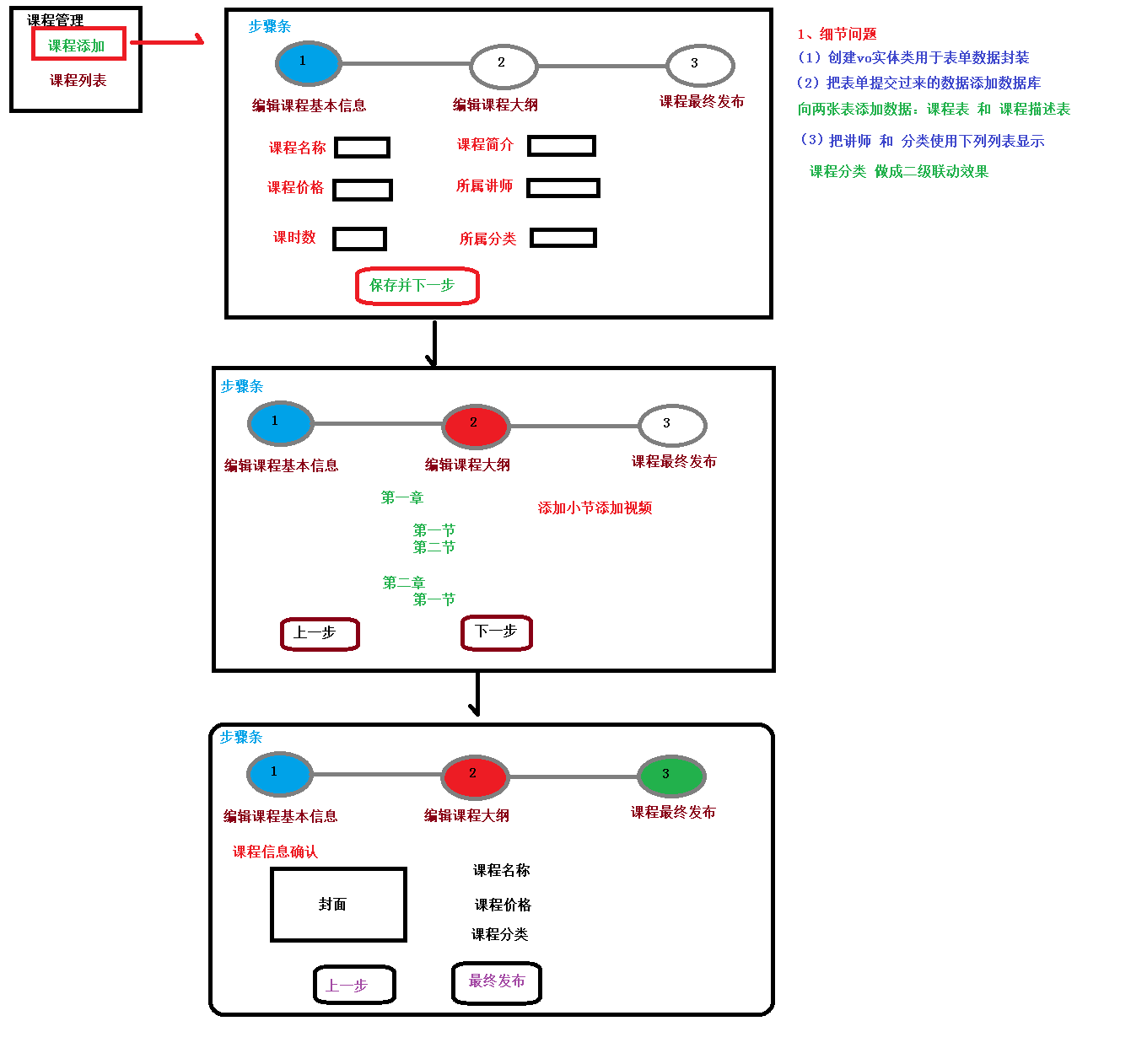
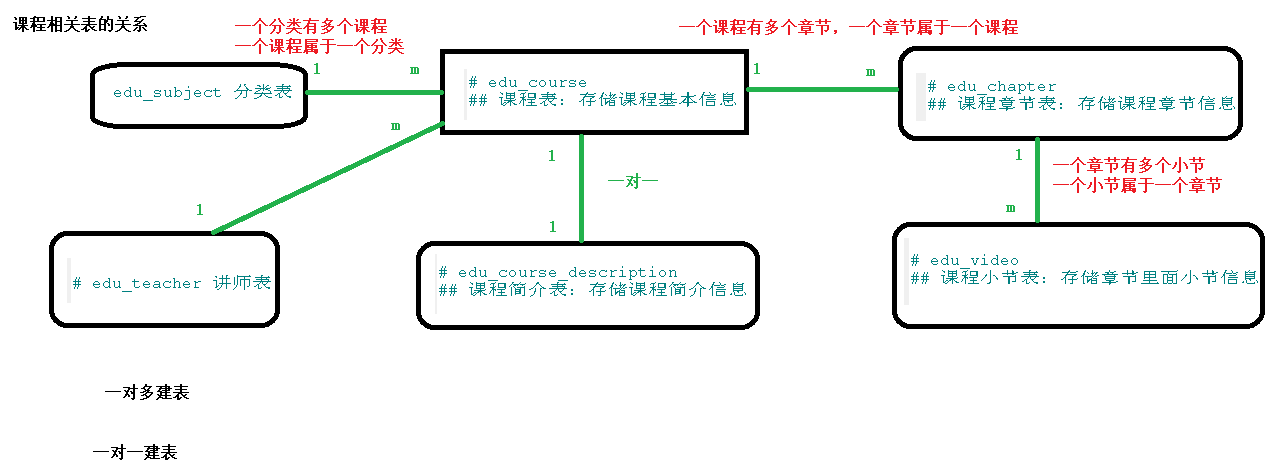
一、需求
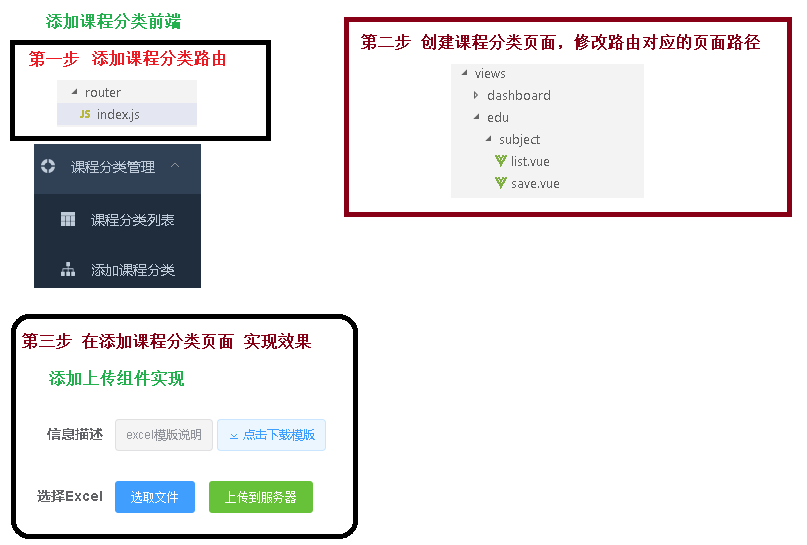
二、配置路由
1、添加路由
// 课程管理{path: '/edu/course',component: Layout,redirect: '/edu/course/list',name: 'Course',meta: { title: '课程管理', icon: 'form' },children: [{path: 'list',name: 'EduCourseList',component: () => import('@/views/edu/course/list'),meta: { title: '课程列表' }},{path: 'info',name: 'EduCourseInfo',component: () => import('@/views/edu/course/info'),meta: { title: '发布课程' }},{path: 'info/:id',name: 'EduCourseInfoEdit',component: () => import('@/views/edu/course/info'),meta: { title: '编辑课程基本信息', noCache: true },hidden: true},{path: 'chapter/:id',name: 'EduCourseChapterEdit',component: () => import('@/views/edu/course/chapter'),meta: { title: '编辑课程大纲', noCache: true },hidden: true},{path: 'publish/:id',name: 'EduCoursePublishEdit',component: () => import('@/views/edu/course/publish'),meta: { title: '发布课程', noCache: true },hidden: true}]},
