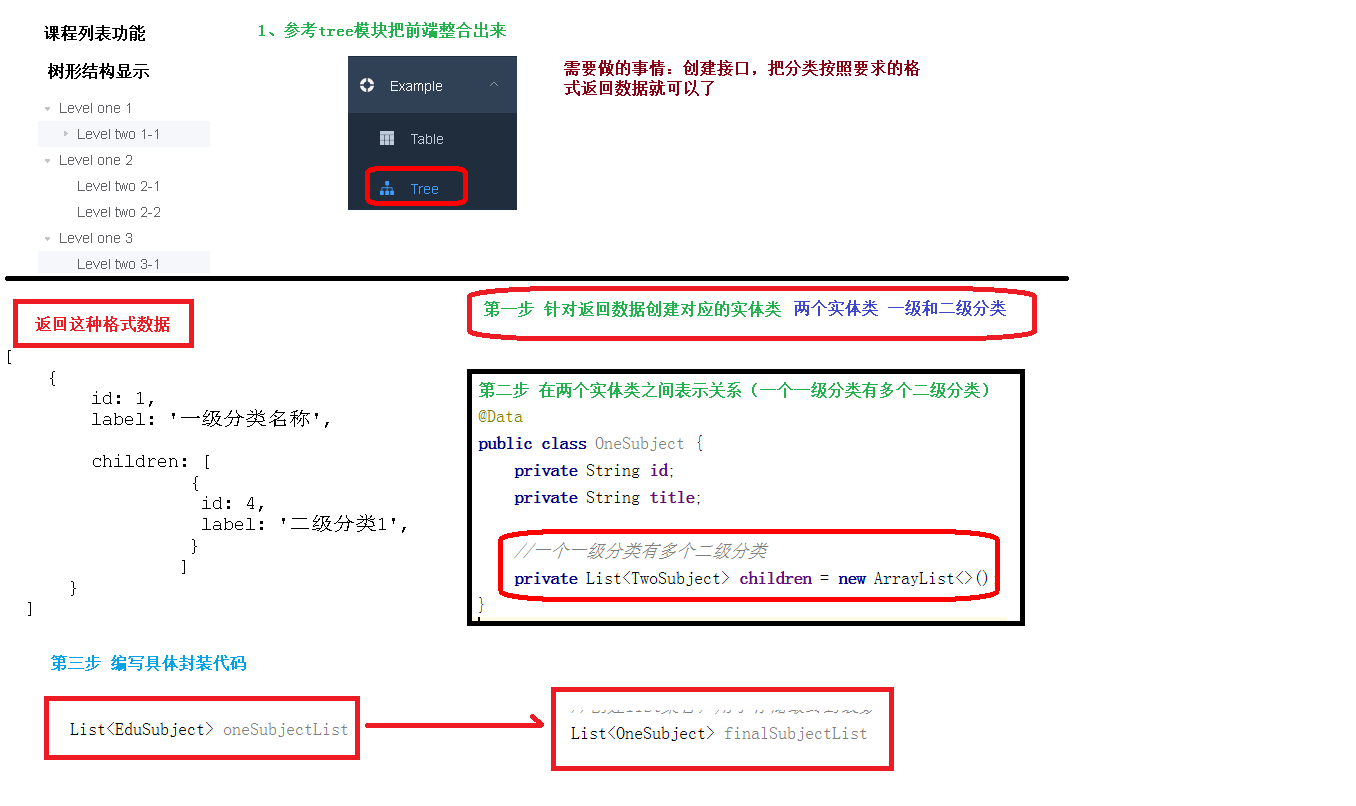
一、需求

二、获取一级分类
1、组件数据定义
定义在data中
subjectNestedList: [],//一级分类列表subSubjectList: []//二级分类列表
2、组件模板
<!-- 所属分类:级联下拉列表 --><!-- 一级分类 --><el-form-item label="课程类别"><el-selectv-model="courseInfo.subjectParentId"placeholder="请选择"><el-optionv-for="subject in subjectNestedList":key="subject.id":label="subject.title":value="subject.id"/></el-select></el-form-item>
3、组件脚本
表单初始化时获取一级分类嵌套列表,引入subject api
import subject from '@/api/edu/subject'
定义方法
init() {......// 初始化分类列表this.initSubjectList()},initSubjectList() {subject.getNestedTreeList().then(response => {this.subjectNestedList = response.data.items})},
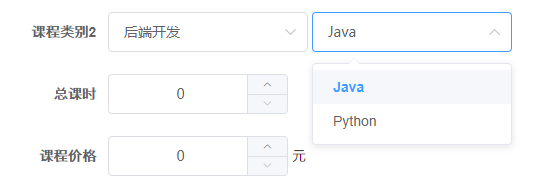
三、级联显示二级分类
1、组件模板
<!-- 二级分类 --><el-select v-model="courseInfo.subjectId" placeholder="请选择"><el-optionv-for="subject in subSubjectList":key="subject.value":label="subject.title":value="subject.id"/></el-select>
2、注册change事件
在一级分类的
<el-select @change="subjectLevelOneChanged" ......
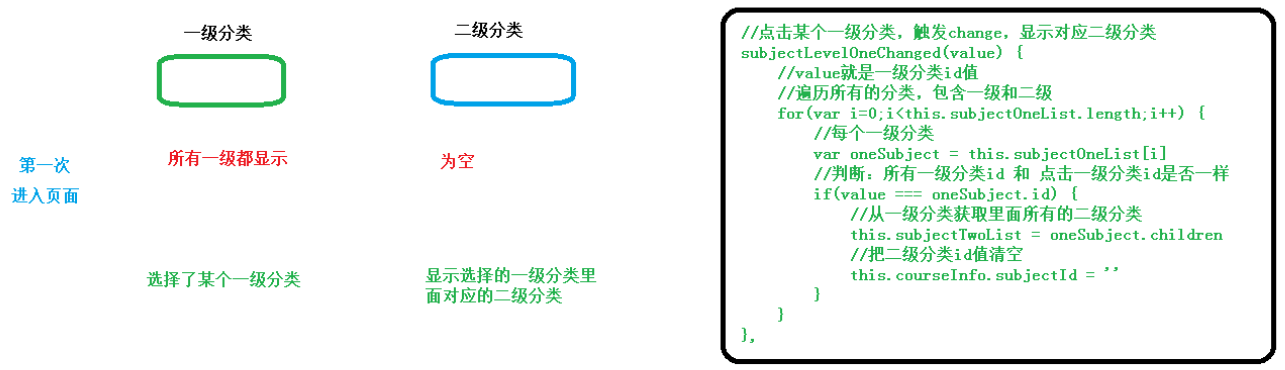
3、定义change事件方法
subjectLevelOneChanged(value) {console.log(value)for (let i = 0; i < this.subjectNestedList.length; i++) {if (this.subjectNestedList[i].id === value) {this.subSubjectList = this.subjectNestedList[i].childrenthis.courseInfo.subjectId = ''}}},