2、添加vue组件

三、整合步骤条组件
参考 http://element-cn.eleme.io/#/zh-CN/component/steps
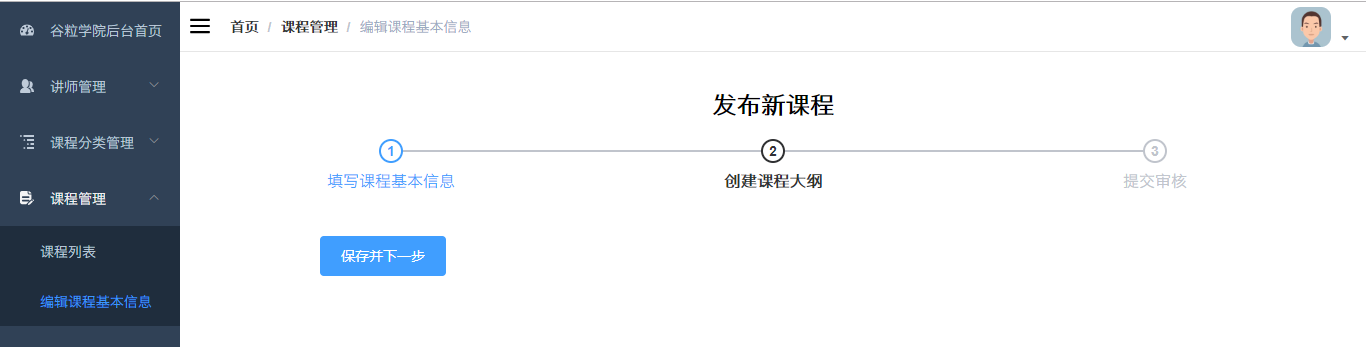
1、课程信息页面
info.vue
<template><div class="app-container"><h2 style="text-align: center;">发布新课程</h2><el-steps :active="1" process-status="wait" align-center style="margin-bottom: 40px;"><el-step title="填写课程基本信息"/><el-step title="创建课程大纲"/><el-step title="提交审核"/></el-steps><el-form label-width="120px"><el-form-item><el-button :disabled="saveBtnDisabled" type="primary" @click="next">保存并下一步</el-button></el-form-item></el-form></div></template><script>export default {data() {return {saveBtnDisabled: false // 保存按钮是否禁用}},created() {console.log('info created')},methods: {next() {console.log('next')this.$router.push({ path: '/edu/course/chapter/1' })}}}</script>
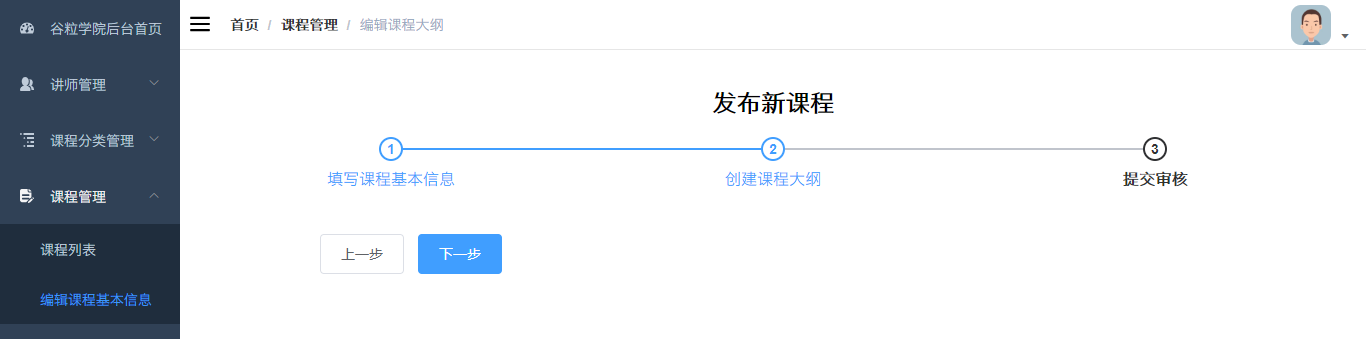
2、课程大纲页面
chapter.vue
<template><div class="app-container"><h2 style="text-align: center;">发布新课程</h2><el-steps :active="2" process-status="wait" align-center style="margin-bottom: 40px;"><el-step title="填写课程基本信息"/><el-step title="创建课程大纲"/><el-step title="提交审核"/></el-steps><el-form label-width="120px"><el-form-item><el-button @click="previous">上一步</el-button><el-button :disabled="saveBtnDisabled" type="primary" @click="next">下一步</el-button></el-form-item></el-form></div></template><script>export default {data() {return {saveBtnDisabled: false // 保存按钮是否禁用}},created() {console.log('chapter created')},methods: {previous() {console.log('previous')this.$router.push({ path: '/edu/course/info/1' })},next() {console.log('next')this.$router.push({ path: '/edu/course/publish/1' })}}}</script>
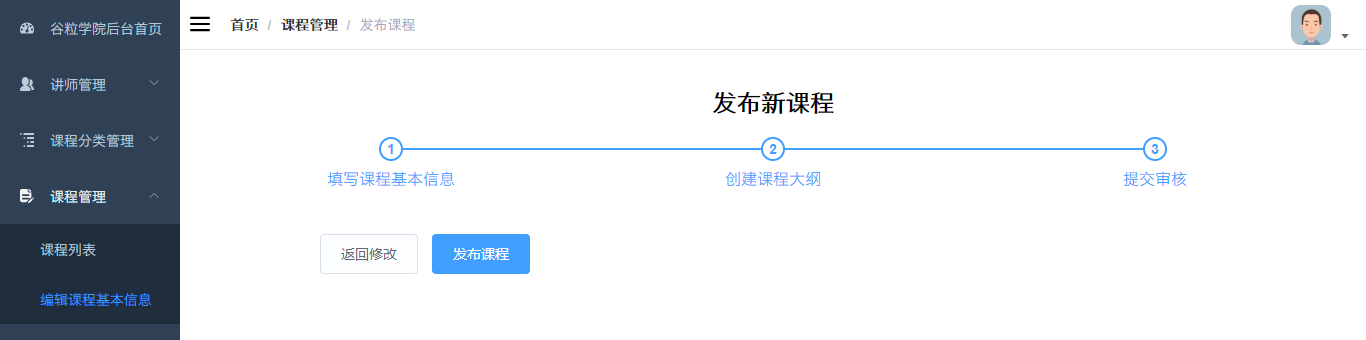
3、课程发布页面
publish.vue
<template><div class="app-container"><h2 style="text-align: center;">发布新课程</h2><el-steps :active="3" process-status="wait" align-center style="margin-bottom: 40px;"><el-step title="填写课程基本信息"/><el-step title="创建课程大纲"/><el-step title="提交审核"/></el-steps><el-form label-width="120px"><el-form-item><el-button @click="previous">返回修改</el-button><el-button :disabled="saveBtnDisabled" type="primary" @click="publish">发布课程</el-button></el-form-item></el-form></div></template><script>export default {data() {return {saveBtnDisabled: false // 保存按钮是否禁用}},created() {console.log('publish created')},methods: {previous() {console.log('previous')this.$router.push({ path: '/edu/course/chapter/1' })},publish() {console.log('publish')this.$router.push({ path: '/edu/course/list' })}}}</script>